| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 2 : | Ligne 2 : | ||
|Main_Picture=Coder_facilemennt_avec_Scratch_Chat_scratch.jpg | |Main_Picture=Coder_facilemennt_avec_Scratch_Chat_scratch.jpg | ||
|Main_Picture_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-52,"top":2,"width":474,"height":284,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.46,"scaleY":1.46,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/7a/Coder_facilemennt_avec_Scratch_Chat_scratch.jpg","filters":[]}],"height":450,"width":600} | |Main_Picture_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-52,"top":2,"width":474,"height":284,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.46,"scaleY":1.46,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/7a/Coder_facilemennt_avec_Scratch_Chat_scratch.jpg","filters":[]}],"height":450,"width":600} | ||
| − | |Description= | + | |Description=L'objectif de ce tutoriel sera de montrer les bases de Scratch (logiciel de codage par briques) pour accompagne un groupe enfant/parent à créer une carte de voeux. Le sujet présenté est transposable. |
|Categories=Education, Numérique | |Categories=Education, Numérique | ||
|Public=Professionnels, Médiateurs | |Public=Professionnels, Médiateurs | ||
| Ligne 13 : | Ligne 13 : | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction= | + | |Introduction=Durant cet atelier (compter 1h30 à 2h d'atelier), enfants et parents apprendront à : |
| + | - Découvrir Scratch | ||
| − | + | - Réaliser un programme de codage rapide | |
| + | |||
| + | - Animer une carte de voeux (ici pour la fête des mères) | ||
| + | |||
| + | |||
| + | En lien se trouve un projet déjà réalisé pour exemple. | ||
}} | }} | ||
{{Materials | {{Materials | ||
| − | |Prerequisites={{Prerequisites | + | |Prerequisites={{Prerequisites}} |
| − | |||
}} | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Scratch c'est quoi ? Quelles sont les bases ? | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Préparer la scène : Le fond de la carte |
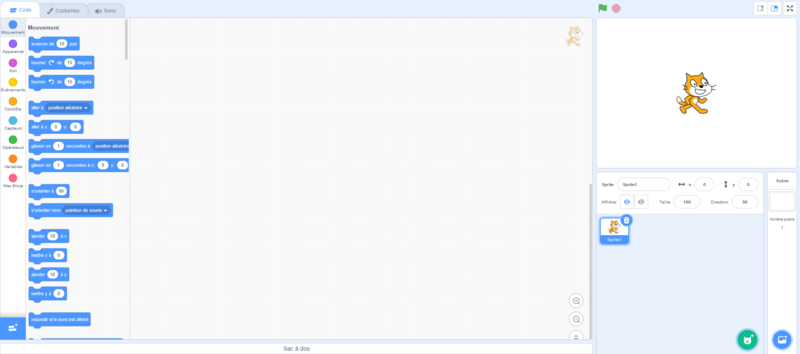
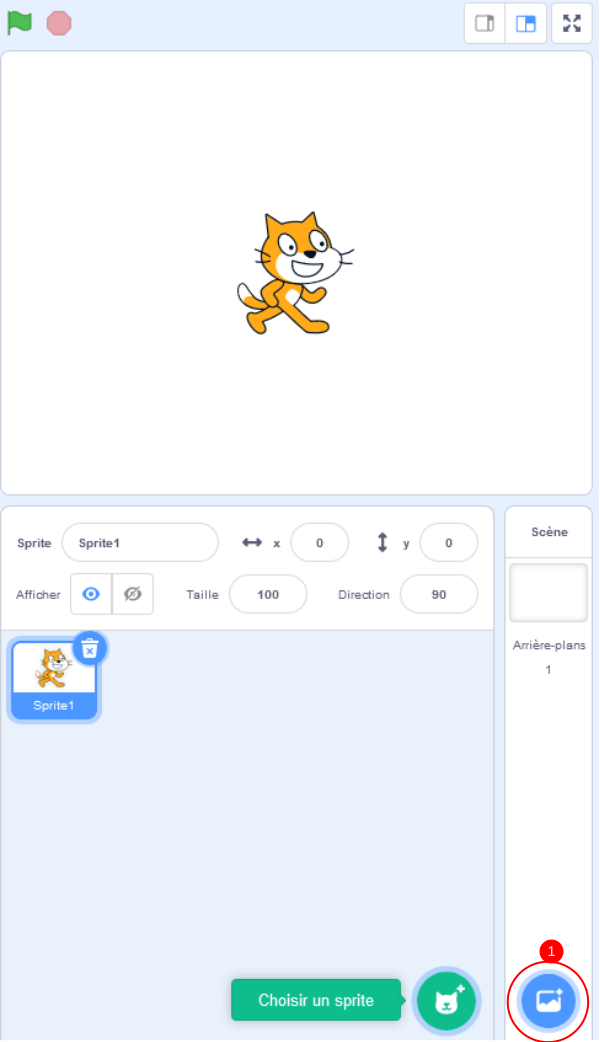
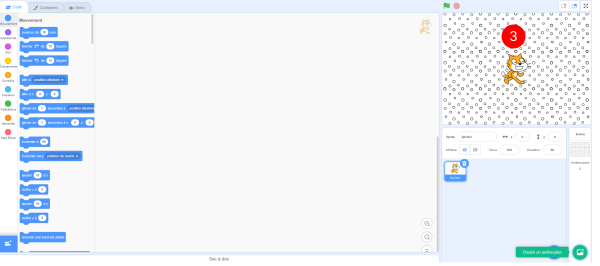
|Step_Content=Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1). | |Step_Content=Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1). | ||
| Ligne 39 : | Ligne 46 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Préparer la scène : Les costumes/lutins |
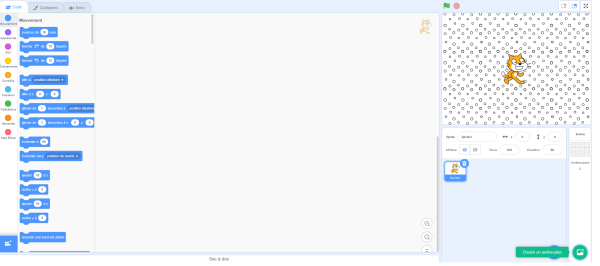
|Step_Content=Aller dans la partie "costumes" accessible en haut à gauche de l'écran (image 1). | |Step_Content=Aller dans la partie "costumes" accessible en haut à gauche de l'écran (image 1). | ||
| Ligne 60 : | Ligne 67 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Préparer la scène : Importer du son |
|Step_Content=Aller dans la partie "sons" accessible en haut à gauche de l'écran (image 1). | |Step_Content=Aller dans la partie "sons" accessible en haut à gauche de l'écran (image 1). | ||
| − | Il est possible d'ajouter des nouveaux sons et de les travailler pour accélérer ou réduire le rythme, augmenter, ou baisser le volume, (image 2) | + | Il est possible d'ajouter des nouveaux sons et de les travailler pour accélérer ou réduire le rythme, augmenter, ou baisser le volume, (image 2) |
| − | |||
| − | |||
| − | |||
| − | <br /> | + | Ici il est possible d'utiliser une musique gratuite et libre trouvée sur Internet si aucun son de la banque de son ne convient. <br /> |
|Step_Picture_00=Faire_un_atelier_avec_Scratch_Scratch-page-6.png | |Step_Picture_00=Faire_un_atelier_avec_Scratch_Scratch-page-6.png | ||
|Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.03,"width":1920,"height":899,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.31,"scaleY":0.31,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/c/c2/Faire_un_atelier_avec_Scratch_Scratch-page-6.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":79.28,"top":21.78,"width":32.48,"height":15,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":92,"top":11,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"1","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":1}],"height":281,"width":600} | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.03,"width":1920,"height":899,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.31,"scaleY":0.31,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/c/c2/Faire_un_atelier_avec_Scratch_Scratch-page-6.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":79.28,"top":21.78,"width":32.48,"height":15,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":92,"top":11,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"1","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":1}],"height":281,"width":600} | ||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 9 mai 2022 à 09:22
Introduction
Durant cet atelier (compter 1h30 à 2h d'atelier), enfants et parents apprendront à :
- Découvrir Scratch
- Réaliser un programme de codage rapide
- Animer une carte de voeux (ici pour la fête des mères)
Étape 1 - Scratch c'est quoi ? Quelles sont les bases ?
Étape 2 - Préparer la scène : Le fond de la carte
Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1).
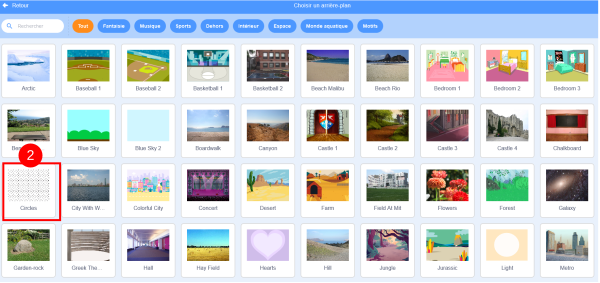
Une page avec tous les types de scènes de Scratch apparaît, appuyez sur celle appelée "circles" (image 2)
La scène apparait sur la droite de l'écran.
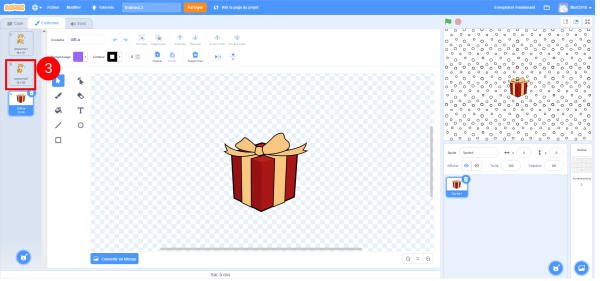
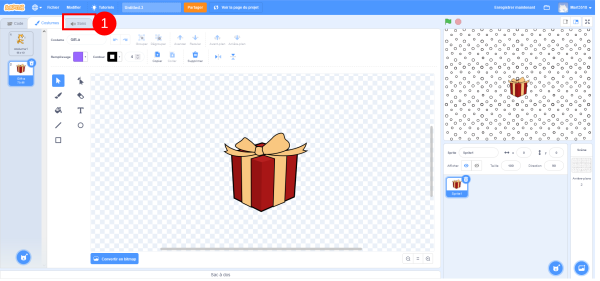
Étape 3 - Préparer la scène : Les costumes/lutins
Aller dans la partie "costumes" accessible en haut à gauche de l'écran (image 1).
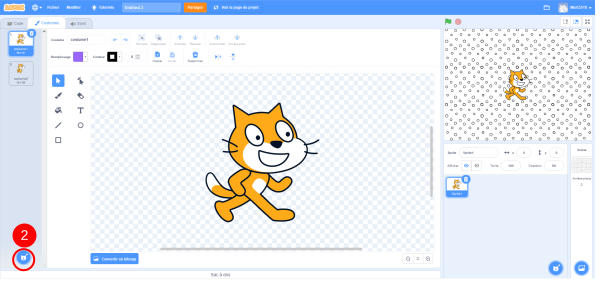
Les costumes permettent notamment de changer un Sprite de forme pendant une animation. Il est aussi possible de modifier chaque Sprite pour dessiner dessus, le colorier, le changer d'orientation.
Nous allons ici chercher un boite cadeau pour y cacher le chat. Pour cela, appuyez sur le bouton en bas à gauche de l'écran (image 2).
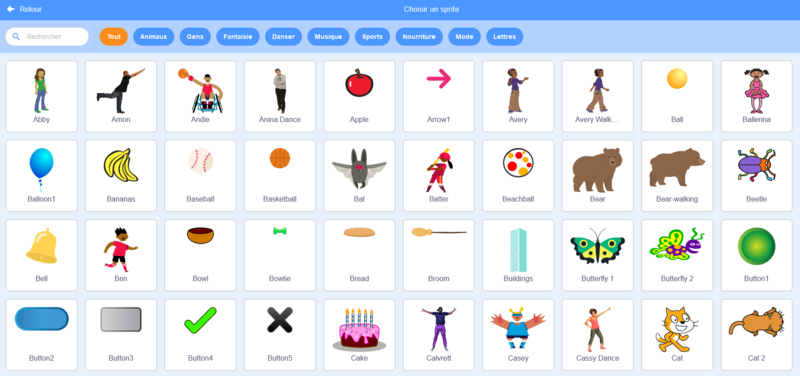
La galerie des Sprite s'affiche alors à l'écran (image 3), cherchez un Sprite "gift" (pour aller plus vite, taper le nom du Sprite dans la barre de recherche en anglais).
Le cadeau apparaît à l'écran. Appuyez sur l'icône en forme de poubelle sur le Sprite du deuxième chat pour la supprimer.
Étape 4 - Préparer la scène : Importer du son
Aller dans la partie "sons" accessible en haut à gauche de l'écran (image 1).
Il est possible d'ajouter des nouveaux sons et de les travailler pour accélérer ou réduire le rythme, augmenter, ou baisser le volume, (image 2)
Ici il est possible d'utiliser une musique gratuite et libre trouvée sur Internet si aucun son de la banque de son ne convient.
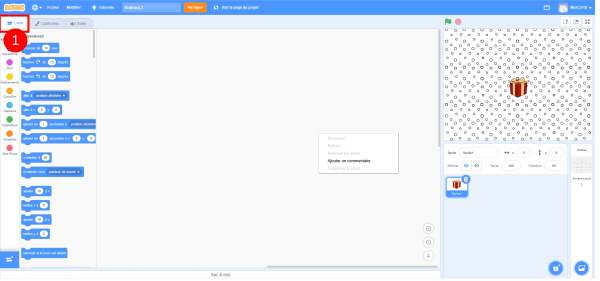
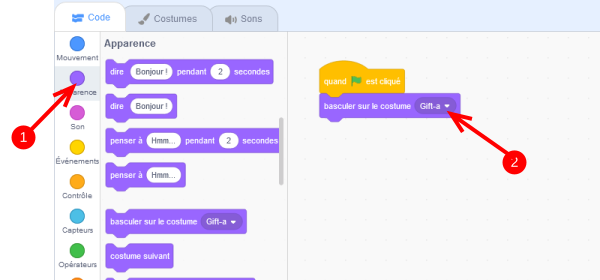
Étape 5 - Animer en codant
Nous allons maintenant animer la scène avec les costumes et sons ajoutés.
Aller dans la partie "code" (image 1).
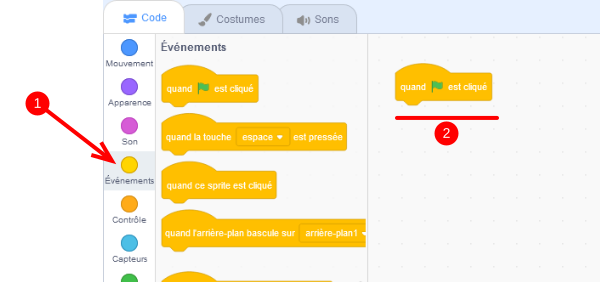
Avant toute chose, il faut sélectionner le bloc "quand drapeau vert est activé" dans la rubrique "événements".(image 2). Il permet de lancer l'animation quand on appuie sur le drapeau vert situé en haut à gauche de l'écran.
Sélectionner ensuite le bloc "basculer sur le costume " dans la rubrique "apparence".
Draft