| [version en cours de rédaction] | [en attente de relecture] |
| (7 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
|Main_Picture_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-51,"top":-259,"width":1362,"height":854,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.92,"scaleY":0.92,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/21/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_carto-modifier2.PNG","filters":[]}],"height":450,"width":600} | |Main_Picture_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-51,"top":-259,"width":1362,"height":854,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.92,"scaleY":0.92,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/21/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_carto-modifier2.PNG","filters":[]}],"height":450,"width":600} | ||
|Description=Comment créer gratuitement et en quelques clics, une cartographie utilisant l'opendata rennais, pour vos présentations, sites internet fixe et mobiles, etc. | |Description=Comment créer gratuitement et en quelques clics, une cartographie utilisant l'opendata rennais, pour vos présentations, sites internet fixe et mobiles, etc. | ||
| − | |Categories= | + | |Categories=Numérique |
|Public=Professionnels, Grand public, Médiateurs, Autres | |Public=Professionnels, Grand public, Médiateurs, Autres | ||
| − | |Type de contenu=Fiche action, Mediation | + | |Type de contenu=Fiche action, Mediation, Carte |
|Difficulty=Medium | |Difficulty=Medium | ||
|Duration=1 | |Duration=1 | ||
| Ligne 35 : | Ligne 35 : | ||
*Vous êtes désormais connecté(e) et pouvez créer des cartographies, et les sauvegarder ! | *Vous êtes désormais connecté(e) et pouvez créer des cartographies, et les sauvegarder ! | ||
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_home-login.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_home-login.PNG | ||
| − | |Step_Picture_00_annotation={"version":" | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":13,"top":33,"width":1642,"height":933,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.35,"scaleY":0.35,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/8/81/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_home-login.PNG","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":512,"top":88.93,"width":82,"height":55.9,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-41,"x2":41,"y1":27.94942337084896,"y2":-27.94942337084896,"x2a":28.980623131636836,"y2a":-10.07389317741815,"x2b":19.96836144468129,"y2b":-23.294299346890902},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":471,"top":116.88,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":553,"top":60.98,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":573.91,"top":49.27,"width":49.22,"height":18.84,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8269896193771,"width":600} |
|Step_Picture_01=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_LOGIN.PNG | |Step_Picture_01=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_LOGIN.PNG | ||
|Step_Picture_01_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":68,"top":-1,"width":443,"height":423,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.06,"scaleY":1.06,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/9/9d/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_LOGIN.PNG","filters":[]}],"height":450,"width":600} | |Step_Picture_01_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":68,"top":-1,"width":443,"height":423,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.06,"scaleY":1.06,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/9/9d/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_LOGIN.PNG","filters":[]}],"height":450,"width":600} | ||
| Ligne 86 : | Ligne 86 : | ||
*En cliquant dans la colonne de gauche, vous pouvez affiner votre sélection. | *En cliquant dans la colonne de gauche, vous pouvez affiner votre sélection. | ||
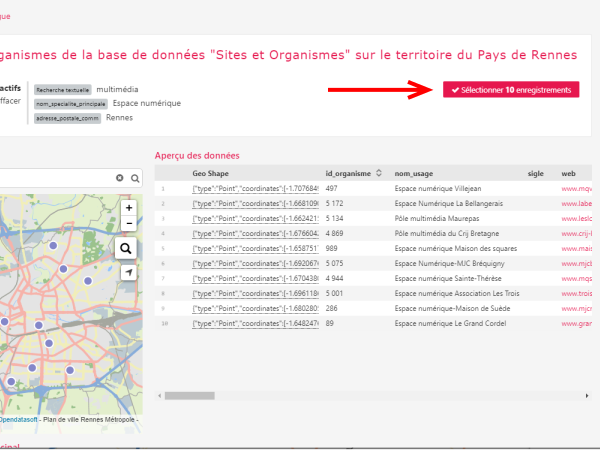
*'''REPEREZ (et NE CLIQUEZ PAS SELECTIONNER)''' le jeu de données avec le plus d'enregistrements, le plus récent. '''Par exemple celui qui contient ici 5181 enregistrements, dont le titre commence par "Organismes de la base de données "Sites et Organismes" sur le territoire...".''' | *'''REPEREZ (et NE CLIQUEZ PAS SELECTIONNER)''' le jeu de données avec le plus d'enregistrements, le plus récent. '''Par exemple celui qui contient ici 5181 enregistrements, dont le titre commence par "Organismes de la base de données "Sites et Organismes" sur le territoire...".''' | ||
| − | {{Info|...}} | + | {{Info|Ici la lecture des informations sur les jeux de données nous a évité de prendre "base équipements et organismes Vivre à Rennes" qui est indiqué comme n'étant plus mis à jour... La dernière date et la fréquence de mise à jour sont des indicateurs courants de la qualité de certaines données.}} |
| − | + | <br /> | |
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_nom-carto.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_nom-carto.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":5,"top":33,"width":1352,"height":704,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.43,"scaleY":0.43,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/f/f7/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_nom-carto.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":476,"top":179.9,"width":58,"height":127.9,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-29,"x2":29,"y1":-63.95114842828396,"y2":63.95114842828396,"x2a":28.02603960053418,"y2a":42.43251926329595,"x2b":13.454284424533025,"y2b":49.04038965326907},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":447,"top":115.95,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":505,"top":243.85,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450.3480278422274,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":5,"top":33,"width":1352,"height":704,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.43,"scaleY":0.43,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/f/f7/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_nom-carto.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":476,"top":179.9,"width":58,"height":127.9,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-29,"x2":29,"y1":-63.95114842828396,"y2":63.95114842828396,"x2a":28.02603960053418,"y2a":42.43251926329595,"x2b":13.454284424533025,"y2b":49.04038965326907},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":447,"top":115.95,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":505,"top":243.85,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450.3480278422274,"width":600} | ||
| Ligne 106 : | Ligne 106 : | ||
|Step_Content=Récapitulons. | |Step_Content=Récapitulons. | ||
| − | Nous avons effectué une recherche et nous avons une liste de jeux de données. | + | *Nous avons effectué une recherche et nous avons une liste de jeux de données. |
| − | + | *Nous en avons choisi un en espérant y trouver les points à afficher. | |
| − | Nous en avons choisi un en espérant y trouver les points à afficher. | + | *Dans un jeu de données il peut y avoir plein de colonnes utilisées par les gestionnaires de ces données. Y compris des colonnes dont nous ne comprenons pas l'intérêt au premier regard, utilisés par des logiciels, etc. |
| − | |||
| − | Dans un jeu de données il peut y avoir plein de colonnes utilisées par les gestionnaires de ces données. Y compris des | ||
| Ligne 118 : | Ligne 116 : | ||
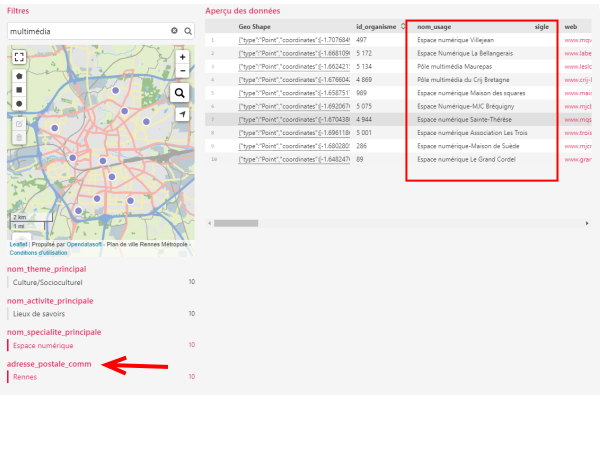
Nous allons donc le faire, en cliquant en colonne de droite sur '''"Filtrer les données"''', à côté du jeu de données cibles. | Nous allons donc le faire, en cliquant en colonne de droite sur '''"Filtrer les données"''', à côté du jeu de données cibles. | ||
| − | Une fenêtre de filtres apparaît. Elle est très puissante. | + | Une fenêtre de filtres apparaît. Elle est très puissante. |
*'''La partie gauche''' permet une prévisualisation cartographique, mais mieux, '''on peut la faire dérouler verticalement pour filtrer les données en fonction de leurs colonnes de classement.''' | *'''La partie gauche''' permet une prévisualisation cartographique, mais mieux, '''on peut la faire dérouler verticalement pour filtrer les données en fonction de leurs colonnes de classement.''' | ||
| Ligne 125 : | Ligne 123 : | ||
Vous voyez maintenant en toute transparence la même chose que tous les agents humains et non-humains (programmes, algorithmes) concernant ces données. Il faut vous habituer à parcourir ce type d'informations pour vous mettre à la place des gestionnaires de données et déduire où se trouve ce qui nous intéresse. | Vous voyez maintenant en toute transparence la même chose que tous les agents humains et non-humains (programmes, algorithmes) concernant ces données. Il faut vous habituer à parcourir ce type d'informations pour vous mettre à la place des gestionnaires de données et déduire où se trouve ce qui nous intéresse. | ||
| − | '''Faites défiler le tableau des données horizontalement, et le menu de gauche verticalement, pour commencer votre analyse.''' | + | * '''Faites défiler le tableau des données horizontalement, et le menu de gauche verticalement, pour commencer votre analyse.''' |
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_org-selection.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_org-selection.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-5,"top":13,"width":1232,"height":851,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.48,"scaleY":0.48,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/7e/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_org-selection.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":407,"top":291.06,"width":82,"height":46.92,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-41,"x2":41,"y1":23.45755175767681,"y2":-23.45755175767681,"x2a":27.613236269409658,"y2a":-6.581694540298163,"x2b":19.66761439000103,"y2b":-20.46935427653389},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":366,"top":314.52,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":448,"top":267.61,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":449.82290436835893,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-5,"top":13,"width":1232,"height":851,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.48,"scaleY":0.48,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/7e/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_org-selection.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":407,"top":291.06,"width":82,"height":46.92,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-41,"x2":41,"y1":23.45755175767681,"y2":-23.45755175767681,"x2a":27.613236269409658,"y2a":-6.581694540298163,"x2b":19.66761439000103,"y2b":-20.46935427653389},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":366,"top":314.52,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":448,"top":267.61,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":449.82290436835893,"width":600} | ||
| Ligne 143 : | Ligne 141 : | ||
| − | Commençons par voir si les organismes cibles sont dans ce jeu de données. Pour cela tentons de taper "Multimédia" dans la partie gauche permettant de filtrer le jeu de données et regardons ce que cela donne. | + | Commençons par voir si les organismes cibles sont dans ce jeu de données. Pour cela tentons de taper "Multimédia" dans la partie gauche permettant de filtrer le jeu de données et regardons ce que cela donne.<br /> |
| − | + | {{Info|Notre analyse très superficielle nous permet de faire l'hypothèse ou de savoir : si les organismes sont dans le jeu de données. Si les informations correspondant à notre cible sont dans le jeu de données. A quelles colonnes (aussi appelées "champs") correspondent les filtres à appliquer pour extraire les données. On parle parfois de "fouille" de données pour définir la recherche des données pertinentes dans un ensemble plus vaste.}} <br /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_filtrorg1.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_filtrorg1.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":25,"top":39,"width":1344,"height":843,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.43,"scaleY":0.43,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/76/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_filtrorg1.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":460.19,"top":126.23,"width":113.36,"height":24.27,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":448.95,"top":247.29,"width":151.08,"height":189.33,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":450.1758499413834,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":25,"top":39,"width":1344,"height":843,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.43,"scaleY":0.43,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/76/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_filtrorg1.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":460.19,"top":126.23,"width":113.36,"height":24.27,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":448.95,"top":247.29,"width":151.08,"height":189.33,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":450.1758499413834,"width":600} | ||
| Ligne 192 : | Ligne 181 : | ||
| + | {{Info|On peut appliquer des "filtres" de recherche sur des colonnes des tableaux de données. On appelle ces colonnes des "champs" et c'est pourquoi on vous parle de "champs" de saisie dans les formulaires : ils permettent de classer les "valeurs" pour pouvoir trouver/afficher/traiter les données.}} | ||
| − | + | <br /> | |
| − | |||
| − | |||
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_multimediaf4.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_multimediaf4.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":164,"top":-10,"width":386,"height":672,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.78,"scaleY":0.78,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/0/07/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_multimediaf4.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":314.3,"top":229.02,"width":284.41,"height":19.01,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":316.78,"top":384.66,"width":285.44,"height":16.63,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.66887417218544,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":164,"top":-10,"width":386,"height":672,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.78,"scaleY":0.78,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/0/07/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_multimediaf4.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":314.3,"top":229.02,"width":284.41,"height":19.01,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":316.78,"top":384.66,"width":285.44,"height":16.63,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.66887417218544,"width":600} | ||
| Ligne 226 : | Ligne 214 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Configuration de l'affichage des informations sur le jeu de données | |Step_Title=Configuration de l'affichage des informations sur le jeu de données | ||
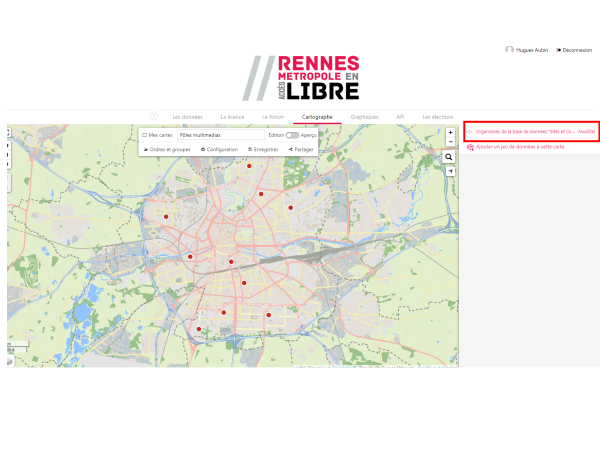
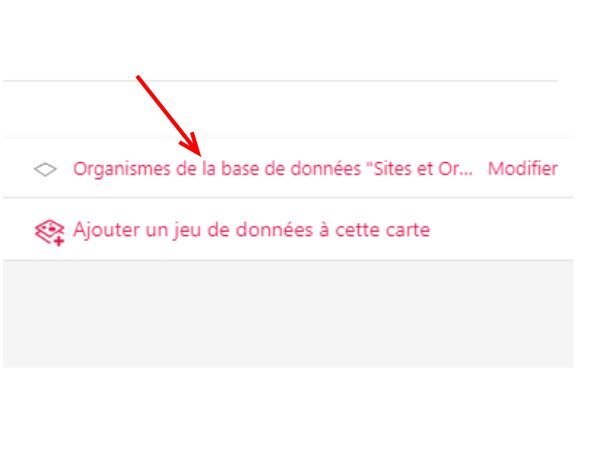
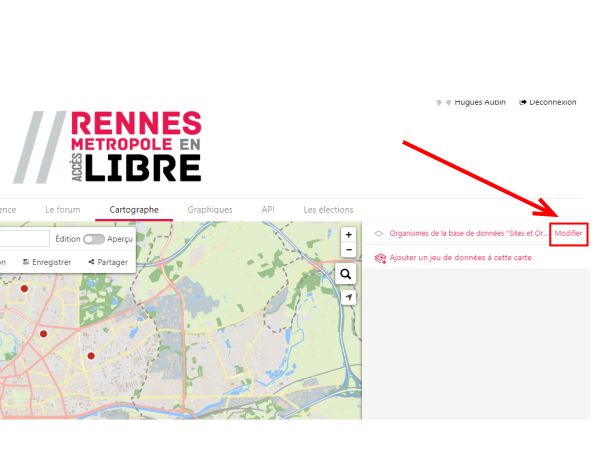
| − | |Step_Content= | + | |Step_Content=*En colonne de droite, vous voyez le nom de votre jeu de données. Cliquez sur "'''Modifier"''', juste à côté. |
| − | + | *Ceci ouvre les menus de personnalisation de l'apparence. | |
| − | |||
| − | |||
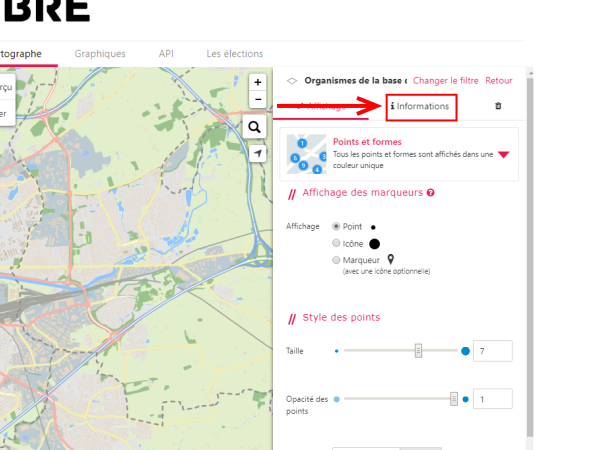
*Commençons par définir les informations générales à afficher en cliquant sur "'''informations'''" | *Commençons par définir les informations générales à afficher en cliquant sur "'''informations'''" | ||
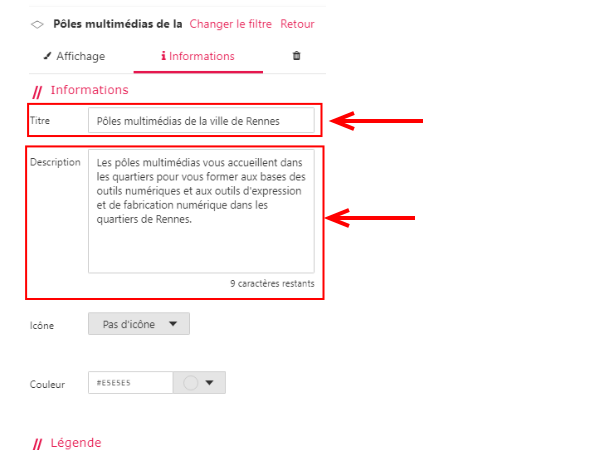
| − | *Nous allons changer le contenus des zones "'''titre'''" et "'''description'''". | + | |
| − | *Il y a beaucoup de possibilités de personnalisation (Icônes, couleur, etc), Vous pouvez jouer avec. | + | *Nous allons changer le contenus des zones "'''titre'''" et "'''description'''". Nous tapons notre texte dans les zones ci-dessus.<br /> |
| + | |||
| + | *Inutile de chercher un bouton "enregistrer". Tout est modifiable jusqu'à que ce vous enregistriez toute votre cartographie, ce que nous verrons plus loin.<br /> | ||
| + | |||
| + | *Il y a beaucoup de possibilités de personnalisation (Icônes, couleur, etc), '''Vous pouvez jouer avec.''' | ||
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_apparence1.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_apparence1.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-4,"top":100,"width":1025,"height":551,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.58,"scaleY":0.58,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/2c/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_apparence1.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":478.5,"top":178.27,"width":151,"height":72.87,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-75.5,"x2":75.5,"y1":-36.434069751285264,"y2":36.434069751285264,"x2a":60.96453359283768,"y2a":20.53689338797295,"x2b":54.01074752356362,"y2b":34.94678094141243},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":403,"top":141.83,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":554,"top":214.7,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":568.89,"top":234.41,"width":37.28,"height":21.88,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8203592814371,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-4,"top":100,"width":1025,"height":551,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.58,"scaleY":0.58,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/2c/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_apparence1.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":478.5,"top":178.27,"width":151,"height":72.87,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-75.5,"x2":75.5,"y1":-36.434069751285264,"y2":36.434069751285264,"x2a":60.96453359283768,"y2a":20.53689338797295,"x2b":54.01074752356362,"y2b":34.94678094141243},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":403,"top":141.83,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":554,"top":214.7,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":568.89,"top":234.41,"width":37.28,"height":21.88,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8203592814371,"width":600} | ||
| Ligne 248 : | Ligne 238 : | ||
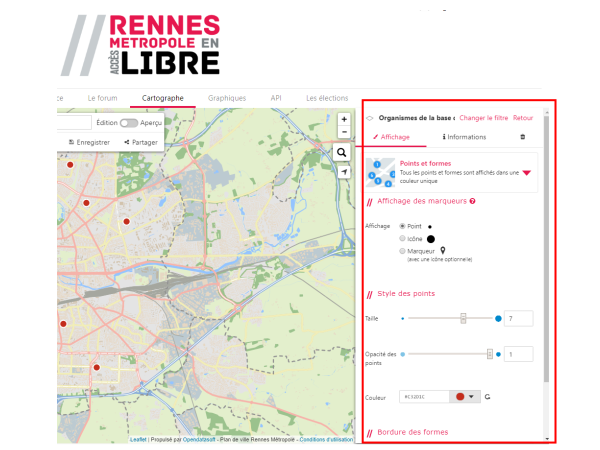
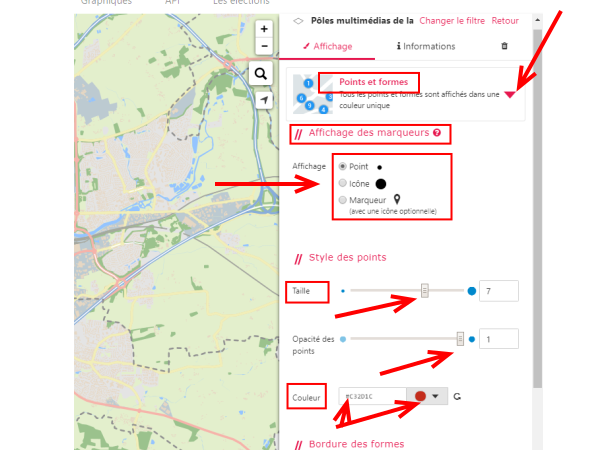
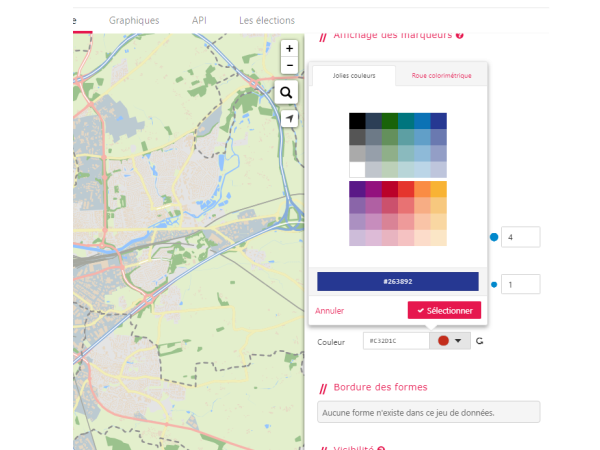
|Step_Content=*Cliquez maintenant sur "'''affichage'''". | |Step_Content=*Cliquez maintenant sur "'''affichage'''". | ||
| − | Vous voyez que vous pouvez directement choisir '''la forme''' de vos points, '''la taille''' de leur affichage, et plein de choses intéressantes (par exemple le mode "chaleur" dans "points et formes", les "clusters" avec regroupement en fonction de niveau de zoom... Cela est très, très puissant. | + | Vous voyez que vous pouvez directement choisir '''la forme''' de vos points, '''la taille''' de leur affichage, et plein de choses intéressantes (par exemple le mode "chaleur" dans "points et formes", les "clusters" avec regroupement en fonction de niveau de zoom... ) Cela est très, très puissant. |
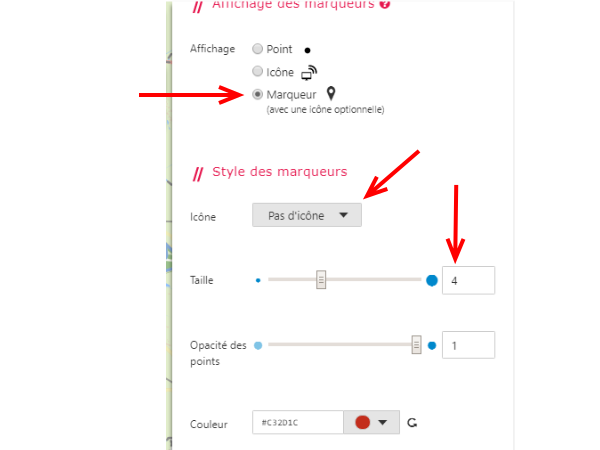
| − | Ici nous allons essayer d'afficher des marqueurs inspirés d'un célèbre site américain de cartographie, de taille moyenne et en couleur bleue. | + | Ici nous allons essayer d'afficher '''des marqueurs''' inspirés d'un célèbre site américain de cartographie, '''de taille moyenne et en couleur bleue.''' |
<br /> | <br /> | ||
| Ligne 274 : | Ligne 264 : | ||
|Step_Picture_02_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":73,"top":-12,"width":733,"height":756,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.65,"scaleY":0.65,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/1/18/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points4.PNG","filters":[]}],"height":450,"width":600} | |Step_Picture_02_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":73,"top":-12,"width":733,"height":756,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.65,"scaleY":0.65,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/1/18/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points4.PNG","filters":[]}],"height":450,"width":600} | ||
|Step_Picture_03=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG | |Step_Picture_03=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG | ||
| − | |Step_Picture_03_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":11,"top":36,"width":1358,"height":908,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.4,"scaleY":0.4,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/29/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG","filters":[]}],"height":449.5049504950495,"width":600} | + | |Step_Picture_03_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":11,"top":36,"width":1358,"height":908,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.4,"scaleY":0.4,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/29/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":101.5,"top":172.36,"width":113,"height":36.96,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-56.5,"x2":56.5,"y1":18.47942157953281,"y2":-18.47942157953281,"x2a":39.977831277224276,"y2a":-4.658497562082616,"x2b":35.003999188714,"y2b":-19.865765375707305},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":45,"top":190.84,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":158,"top":153.88,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":187.83,"top":145.36,"width":41.39,"height":18.6,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.5049504950495,"width":600} |
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
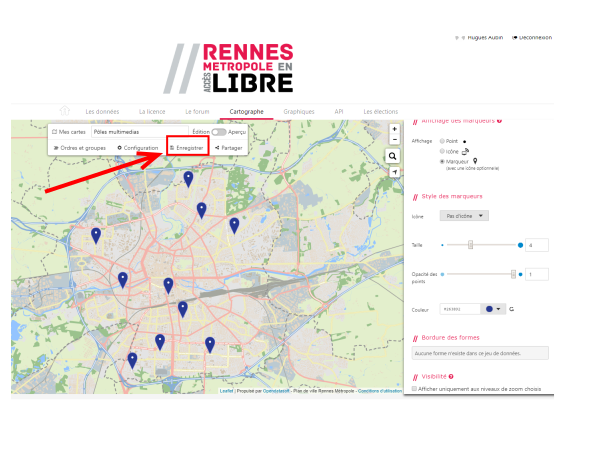
| Ligne 287 : | Ligne 277 : | ||
*Quand vous êtes satisfait (si cela est possible, en fonction de votre tempérament :-), cliquez sur '''"enregistrer"''' dans le menu situé en haut de la cartographie. | *Quand vous êtes satisfait (si cela est possible, en fonction de votre tempérament :-), cliquez sur '''"enregistrer"''' dans le menu situé en haut de la cartographie. | ||
*'''Nous allons pouvoir maintenant gérer la diffusion/partage de notre cartographie :- !''' | *'''Nous allons pouvoir maintenant gérer la diffusion/partage de notre cartographie :- !''' | ||
| − | {{Info| | + | {{Info|On parle de "tweaker" quelquechose quand on joue avec des curseurs et des paramètres pour affiner les réglages et le comportement d'un dispositif :-)}} |
| − | + | <br /> | |
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-6,"top":48,"width":1358,"height":908,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.58,"scaleY":0.58,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/29/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":407.5,"top":132.5,"width":109,"height":77,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":54.5,"x2":-54.5,"y1":-38.5,"y2":38.5,"x2a":-33.548978267810334,"y2a":33.494534149820204,"x2b":-42.78061588371079,"y2b":20.426371810428652},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":462,"top":94,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":353,"top":171,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":321.93,"top":188.82,"width":30.79,"height":17.74,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":450,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-6,"top":48,"width":1358,"height":908,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.58,"scaleY":0.58,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/2/29/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_points6.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":407.5,"top":132.5,"width":109,"height":77,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":54.5,"x2":-54.5,"y1":-38.5,"y2":38.5,"x2a":-33.548978267810334,"y2a":33.494534149820204,"x2b":-42.78061588371079,"y2b":20.426371810428652},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":462,"top":94,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":353,"top":171,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":321.93,"top":188.82,"width":30.79,"height":17.74,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":450,"width":600} | ||
| Ligne 297 : | Ligne 287 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Partagez/publiez votre cartographie | |Step_Title=Partagez/publiez votre cartographie | ||
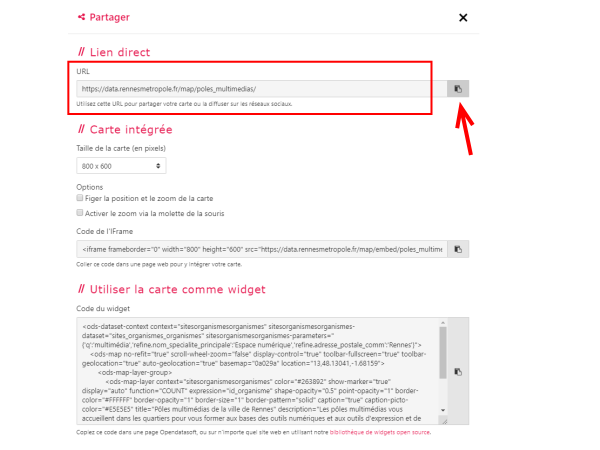
| − | |Step_Content= | + | |Step_Content=*Vous pouvez directement '''obtenir un lien''' (url) donnant '''dès maintenant''' accès à votre cartographie, '''et l'envoyer par courrier électronique, le publier sur un réseau social, etc.''' |
| + | *Pour cela regardez "'''Lien direct'''". '''Il suffit de cliquer sur la petite icône à droite de la barre "Url"''' et vous avez l'url de votre cartographie. Pour la coller quelquepart, crtl+V ou clic droit + copier. | ||
| + | *ici on obtient : <nowiki>https://data.rennesmetropole.fr/map/poles_multimedias/</nowiki> <br /> | ||
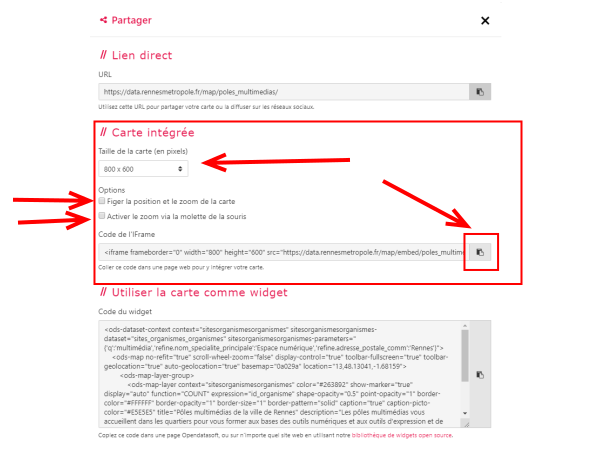
| + | *'''Carte intégrée :''' c'est la possibilité d'intégrer la cartographie dans une page de votre propre site internet, support en ligne... En gros, il s'agit de code html qui sera intégré pour afficher la cartographie dans votre site. | ||
| + | *Il est ici possible de définir une '''largeur/hauteur personnalisable''', mais en gardant la valeur par défaut (800x600), cela s'affichera très bien sur téléphone mobile... | ||
| + | *Vous pouvez '''forcer un niveau de zoom''' au chargement de la carte ('''ce sera le même que celui de la carte à l'écran'''), permettre de changer le zoom avec la molette de la souris, etc. | ||
| + | *Là encore, '''vous pouvez utiliser l'icône située à droite pour copier tout le code à intégrer dans votre site internet.''' | ||
| + | *'''Si vous savez le faire''', il suffira de coller ce code (par exemple dans un article de blog avec l'outil wordpress) et la cartographie s'y affichera ! | ||
| + | *Voici le code d'intégration (on parle aussi d'embed code ou de code d'embarquement) de notre cartographie : <br />'''<iframe frameborder="0" width="800" height="600" src="https://data.rennesmetropole.fr/map/embed/poles_multimedias/?&static=false&scrollWheelZoom=false"></iframe>''' <br /> | ||
| + | *Ce système est le même que celui utilisé par Youtube et beaucoup de fournisseurs de contenus pour permettre l'affichage sur des sites internet tiers. <br /> <br /> | ||
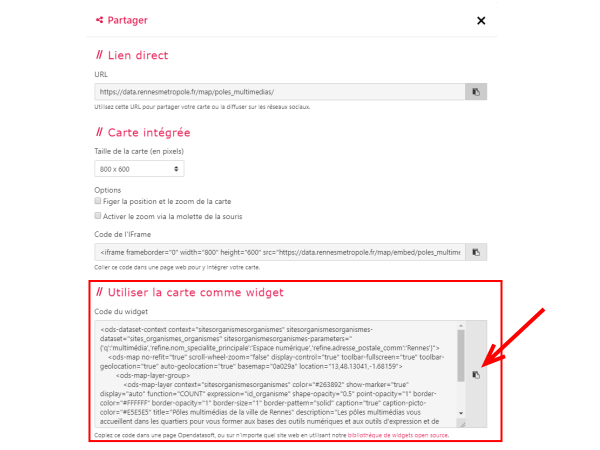
| − | + | *'''Le widget :''' C'est le même principe, que la carte intégrée, sauf que ce code à copier-coller ne sera bien affiché que sur les sites internet utilisant le même moteur que le portail Rennes Métropole en accès libre. | |
| − | + | *Comme ce moteur est fourni assez largement par la société Open Data Soft, cela permet à tous ses utilisateurs d'intégrer la cartographie très facilement. Notamment pour les acteurs publics partageant utilisant des données leurs sites/services. | |
| − | + | *A ce stade '''votre cartographie existe et est en ligne : BRAVO !''' | |
| − | ''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <br /> | ||
| + | {{Warning|1=Hum. Si vous n'avez jamais copié-collé un code d'intégration sur votre site internet ou support, mieux vaut ne pas trop jouer à l'apprenti sorcier pour préserver l'apparence de votre site... Rapprochez-vous de quelqu'un de qualifié ou faites des essais ! | ||
| − | + | Par exemple par ici : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_intro}} | |
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":1,"top":29,"width":817,"height":414,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.73,"scaleY":0.73,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/d/d5/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":379.5,"top":327,"width":37,"height":118.79,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-18.5,"x2":18.5,"y1":59.39252466305405,"y2":-59.39252466305405,"x2a":20.19016422605833,"y2a":-37.91827625038655,"x2b":4.914085534271549,"y2b":-42.6765763462546},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":361,"top":386.39,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":398,"top":267.61,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":407.52,"top":234.45,"width":61.99,"height":19.97,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8203592814371,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":1,"top":29,"width":817,"height":414,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.73,"scaleY":0.73,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/d/d5/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":379.5,"top":327,"width":37,"height":118.79,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-18.5,"x2":18.5,"y1":59.39252466305405,"y2":-59.39252466305405,"x2a":20.19016422605833,"y2a":-37.91827625038655,"x2b":4.914085534271549,"y2b":-42.6765763462546},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":361,"top":386.39,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":398,"top":267.61,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":407.52,"top":234.45,"width":61.99,"height":19.97,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8203592814371,"width":600} | ||
| Ligne 341 : | Ligne 321 : | ||
<br /> | <br /> | ||
| − | * '''Les données ou data''' sont rangées dans des sortes de tableaux appelés '''jeux de données'''. | + | *'''Les données ou data''' sont rangées dans des sortes de tableaux appelés '''jeux de données'''. |
| − | * Il y a des acteurs (personnes physiques et morales) qui les '''mettent à jour''', dans des '''espaces de stockage ouverts ou fermés'''. | + | *Il y a des acteurs (personnes physiques et morales) qui les '''mettent à jour''', dans des '''espaces de stockage ouverts ou fermés'''. |
| − | * Ces acteurs décident ou non d'en permettre '''le partage''', pour des usages comme la cartographie, dans '''des conditions d'utilisation très variables et à regarder.''' | + | *Ces acteurs décident ou non d'en permettre '''le partage''', pour des usages comme la cartographie, dans '''des conditions d'utilisation très variables et à regarder.''' |
| − | * '''Vous pouvez''' | + | *'''Vous pouvez''' le cas échéant '''utiliser ces données sur vos supports et pour vos services''', dans le respect des conditions d'utilisation du fournisseur de données. |
| − | * Imaginez une source | + | *Imaginez une source d'eau. Il faut maintenir le niveau, et la qualité de l'eau, pour qu'elle puisse être redistribuée et utilisée. S'il y a une panne (on parle de déni de service sur internet), tous les robinets s'arrêtent (et donc les cartes ne s'affichent plus). '''Vous êtes donc dépendants des fournisseurs de données si vous les utilisez pour des services stratégiques.''' |
| − | * Les données sont classées avec des '''colonnes''' appelées '''champs'''. Ces champs sont '''utilisés par des agents humains et non humains''' (programmes par exemples). | + | *Les données sont classées avec des '''colonnes''' appelées '''champs'''. Ces champs sont '''utilisés par des agents humains et non humains''' (programmes par exemples). |
| − | * Une '''cartographie''' est '''un type d' interface''' c'est à dire un système permettant d'interagir avec ces données. Ici on vous propose '''l'accès direct aux données''', et on vous fournit gratuitement '''l'interface de navigation''' cartographique. '''De nombreux autres types d'interfaces existent, et il est possible d'en inventer en allant plus loin (avec des [https://fr.wikipedia.org/wiki/Interface_de_programmation API]).''' | + | *Une '''cartographie''' est '''un type d' interface''' c'est à dire un système permettant d'interagir avec ces données. Ici on vous propose '''l'accès direct aux données''', et on vous fournit gratuitement '''l'interface de navigation''' cartographique. '''De nombreux autres types d'interfaces existent, et il est possible d'en inventer en allant plus loin (avec des [https://fr.wikipedia.org/wiki/Interface_de_programmation API]).''' |
| − | * Pour '''mettre à jour des données''', il faut '''des droits''' d'ajout, de modification, de suppression. Mettre en place des communautés autour de ces droits | + | *Pour '''mettre à jour des données''', il faut '''des droits''' d'ajout, de modification, de suppression. '''Mettre en place des communautés et des règles collectives autour de ces droits, prioriser ou non les données à collecter et mettre à jour''', '''est une stratégie'''. Une approche par l'usage fait primer l'usage sur le raffinement technique. Ceci nécessite de mettre en place '''une communauté voire une gouvernance autour des jeux de données.''' C'est pourquoi le [https://www.banquedesterritoires.fr/rennes-metropole-lance-un-service-public-metropolitain-de-la-donnee Service Public Métropolitain de la Donnée de Rennes Métropole] propose un forum, des rencontres physiques, et regroupe de nombreux partenaires mais aussi des citoyens. |
| − | * '''Quand des données sont ouvertes, on parle d'opendata. Quand elles sont publiques, de données publiques.''' | + | *'''Quand des données sont ouvertes, on parle d'opendata. Quand elles sont publiques, de données publiques.''' |
| − | * Si ce sujet vous intéresse : '''participez à la vie de cette communauté, notamment via [https://data.rennesmetropole.fr/page/forum/ le forum de Rennes Métropole en accès libre] !''' | + | *Si ce sujet vous intéresse : '''participez à la vie de cette communauté, notamment via [https://data.rennesmetropole.fr/page/forum/ le forum de Rennes Métropole en accès libre] !''' |
| + | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_6287_4399_logo_SPMD_large.png | ||
| + | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":-37,"top":-11,"width":720,"height":524,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.92,"scaleY":0.92,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/5/53/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_6287_4399_logo_SPMD_large.png","filters":[]}],"height":450.199203187251,"width":600} | ||
}} | }} | ||
{{Notes}} | {{Notes}} | ||
{{PageLang}} | {{PageLang}} | ||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 6 avril 2021 à 14:25
Sommaire
- 1 Introduction
- 2 Tutoriels prérequis
- 3 Étape 1 - Connectez-vous sur Rennes Métropole en accès libre
- 4 Étape 2 - Allez dans le CARTOGRAPHE
- 5 Étape 3 - Donnez un nom à votre carte, et réfléchissez avant d'aller plus loin
- 6 Étape 4 - Cherchez le meilleur jeu de données dans le site internet
- 7 Étape 5 - Regardez la structure du jeu de données cible : passons sous le capot
- 8 Étape 6 - Analyse du jeu de données
- 9 Étape 7 - Filtrer les données pour extraire la sélection et confirmer
- 10 Étape 8 - Configuration de l'apparence générale de la cartographie
- 11 Étape 9 - Configuration de l'affichage des informations sur le jeu de données
- 12 Étape 10 - Configuration de l'affichage des points et de la navigation
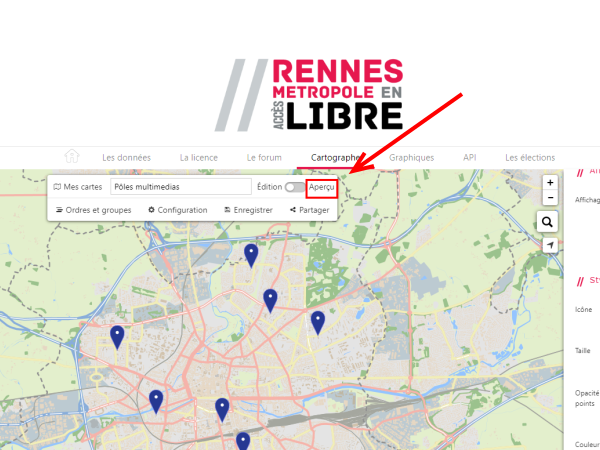
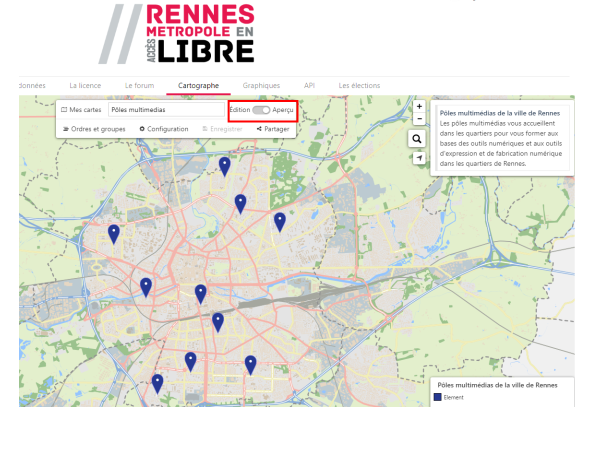
- 13 Étape 11 - Naviguez sur votre carte avec l'aperçu
- 14 Étape 12 - Partagez/publiez votre cartographie
- 15 Étape 13 - Pour aller un peu plus loin...
- 16 Commentaires
Introduction
Le portail opendata de Rennes Métropole vous permet de créer en quelques clics des cartographies affichables sur les sites internet fixes et mobiles, en superposant des couches d'information locales multiples. C'est un outil puissant pour aggréger, publier, partager de l'information locale !
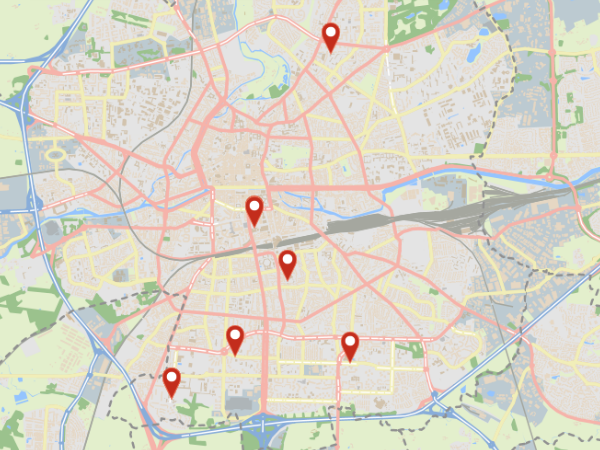
Nous allons par exemple ici créer en quelques clics une cartographie des Espaces Publics Numériques de la ville de Rennes :-)
Le seul pré-requis est de s'être créé un compte sur Rennes Métropole en accès libre, le portail opendata de Rennes Métropole.
Nous corserons cet exercice en effleurant la notion de fouille et d'analyse de données dans ce petit tuto...
- Tutoriels prérequis
Étape 1 - Connectez-vous sur Rennes Métropole en accès libre
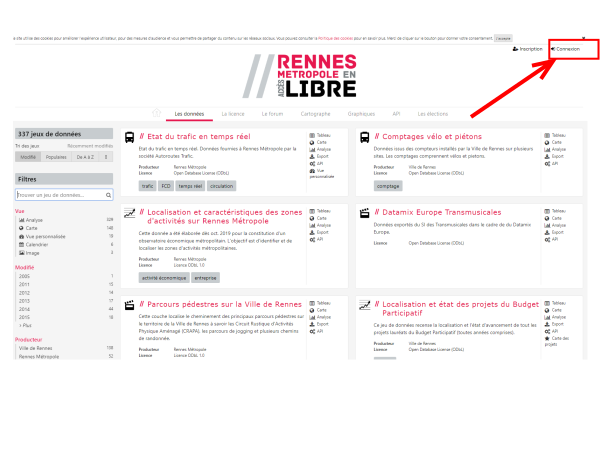
- Allez sur https://data.rennesmetropole.fr/, en haut à droite de la page, cliquez sur "connexion".
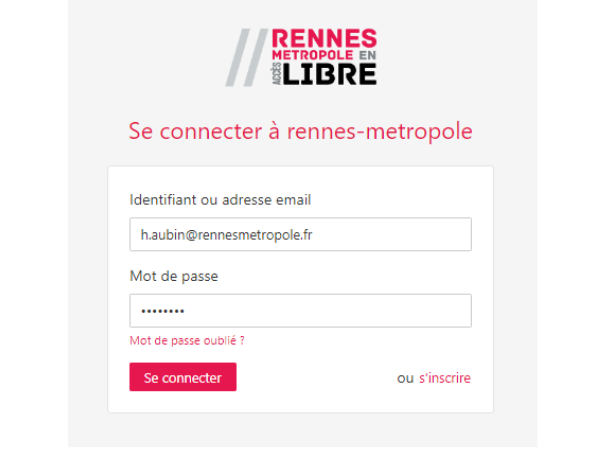
- Remplissez votre identifiant et votre mot de passe.
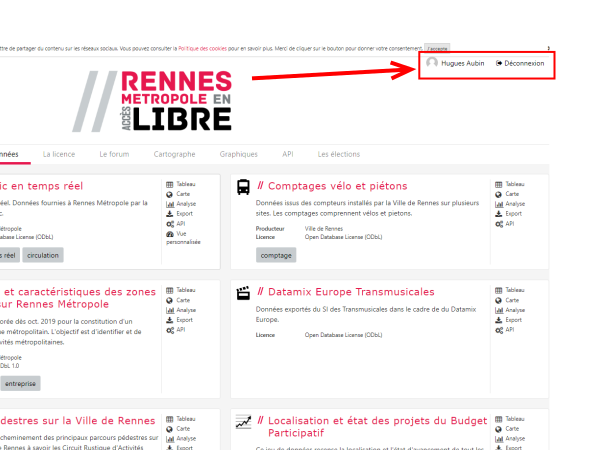
- Vérifiez que votre nom d'utilisateur apparaît bien en haut à droite de la page.
- Vous êtes désormais connecté(e) et pouvez créer des cartographies, et les sauvegarder !
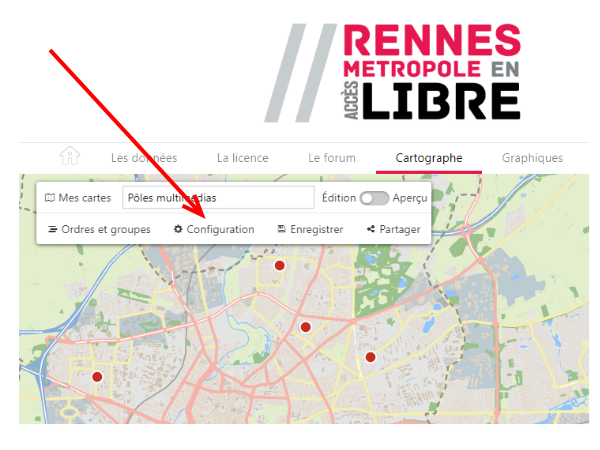
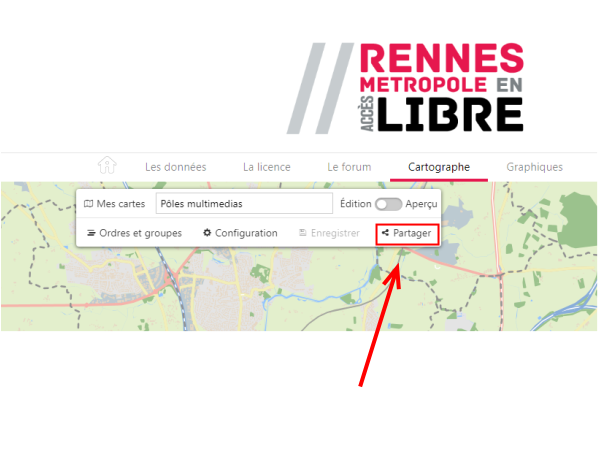
Étape 2 - Allez dans le CARTOGRAPHE
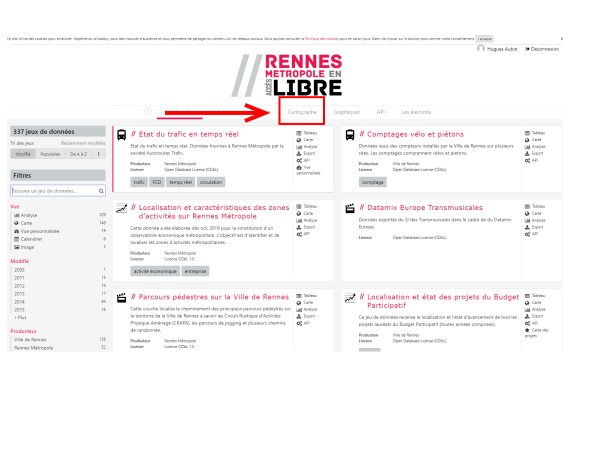
Trois fonctionnalités principales sont disponibles pour générer des contenus à publier/partager à partir des informations contenues dans le portail : LE CARTOGRAPHE, LES GRAPHIQUES, et API.
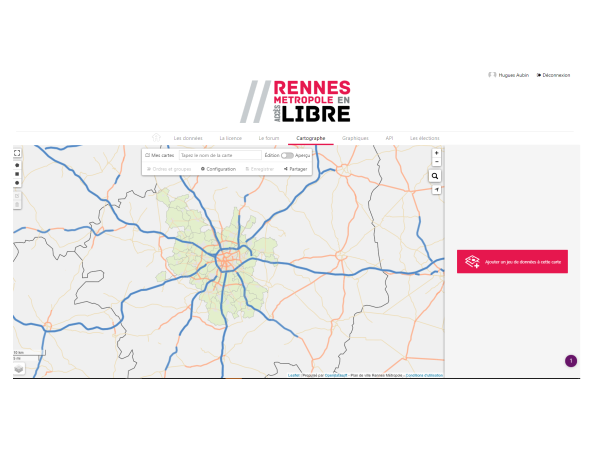
- Cliquez sur "CARTOGRAPHE" pour entrer en mode de création de cartographie.
- L'écran est maintenant essentiellement séparé entre une partie fond de carte, centré sur Rennes, et une colonne de droite qui va permettre de sélectionner ce que nous voulons afficher dans la carte.
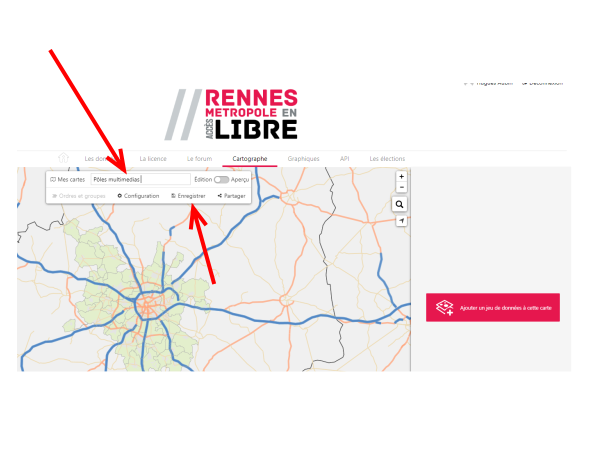
Étape 3 - Donnez un nom à votre carte, et réfléchissez avant d'aller plus loin
Arrêtez-vous pour bien définir dans votre esprit :
- Ce que vous voulez afficher sur la carte
- Pour qui
- Ce que vous envisagez comme support(s) de publication (par exemple un simple lien vers une carte relayé via un réseau social, ou alors une publication sur votre site internet).
Comme vous allez utiliser des informations saisies et agrégées par des tiers pour d'autres besoins que les vôtres (services publics, observatoires, applications mobiles), il va falloir chercher dans ce portail où se trouvent les informations recherchées, les trouver, en vous mettant à la place des gestionnaires de données... Ensuite seulement vous pourrez filtrer les informations cibles et générer votre cartographie...
Heureusement tout peut se faire en ligne dans la page cartographe, et vous pouvez faire des essais, modifier, effacer... Aucun problème à faire des erreurs, vous pourrez les corriger.
Étape 4 - Cherchez le meilleur jeu de données dans le site internet
C'est la partie la plus délicate. Elle peut prendre beaucoup de temps mais le jeu en vaut la chandelle. Les informations sont rassemblées dans des "jeux de données". Il faut raisonner en deux étapes essentielles : identifier le meilleur jeu de données pour avoir les informations que l'on cherche, puis sélectionner ces données en utilisant un filtre pour les afficher.
Il est possible d'utiliser comme ressource tout jeu de données proposé suite à une recherche au travers du Cartographe.
- Astuce 1 : si vous voulez afficher une cartographie de lieux publics, sachez que Rennes Métropole et ses partenaires maintiennent un jeu de données énorme régulièrement mis à jour. Il s'agit de "Sites et organismes".
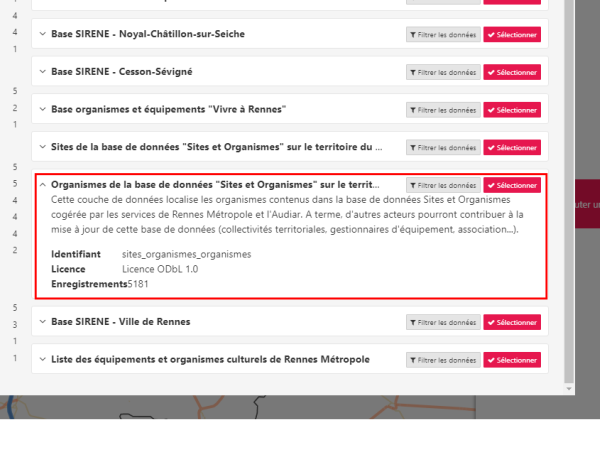
- Astuce 2 : Chaque jeu de donnée est indiqué avec un descriptif, des remarques, et un nombre d'enregistrements. Il est malin de chercher le jeu de données mis à jour le plus récemment, et le plus complet.
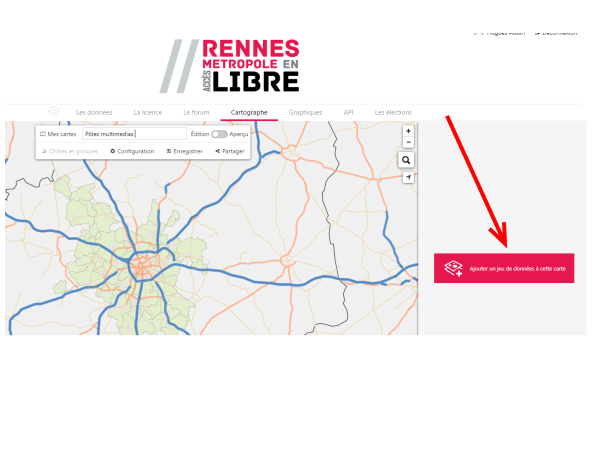
- Pour commencer la recherche, cliquez sur "Ajouter un jeu de données" en colonne de droite, ce qui va ouvrir l'outil de recherche de données à gauche de l'écran.
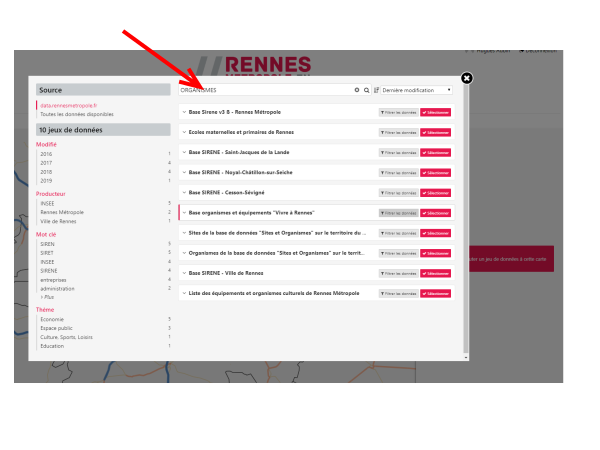
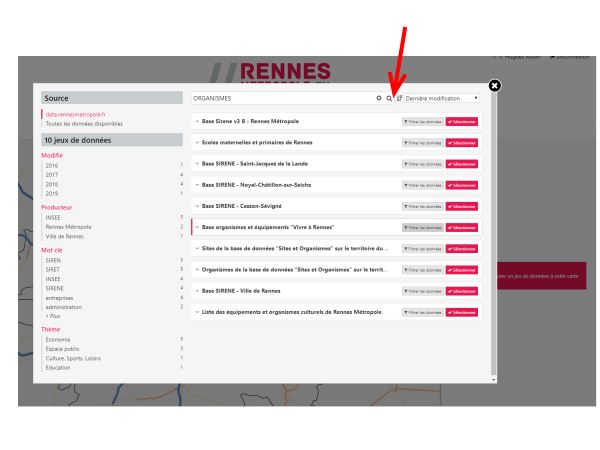
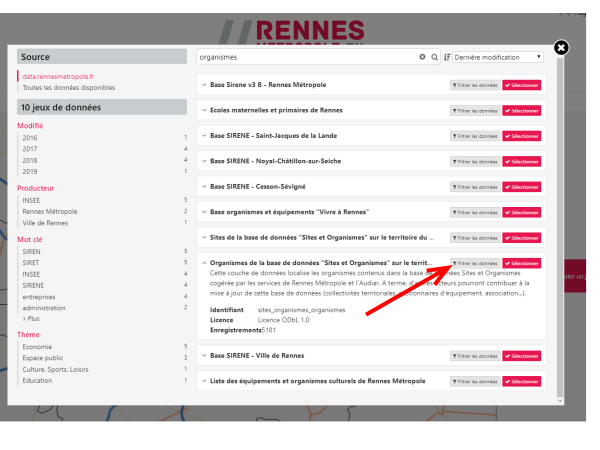
- Tapez "organismes" dans le champ de recherche
- La colonne de gauche vous présente les jeux de données correspondants
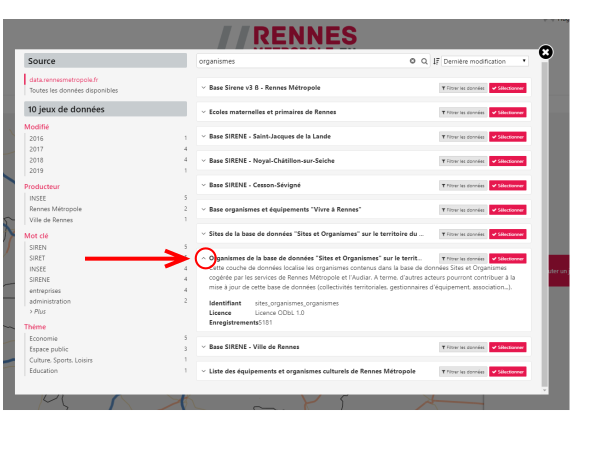
- Vous pouvez déplier des informations dans la liste des jeux de données en cliquant à gauche du nom du jeu de données (plier/déplier)
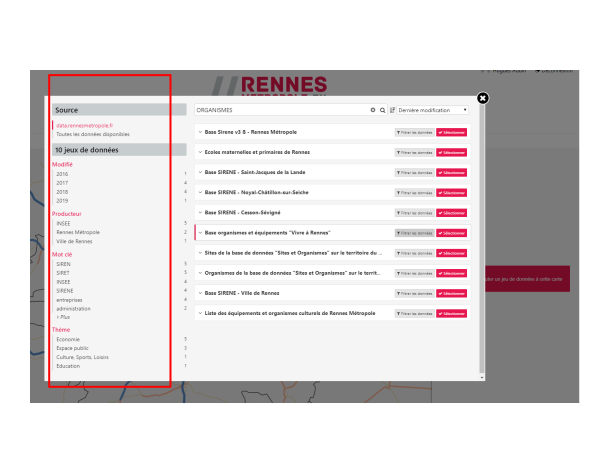
- En cliquant dans la colonne de gauche, vous pouvez affiner votre sélection.
- REPEREZ (et NE CLIQUEZ PAS SELECTIONNER) le jeu de données avec le plus d'enregistrements, le plus récent. Par exemple celui qui contient ici 5181 enregistrements, dont le titre commence par "Organismes de la base de données "Sites et Organismes" sur le territoire...".
Étape 5 - Regardez la structure du jeu de données cible : passons sous le capot
Récapitulons.
- Nous avons effectué une recherche et nous avons une liste de jeux de données.
- Nous en avons choisi un en espérant y trouver les points à afficher.
- Dans un jeu de données il peut y avoir plein de colonnes utilisées par les gestionnaires de ces données. Y compris des colonnes dont nous ne comprenons pas l'intérêt au premier regard, utilisés par des logiciels, etc.
Nul besoin d'être informaticien pour essayer de comprendre ce qu'il y a sous le capot. Mais il faut d'abord regarder dessous.
Nous allons donc le faire, en cliquant en colonne de droite sur "Filtrer les données", à côté du jeu de données cibles.
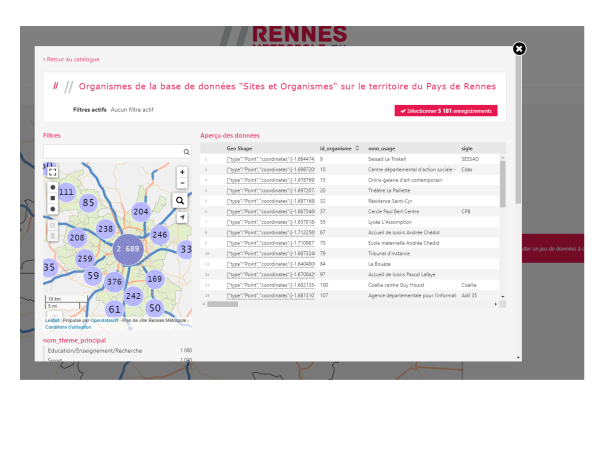
Une fenêtre de filtres apparaît. Elle est très puissante.
- La partie gauche permet une prévisualisation cartographique, mais mieux, on peut la faire dérouler verticalement pour filtrer les données en fonction de leurs colonnes de classement.
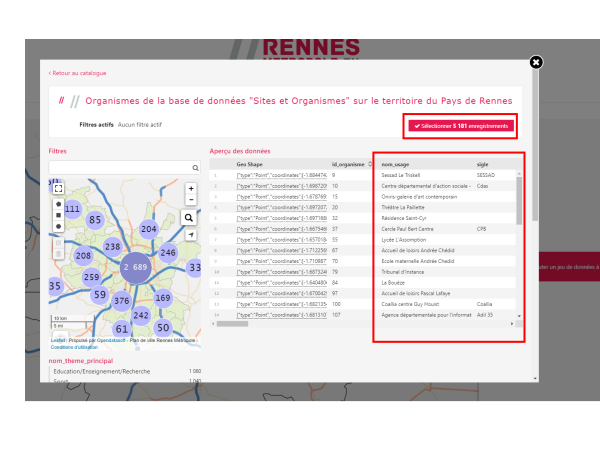
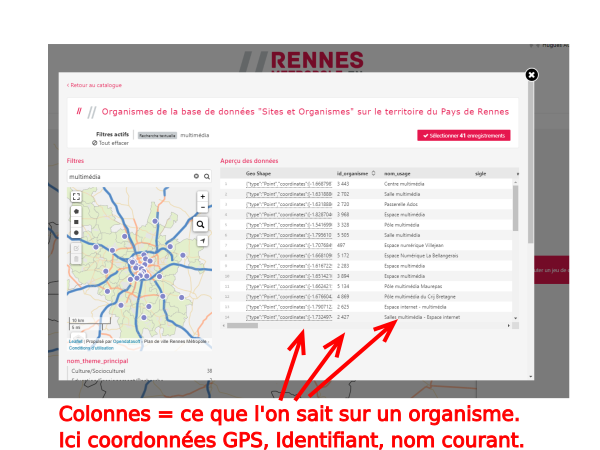
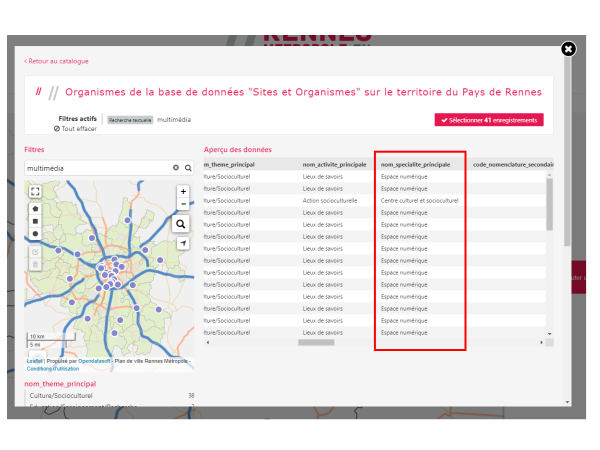
- La partie droite permet de voir toutes les données sous forme de tableau, et on peut la faire défiler horizontalement pour voir toutes les colonnes de classement des données. Ces colonnes sont tout ce que nous pouvons extraire ou afficher sur les données choisies.
Vous voyez maintenant en toute transparence la même chose que tous les agents humains et non-humains (programmes, algorithmes) concernant ces données. Il faut vous habituer à parcourir ce type d'informations pour vous mettre à la place des gestionnaires de données et déduire où se trouve ce qui nous intéresse.
- Faites défiler le tableau des données horizontalement, et le menu de gauche verticalement, pour commencer votre analyse.
Étape 6 - Analyse du jeu de données
Deux questions nous intéressent avant-tout :
- Les points que nous voulons afficher sont-ils dans ce jeu de données ?
- Les informations concernant ces points sont-elles pertinentes et correspondent-elles à notre cible.
En général dans une cartographie, on a besoin de la LOCALISATION (coordonnées GPS), et du NOM au minimum, puis éventuellement de l'ADRESSE POSTALE, d'un CONTACT, voire d'un site internet, des informations sur les publics accueillis, l'accessibilité, etc.
Commençons par voir si les organismes cibles sont dans ce jeu de données. Pour cela tentons de taper "Multimédia" dans la partie gauche permettant de filtrer le jeu de données et regardons ce que cela donne.
Étape 7 - Filtrer les données pour extraire la sélection et confirmer
Essayons, à l'aide des filtres de la colonne de gauche d'appliquer des filtres pour extraire les organismes à cartographier.
Avec l'ascenseur vertical il est possible de faire défiler la page web vers le bas, et on peut voir que toutes les résultats de nos sélections et recherches tableau sont traduites en nombre décroissants : on voit par exemple que dans le résultat de recherche effectué 'multimédia", on a pour la colonne "nom_activite_principale" 19 réponses avec la valeur "espace numérique". On voit également la répartition pour la colonne "adresse_postale_comm" avec en premier 25 réponses de valeur "Rennes".
Pour filtrer les résultats, il suffit de cliquer sur la valeur de sélection dans la colonne de gauche :
- En cliquant sur le lien "espace numérique" sous "nom_activite_principale", l'aperçu cartographique, le tableau se rechargent et s'actualisent. On a uniquement les organismes "espace numérique".
- Filtrons maintenant "adresse_postale_comm" en cliquant sur la valeur "Rennes" en colonne de gauche : la liste des réponses diminue en conséquence. L'aperçu cartographique a fait disparaître les points hors de Rennes :-)
Il semble que nous ayons une sélection dans Rennes Intra-muros d'organismes qualifiés d'espaces numériques, avec dans le tableau, en effet, des Pôles multimédia, espaces numériques, situés dans les maisons de quartiers de Rennes !
Il nous reste à enregistrer ces filtres pour le jeu de données :
- Utilisez l'ascenseur pour afficher le haut de page (si vous affichez gros :-)
- Cliquez sur "Selectionner 10 enregistrements" (bouton rouge).
Wow ! Votre sélection est faite.
Vous avez été assez profondément dans la data, comme on dit, et vous y avez trouvé la sélection cible. Félicitations.
L'écran se recharge avec une cartographie. En colonne de droite la première ligne est votre sélection (filtres dans le jeu de données). Il est possible de la re-modifier, d'ajouter d'autres jeux de données filtrés sur la même carte (identique depuis l'étape 4 de ce tuto), etc etc...
Buvez un verre de lait avant de passer aux deux étapes suivantes : configuration et diffusion/partage de votre carte.
Étape 8 - Configuration de l'apparence générale de la cartographie
Nous allons maintenant pouvoir nous détendre en choisissant l'apparence de la cartographie.
- Cliquez sur "configuration" dans le milieu de l'écran.
- A partir de maintenant vos choix concernent le paramétrage de l'interface, c'est à dire ce que pourra voir et cliquer l'usager de votre cartographie.
- Le premier menu vous permet déjà de définir de grands paramètres : affichage ou non d'un formulaire de recherche, géolocalisation automatique, etc.
- Comme nous avons peu de points, nous décochons "recherche", mais par contre nous cochons "géo-localisation automatique". Ceci permettra à une personne utilisant la carte sur un téléphone mobile de se situer automatiquement dans notre cartographie !
- IMPORTANT : ces paramètres s'appliqueront toute votre cartographie, quels que soient le nombre et les filtres des jeux de données affichés.
Étape 9 - Configuration de l'affichage des informations sur le jeu de données
- En colonne de droite, vous voyez le nom de votre jeu de données. Cliquez sur "Modifier", juste à côté.
- Ceci ouvre les menus de personnalisation de l'apparence.
- Commençons par définir les informations générales à afficher en cliquant sur "informations"
- Nous allons changer le contenus des zones "titre" et "description". Nous tapons notre texte dans les zones ci-dessus.
- Inutile de chercher un bouton "enregistrer". Tout est modifiable jusqu'à que ce vous enregistriez toute votre cartographie, ce que nous verrons plus loin.
- Il y a beaucoup de possibilités de personnalisation (Icônes, couleur, etc), Vous pouvez jouer avec.
- Cliquez maintenant sur "affichage".
Vous voyez que vous pouvez directement choisir la forme de vos points, la taille de leur affichage, et plein de choses intéressantes (par exemple le mode "chaleur" dans "points et formes", les "clusters" avec regroupement en fonction de niveau de zoom... ) Cela est très, très puissant.
Ici nous allons essayer d'afficher des marqueurs inspirés d'un célèbre site américain de cartographie, de taille moyenne et en couleur bleue.
- Nous allons donc cocher "marqueur", puis "pas d'icône", et automatiquement le résultat de l'apparence s'affiche sur la carte à l'écran.
- Puis nous saisissons une "taille" de "4" qui semble donner un bon résultat.
- Cliquons ensuite sur le point dans "couleur". Une mosaïque vous permet de choisir une couleur. Il est possible également de saisir directement le code hexadecimal d'une couleur précise pour vos points (niveau avancé).
- Nous cliquons sur un petit carré bleu qui nous plait bien, puis sur "sélectionner".
Notre carte s'affiche dans la bonne couleur et a de l'allure !
- ENREGISTREZ VOTRE CARTOGRAPHIE EN CLIQUANT AU MILIEU SUR "Enregistrer". Notre carte est désormais mémorisée et prête à être publiée.
Pourquoi ? Comme on doit se relire (ou mieux, se faire relire) avant de publier un texte, il est utile de tester sa cartographie pour se mettre à la place de l'utilisateur, et voir exactement ce qu'il/elle verra.
- Pour cela, cliquez sur "aperçu".
- Le menu de droite a disparu et vous voyez maintenant la même chose que verra un utilisateur de votre cartographie. Profitez-en pour naviguer, cliquer les points, noter ce qui est améliorable.
- En cliquant sur "édition" à côté de "aperçu", vous pouvez encore changer vos paramètres pour améliorer le rendu et la navigation.
- Quand vous êtes satisfait (si cela est possible, en fonction de votre tempérament :-), cliquez sur "enregistrer" dans le menu situé en haut de la cartographie.
- Nous allons pouvoir maintenant gérer la diffusion/partage de notre cartographie :- !
Étape 12 - Partagez/publiez votre cartographie
- Vous pouvez directement obtenir un lien (url) donnant dès maintenant accès à votre cartographie, et l'envoyer par courrier électronique, le publier sur un réseau social, etc.
- Pour cela regardez "Lien direct". Il suffit de cliquer sur la petite icône à droite de la barre "Url" et vous avez l'url de votre cartographie. Pour la coller quelquepart, crtl+V ou clic droit + copier.
- ici on obtient : https://data.rennesmetropole.fr/map/poles_multimedias/
- Carte intégrée : c'est la possibilité d'intégrer la cartographie dans une page de votre propre site internet, support en ligne... En gros, il s'agit de code html qui sera intégré pour afficher la cartographie dans votre site.
- Il est ici possible de définir une largeur/hauteur personnalisable, mais en gardant la valeur par défaut (800x600), cela s'affichera très bien sur téléphone mobile...
- Vous pouvez forcer un niveau de zoom au chargement de la carte (ce sera le même que celui de la carte à l'écran), permettre de changer le zoom avec la molette de la souris, etc.
- Là encore, vous pouvez utiliser l'icône située à droite pour copier tout le code à intégrer dans votre site internet.
- Si vous savez le faire, il suffira de coller ce code (par exemple dans un article de blog avec l'outil wordpress) et la cartographie s'y affichera !
- Voici le code d'intégration (on parle aussi d'embed code ou de code d'embarquement) de notre cartographie :
<iframe frameborder="0" width="800" height="600" src="https://data.rennesmetropole.fr/map/embed/poles_multimedias/?&static=false&scrollWheelZoom=false"></iframe> - Ce système est le même que celui utilisé par Youtube et beaucoup de fournisseurs de contenus pour permettre l'affichage sur des sites internet tiers.
- Le widget : C'est le même principe, que la carte intégrée, sauf que ce code à copier-coller ne sera bien affiché que sur les sites internet utilisant le même moteur que le portail Rennes Métropole en accès libre.
- Comme ce moteur est fourni assez largement par la société Open Data Soft, cela permet à tous ses utilisateurs d'intégrer la cartographie très facilement. Notamment pour les acteurs publics partageant utilisant des données leurs sites/services.
- A ce stade votre cartographie existe et est en ligne : BRAVO !
Étape 13 - Pour aller un peu plus loin...
Quelques fondamentaux effleurés dans ce tutorial :
- Les données ou data sont rangées dans des sortes de tableaux appelés jeux de données.
- Il y a des acteurs (personnes physiques et morales) qui les mettent à jour, dans des espaces de stockage ouverts ou fermés.
- Ces acteurs décident ou non d'en permettre le partage, pour des usages comme la cartographie, dans des conditions d'utilisation très variables et à regarder.
- Vous pouvez le cas échéant utiliser ces données sur vos supports et pour vos services, dans le respect des conditions d'utilisation du fournisseur de données.
- Imaginez une source d'eau. Il faut maintenir le niveau, et la qualité de l'eau, pour qu'elle puisse être redistribuée et utilisée. S'il y a une panne (on parle de déni de service sur internet), tous les robinets s'arrêtent (et donc les cartes ne s'affichent plus). Vous êtes donc dépendants des fournisseurs de données si vous les utilisez pour des services stratégiques.
- Les données sont classées avec des colonnes appelées champs. Ces champs sont utilisés par des agents humains et non humains (programmes par exemples).
- Une cartographie est un type d' interface c'est à dire un système permettant d'interagir avec ces données. Ici on vous propose l'accès direct aux données, et on vous fournit gratuitement l'interface de navigation cartographique. De nombreux autres types d'interfaces existent, et il est possible d'en inventer en allant plus loin (avec des API).
- Pour mettre à jour des données, il faut des droits d'ajout, de modification, de suppression. Mettre en place des communautés et des règles collectives autour de ces droits, prioriser ou non les données à collecter et mettre à jour, est une stratégie. Une approche par l'usage fait primer l'usage sur le raffinement technique. Ceci nécessite de mettre en place une communauté voire une gouvernance autour des jeux de données. C'est pourquoi le Service Public Métropolitain de la Donnée de Rennes Métropole propose un forum, des rencontres physiques, et regroupe de nombreux partenaires mais aussi des citoyens.
- Quand des données sont ouvertes, on parle d'opendata. Quand elles sont publiques, de données publiques.
- Si ce sujet vous intéresse : participez à la vie de cette communauté, notamment via le forum de Rennes Métropole en accès libre !
Published