| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| − | |Main_Picture= | + | |Main_Picture=Faire_un_atelier_avec_Scratch_scratch.jpg |
| − | |Main_Picture_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":- | + | |Main_Picture_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-28,"top":6,"width":530,"height":345,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.21,"scaleY":1.21,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/5/53/Faire_un_atelier_avec_Scratch_scratch.jpg","filters":[]}],"height":450.7131537242472,"width":600} |
|Description=L'objectif de ce tutoriel sera de montrer les bases de Scratch (logiciel de codage par briques) pour accompagne un groupe enfant/parent à créer une carte de voeux. Le sujet présenté est transposable. | |Description=L'objectif de ce tutoriel sera de montrer les bases de Scratch (logiciel de codage par briques) pour accompagne un groupe enfant/parent à créer une carte de voeux. Le sujet présenté est transposable. | ||
|Categories=Education, Numérique | |Categories=Education, Numérique | ||
| Ligne 32 : | Ligne 32 : | ||
| − | Scratch c'est un langage de programmation. Coder c'est comme parler une langue, il existe plusieurs (Python, Scratch, C++ ...). Scratch a la particularité d'être un langage visuel par brique, ludique et facile à prendre en main. | + | Scratch c'est un langage de programmation. Coder c'est comme parler une langue, il existe plusieurs (Python, Scratch, C++ ...). Scratch a la particularité d'être un langage visuel par brique, ludique et facile à prendre en main (un peu comme des briques de construction). |
| − | <br />{{Info|Scratch a été crée par des universitaires américains du MIT. C'est une vulgarisation de plusieurs langages de code.}} | + | <br />{{Info|Scratch a été crée par des universitaires américains du MIT. C'est une vulgarisation de plusieurs langages de code.}} |
| + | |||
| + | |||
| + | Ici c'est une carte qui est crée, il est possible de créer des mini-jeux comme du flipper ou des mini jeux d'aventure. | ||
| + | |Step_Picture_00=Faire_un_atelier_avec_Scratch_scratch.jpg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| Ligne 40 : | Ligne 44 : | ||
|Step_Content=Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1). | |Step_Content=Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1). | ||
| − | Une page avec tous les types de scènes de Scratch apparaît, appuyez sur celle appelée " | + | Une page avec tous les types de scènes de Scratch apparaît, appuyez sur celle appelée "heart" (image 2) |
La scène apparait sur la droite de l'écran. | La scène apparait sur la droite de l'écran. | ||
| − | | | + | |
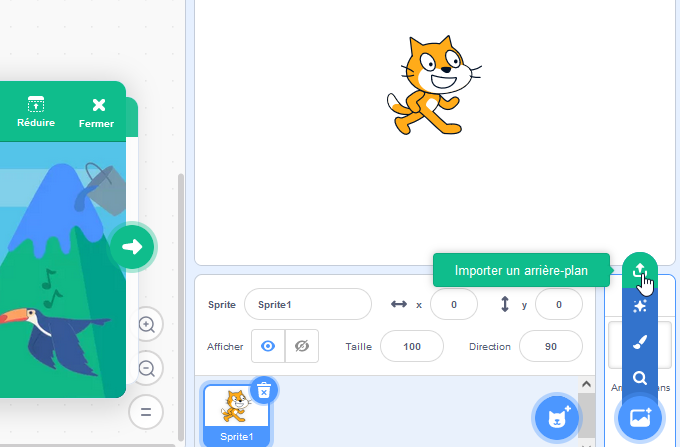
| − | | | + | <br />{{Info|Si on a besoin d'importer un nouveau fond, laisser la souris glisser sur l'icône d'arrière plan puis "Importer"}}<br /> |
| − | | | + | |Step_Picture_00=Faire_un_atelier_avec_Scratch_Scratch-page-2.png |
| − | | | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.15,"width":487,"height":846,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.23,"scaleY":1.23,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/4/46/Faire_un_atelier_avec_Scratch_Scratch-page-2.png","filters":[]},{"type":"wfellipse","version":"3.5.0","originX":"center","originY":"center","left":547.95,"top":1001.95,"width":80.45,"height":80.45,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":40.22651978717642,"ry":40.22651978717642},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":539,"top":939,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"1","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":1}],"height":1042,"width":600} |
| − | | | + | |Step_Picture_01=Faire_un_atelier_avec_Scratch_Scratch-page.png |
| − | + | |Step_Picture_02=Faire_un_atelier_avec_Scratch_Scratch_import.png | |
| − | + | |Step_Picture_03=Faire_un_atelier_avec_Scratch_Scratch_hearts.png | |
| + | |Step_Picture_03_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.16,"width":719,"height":421,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.83,"scaleY":0.83,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/7f/Faire_un_atelier_avec_Scratch_Scratch_hearts.png","filters":[]},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":526,"top":80,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"2","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":2}],"height":351,"width":600} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 9 mai 2022 à 09:42
Introduction
Durant cet atelier (compter 1h30 à 2h d'atelier), enfants et parents apprendront à :
- Découvrir Scratch
- Réaliser un programme de codage rapide
- Animer une carte de voeux (ici pour la fête des mères)
Étape 1 - Scratch c'est quoi ? Quelles sont les bases ?
Au début de l'atelier, présenter Scratch. Il est possible que les enfants pratiquent déjà Scratch à l'école. Cela pourra renforcer le lien parent/enfant durant l'atelier, le parent se trouvant alors en posture d'apprenant.
Scratch c'est un langage de programmation. Coder c'est comme parler une langue, il existe plusieurs (Python, Scratch, C++ ...). Scratch a la particularité d'être un langage visuel par brique, ludique et facile à prendre en main (un peu comme des briques de construction).
Ici c'est une carte qui est crée, il est possible de créer des mini-jeux comme du flipper ou des mini jeux d'aventure.
Étape 2 - Préparer la scène : Le fond de la carte
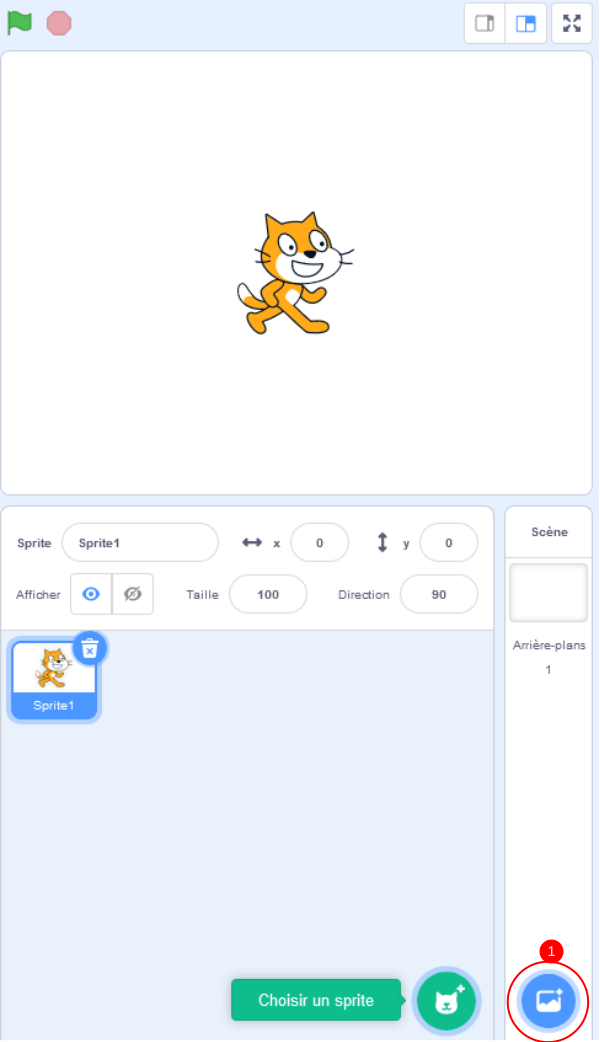
Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1).
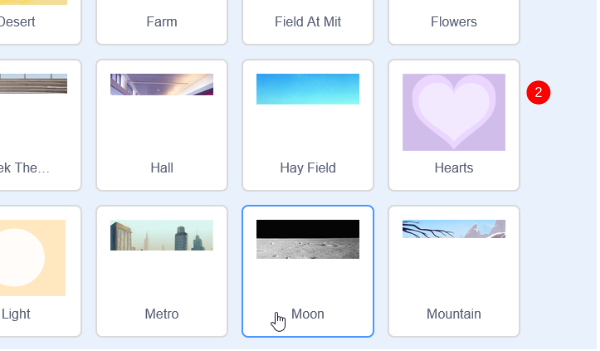
Une page avec tous les types de scènes de Scratch apparaît, appuyez sur celle appelée "heart" (image 2)
La scène apparait sur la droite de l'écran.
Étape 3 - Préparer la scène : Les costumes/lutins
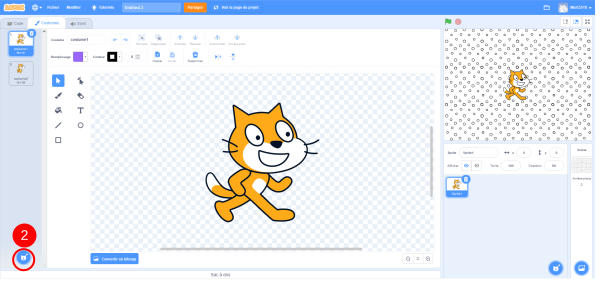
Aller dans la partie "costumes" accessible en haut à gauche de l'écran (image 1).
Les costumes permettent notamment de changer un Sprite de forme pendant une animation. Il est aussi possible de modifier chaque Sprite pour dessiner dessus, le colorier, le changer d'orientation.
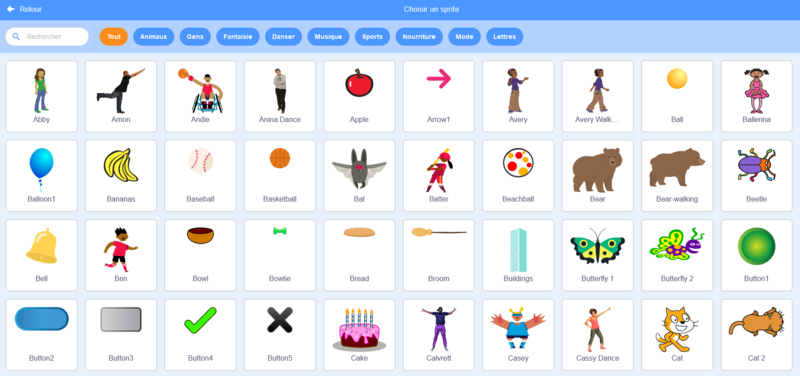
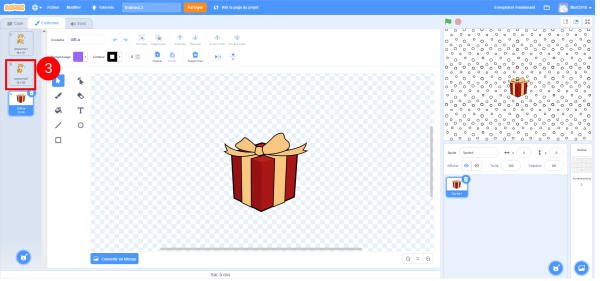
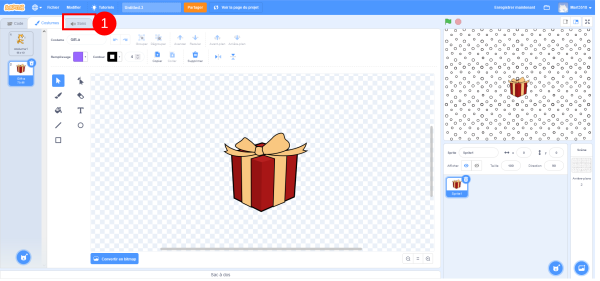
Nous allons ici chercher un boite cadeau pour y cacher le chat. Pour cela, appuyez sur le bouton en bas à gauche de l'écran (image 2).
La galerie des Sprite s'affiche alors à l'écran (image 3), cherchez un Sprite "gift" (pour aller plus vite, taper le nom du Sprite dans la barre de recherche en anglais).
Le cadeau apparaît à l'écran. Appuyez sur l'icône en forme de poubelle sur le Sprite du deuxième chat pour la supprimer.
Étape 4 - Préparer la scène : Importer du son
Aller dans la partie "sons" accessible en haut à gauche de l'écran (image 1).
Il est possible d'ajouter des nouveaux sons et de les travailler pour accélérer ou réduire le rythme, augmenter, ou baisser le volume, (image 2)
Ici il est possible d'utiliser une musique gratuite et libre trouvée sur Internet si aucun son de la banque de son ne convient.
Étape 5 - Animer en codant
Nous allons maintenant animer la scène avec les costumes et sons ajoutés.
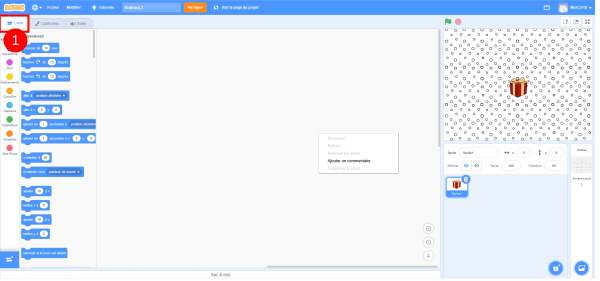
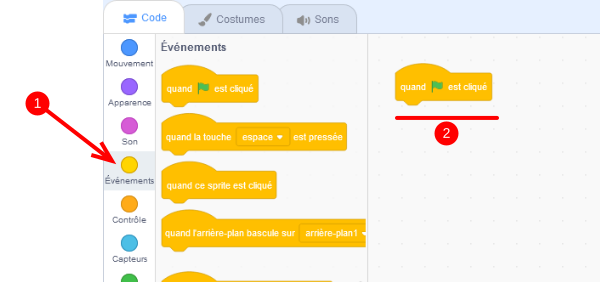
Aller dans la partie "code" (image 1).
Avant toute chose, il faut sélectionner le bloc "quand drapeau vert est activé" dans la rubrique "événements".(image 2). Il permet de lancer l'animation quand on appuie sur le drapeau vert situé en haut à gauche de l'écran.
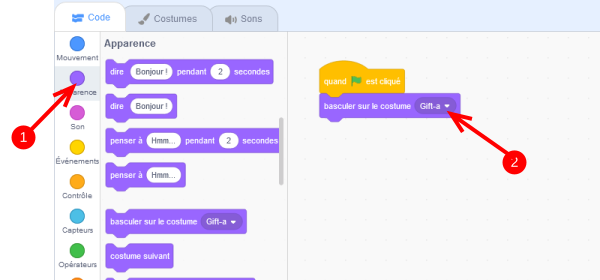
Sélectionner ensuite le bloc "basculer sur le costume " dans la rubrique "apparence".
Draft