| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 40 : | Ligne 40 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Mise en place de Cubetto | |Step_Title=Mise en place de Cubetto | ||
| − | |Step_Content=Avant toute chose, | + | |Step_Content=Avant toute chose, s'assurer de disposer de six piles de tailles AA : trois pour Cubetto et trois pour le tableau (1). |
| + | |||
| + | Cubetto s'allume en mettant le bouton sous son corps sur le symbole rond (2). | ||
| − | |||
Pour allumer le tableau, il faut pousser le bouton situé à l'arrière sur le symbole circulaire et attendre quelques secondes. | Pour allumer le tableau, il faut pousser le bouton situé à l'arrière sur le symbole circulaire et attendre quelques secondes. | ||
| − | + | Cubetto se place sur un tapis de jeu (3). Les tailles des cases du tapis correspondent à la taille de Cubetto et permettent de se représenter la distance qu'il met en avançant. | |
{{Warning|...Attention à placer le tapis de jeu de Cubetto sur une surface plane, et à bien le replier ensuite pour éviter que des irrégularités apparaissent et gênent les déplacements de Cubetto.}} | {{Warning|...Attention à placer le tapis de jeu de Cubetto sur une surface plane, et à bien le replier ensuite pour éviter que des irrégularités apparaissent et gênent les déplacements de Cubetto.}} | ||
|Step_Picture_00=Cubetto_Boitier_piles.png | |Step_Picture_00=Cubetto_Boitier_piles.png | ||
| Ligne 52 : | Ligne 53 : | ||
|Step_Picture_02=Cubetto_Cubetto_sur_tapis.jpg | |Step_Picture_02=Cubetto_Cubetto_sur_tapis.jpg | ||
|Step_Picture_02_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.25,"width":1280,"height":720,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.47,"scaleY":0.47,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/3/3e/Cubetto_Cubetto_sur_tapis.jpg","filters":[]}],"height":338,"width":600} | |Step_Picture_02_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.25,"width":1280,"height":720,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.47,"scaleY":0.47,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/3/3e/Cubetto_Cubetto_sur_tapis.jpg","filters":[]}],"height":338,"width":600} | ||
| − | |||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| Ligne 60 : | Ligne 60 : | ||
Sur le plateau, Cubetto reproduit les blocs insérés en suivant l'ordre des flèches visibles dans les fentes (image 2) | Sur le plateau, Cubetto reproduit les blocs insérés en suivant l'ordre des flèches visibles dans les fentes (image 2) | ||
| − | Voici la liste des actions que peut faire Cubetto : | + | Voici la liste des actions que peut faire Cubetto (image 3) : |
*bloc vert : Cubetto avance d'une case en avant | *bloc vert : Cubetto avance d'une case en avant | ||
| Ligne 66 : | Ligne 66 : | ||
*bloc rouge : Cubetto se tourne vers la droite (mais n'avance pas) | *bloc rouge : Cubetto se tourne vers la droite (mais n'avance pas) | ||
*bloc bleu : Cubetto active une fonction (voir partie concernée) | *bloc bleu : Cubetto active une fonction (voir partie concernée) | ||
| − | *bloc noir | + | |
| − | *bloc blanc | + | En plus de ces blocs, il en existe trois qui NE SONT PAS compris dans le pack de démarrage et doivent être achetés séparément. (image 4) |
| − | *bloc violet | + | |
| + | *bloc noir : Cubetto effectue un ordre aléatoire | ||
| + | *bloc blanc : Cubetto effectue l'ordre suivant de manière inverse (en posant un bloc blanc devant un bloc aller à droite, Cubetto ira à gauche) | ||
| + | *bloc violet : Cubetto recule d'une case. | ||
Une fois les blocs placés, appuyer sur le bouton bleu (image 4) pour que Cubetto reproduise les effets des blocs placés. | Une fois les blocs placés, appuyer sur le bouton bleu (image 4) pour que Cubetto reproduise les effets des blocs placés. | ||
| Ligne 80 : | Ligne 83 : | ||
|Step_Picture_03=Cubetto_cubetto.jpg | |Step_Picture_03=Cubetto_cubetto.jpg | ||
|Step_Picture_03_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-529,"top":-508,"width":474,"height":316,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":3.5,"scaleY":3.5,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/1/12/Cubetto_cubetto.jpg","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":217.5,"top":128,"width":89,"height":32,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-44.5,"x2":44.5,"y1":-16,"y2":16,"x2a":28.386317782346744,"y2a":1.7049223370950104,"x2b":22.97279724728213,"y2b":16.76127632524346},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":173,"top":112,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":262,"top":144,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450,"width":600} | |Step_Picture_03_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-529,"top":-508,"width":474,"height":316,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":3.5,"scaleY":3.5,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/1/12/Cubetto_cubetto.jpg","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":217.5,"top":128,"width":89,"height":32,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-44.5,"x2":44.5,"y1":-16,"y2":16,"x2a":28.386317782346744,"y2a":1.7049223370950104,"x2b":22.97279724728213,"y2b":16.76127632524346},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":173,"top":112,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":262,"top":144,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450,"width":600} | ||
| − | |Step_Picture_04_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":- | + | |Step_Picture_04_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-529,"top":-508,"width":474,"height":316,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":3.5,"scaleY":3.5,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/1/12/Cubetto_cubetto.jpg","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":217.5,"top":128,"width":89,"height":32,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-44.5,"x2":44.5,"y1":-16,"y2":16,"x2a":28.386317782346744,"y2a":1.7049223370950104,"x2b":22.97279724728213,"y2b":16.76127632524346},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":173,"top":112,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":262,"top":144,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450,"width":600} |
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 26 octobre 2022 à 15:07
Introduction
Votre structure possède un Cubetto ? Ce tutoriel va vous apprendre à comprendre son fonctionnement et à l'utiliser en animation.
Son côté gadget attire la curiosité des enfants et des parents. Il permet de réaliser des animations à la fois pédagogiques et récréatives auprès des familles.
Étape 1 - Description du matériel
Cubetto est vendu dans un pack (image 1) comprenant :
- Cubetto (image 2)
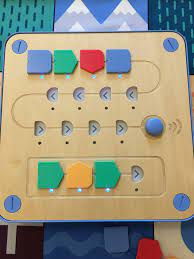
- le tableau de contrôle permettant de lui donner des ordres, (image 3),
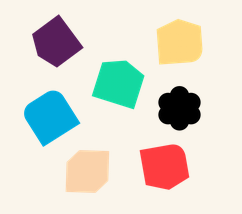
- 16 blocs colorés à placer sur le tableau qui représentent les différentes actions qu'il peut réaliser (image 4),
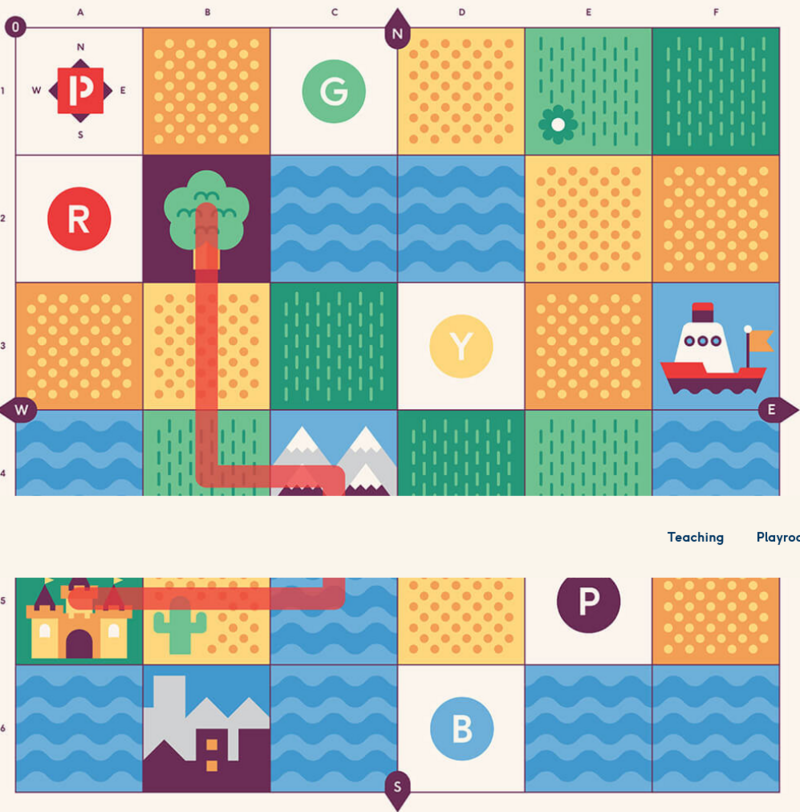
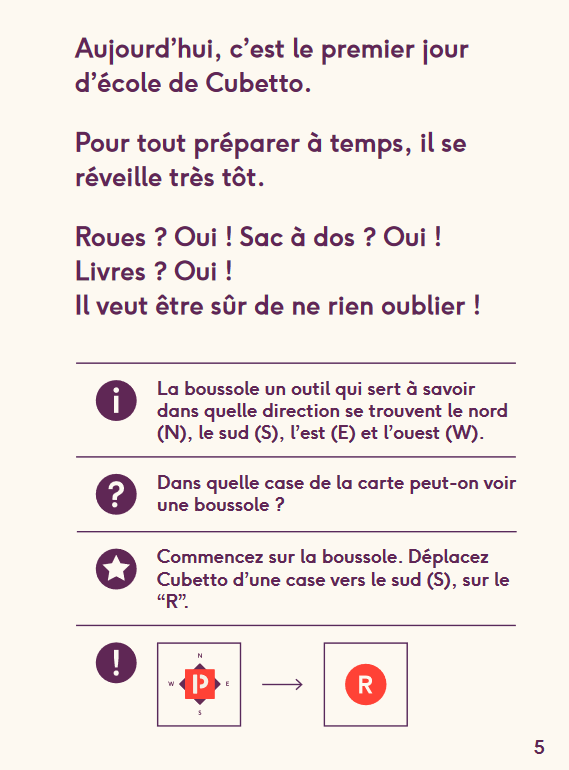
- un tapis de jeu (image 5) avec un livret de scénario (image 6)
Étape 2 - Mise en place de Cubetto
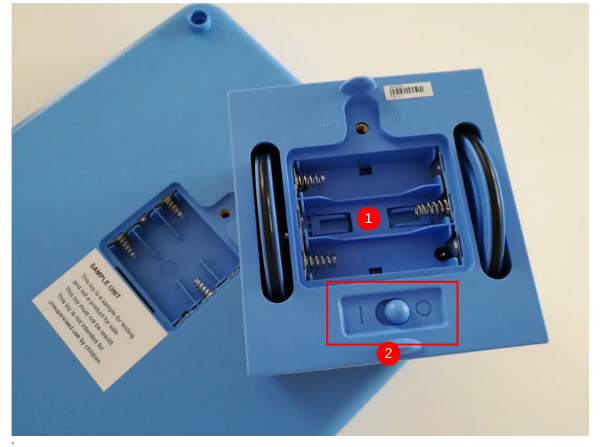
Avant toute chose, s'assurer de disposer de six piles de tailles AA : trois pour Cubetto et trois pour le tableau (1).
Cubetto s'allume en mettant le bouton sous son corps sur le symbole rond (2).
Pour allumer le tableau, il faut pousser le bouton situé à l'arrière sur le symbole circulaire et attendre quelques secondes.
Cubetto se place sur un tapis de jeu (3). Les tailles des cases du tapis correspondent à la taille de Cubetto et permettent de se représenter la distance qu'il met en avançant.
Étape 3 - Diriger Cubetto
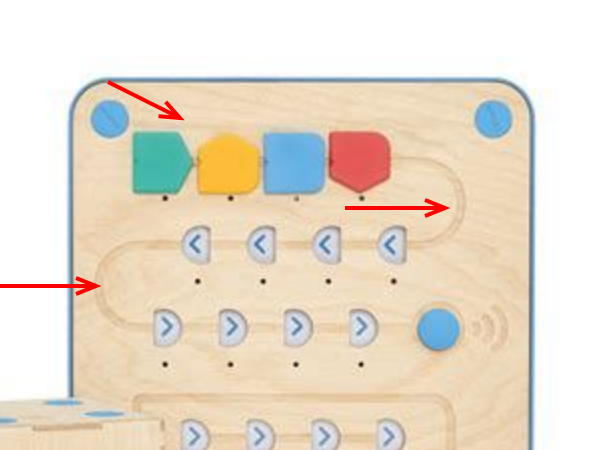
Pour faire bouger Cubetto, il faut placer des blocs dans les trous du plateau de contrôle (image 1).
Sur le plateau, Cubetto reproduit les blocs insérés en suivant l'ordre des flèches visibles dans les fentes (image 2)
Voici la liste des actions que peut faire Cubetto (image 3) :
- bloc vert : Cubetto avance d'une case en avant
- bloc jaune : Cubetto se tourne vers la gauche (mais n'avance pas)
- bloc rouge : Cubetto se tourne vers la droite (mais n'avance pas)
- bloc bleu : Cubetto active une fonction (voir partie concernée)
En plus de ces blocs, il en existe trois qui NE SONT PAS compris dans le pack de démarrage et doivent être achetés séparément. (image 4)
- bloc noir : Cubetto effectue un ordre aléatoire
- bloc blanc : Cubetto effectue l'ordre suivant de manière inverse (en posant un bloc blanc devant un bloc aller à droite, Cubetto ira à gauche)
- bloc violet : Cubetto recule d'une case.
Une fois les blocs placés, appuyer sur le bouton bleu (image 4) pour que Cubetto reproduise les effets des blocs placés.
Étape 4 - Utiliser les fonctions
Étape 5 - Pour aller plus loin
En animation, vous pouvez utiliser les tapis de jeu et les livrets d'aventure pour raconter une histoire aux enfants tout en les faisant manipuler Cubetto et en leur faisant reproduire les exercices indiqués.
Enfin, vous pouvez également laisser les enfants découvrir Cubetto par eux-mêmes et faire leurs propres déplacements en les laissant placer les blocs seuls sur le plateau (idéal pour découvrir l'outil).
Draft