| [en attente de relecture] | [en attente de relecture] |
| Ligne 90 : | Ligne 90 : | ||
#Vous pouvez ajouter un son avec le bloc "jouer les son ... jusqu'au bout" dans la catégorie "son" de couleur rose. Vous pouvez aussi changer dans cette catégorie le niveau du son. | #Vous pouvez ajouter un son avec le bloc "jouer les son ... jusqu'au bout" dans la catégorie "son" de couleur rose. Vous pouvez aussi changer dans cette catégorie le niveau du son. | ||
#Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait. | #Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait. | ||
| − | |Step_Picture_00=D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11- | + | |Step_Picture_00=D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11-44-55_Scratch_-_Imagine_Program_Share.png |
| − | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left": | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":40,"width":1920,"height":899,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.31,"scaleY":0.31,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/8/87/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11-44-55_Scratch_-_Imagine_Program_Share.png","filters":[]}],"height":280.11049723756906,"width":600} |
|Step_Picture_01_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.12,"width":325,"height":476,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.85,"scaleY":1.85,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/9/97/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-08-05_at_16-53-17_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":57.52,"top":235.41,"width":105.05,"height":316.78,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":879,"width":600} | |Step_Picture_01_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.12,"width":325,"height":476,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.85,"scaleY":1.85,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/9/97/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-08-05_at_16-53-17_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":57.52,"top":235.41,"width":105.05,"height":316.78,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":879,"width":600} | ||
|Step_Picture_02_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.12,"width":325,"height":476,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.85,"scaleY":1.85,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/9/97/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-08-05_at_16-53-17_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":57.52,"top":235.41,"width":105.05,"height":316.78,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":879,"width":600} | |Step_Picture_02_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.12,"width":325,"height":476,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.85,"scaleY":1.85,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/9/97/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-08-05_at_16-53-17_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":57.52,"top":235.41,"width":105.05,"height":316.78,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":879,"width":600} | ||
Version du 7 décembre 2022 à 11:46
Étape 1 - Explicitation du site
1 : La page d'accueil du site offre un design coloré et enfantin.
2 : Vous accédez à la partie création.
3 : Vous accédez à l'ensemble des créations de la communauté
4 : Vous accédez aux tutoriels, qui montrent comment se servir de Scratch pour faire des vidéos, jeux vidéo, films, ...
5 : Vous pouvez créer un compte afin de sauvegarder vos créations.
6 : Vous pouvez vous connecter à l'aide d'un nom d'utilisateur et d'un mot de passe.
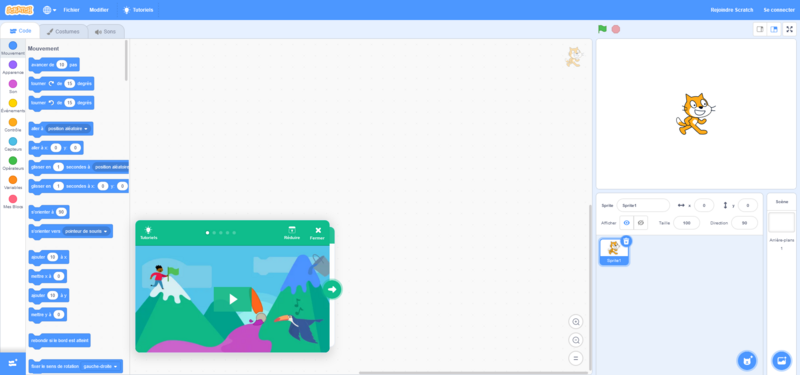
Étape 2 - Page de création
1 : Les blocs de programmation sont classés en catégories dans la partie gauche de l'écran. Pour en utiliser, il faut les faire glisser vers l'écran central.
2 : L'écran où on aligne les blocs de programmations. Il faut les empiler les uns sur les autres pour faire une suite d’événements.
3 : L'animation à réaliser s'affiche dans le coin supérieur droit de l'écran. Le petit drapeau vert situé au-dessus permet de démarrer l'animation.
4 : L'écran on peut choisir des "Sprites" (icônes en forme de personnages ou d'objet) et des fonds d'écrans.
5 : Ce menu permet de naviguer entre la page de codage, celle de modification des Sprites ou de gérer les fonds sonores.
Étape 3 - Utiliser des "Sprites"-2
- Dans Scratch, les personnages et objets sont appelés "sprites". Par défaut, le sprite du chat orange du logo de Scratch est placé. Vous pouvez le déplacer sur l'écran d'animation en maintenant le bouton gauche de la souris.
- Vous pouvez donner un nom à votre "Sprite"
- En changeant les valeurs x et y, le "Sprite" changera de position sur l'écran
- Vous pouvez choisir d'afficher ou non le Sprite sélectionné
- Vous pouvez modifier la taille du Sprite sélectionné
- Vous pouvez modifier l'orientation du Sprite sélectionné
- Vous pouvez passez d'un "Sprite" à l'autre et en supprimer avec l'icône poubelle.
- Un menu déroulant s'affiche en passant le pointeur de la souris dessus, permettant d'importer un "Sprite", d'en choisir un aléatoirement, de le peindre, ou d'en choisir un parmi ceux de Scratch.
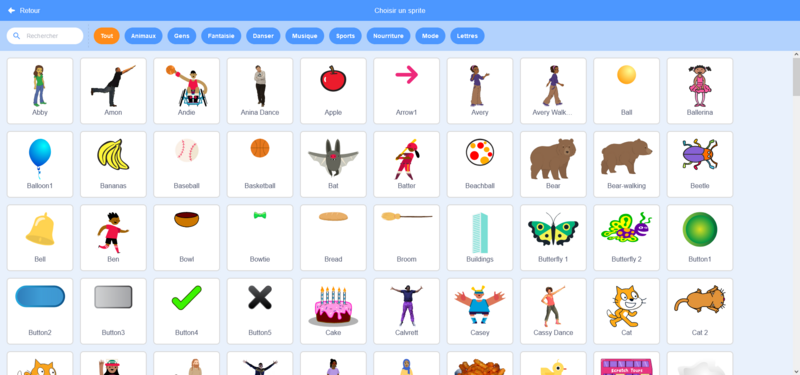
Étape 4 - Ajouter un Sprite
En choisissant de choisir un Scratch sur la base de données, on arrive à cet écran.
On peut les filtrer en catégories et faire une recherche manuellement.
Étape 5 - Ajouter une scène
- Comme pour ajouter un Sprite, il faut laisser le pointeur de la souris sur ce bouton, et choisir sur le menu déroulant si on veut importer une scène, en afficher une aléatoirement, la peindre ou bien en choisir une dans la banque de fonds d'écrans.
- Les scènes sélectionnées s'affichent ici. Vous pouvez passer de l'une à l'autre en appuyant dessus.
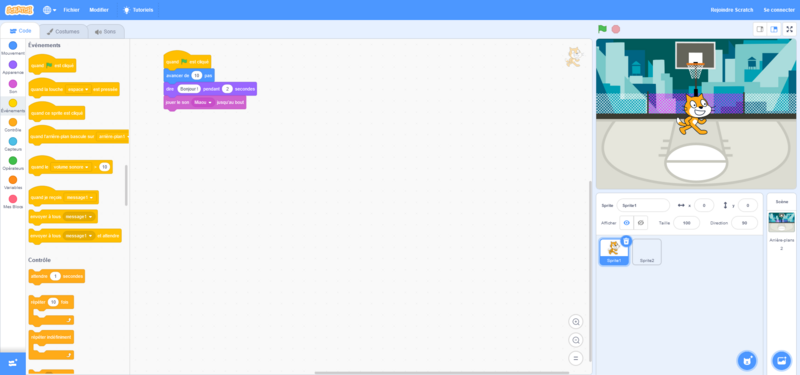
Étape 6 - Commencer à coder
- La partie de codage se situe à gauche de la page de création.
- Les blocs se positionnent sur la grande partie blanche au centre.
- Les blocs sont répartis par catégories, qui ont des couleurs différentes.
- Pour utiliser un bloc, vous devez le faire glisser jusque dans la partie.centrale de l'écran de création en maintenant le clic gauche de la souris.
- Pour démarrer votre ligne de code, vous devez toujours mettre au début du code le bloc "quand drapeau vert est cliqué", vous le trouverez dans la partie "événements" en jaune.
- Vous pouvez apporter des modifications à la plupart des blocs de codage en cliquant dessus. Sur l'image 4, vous pouvez par exemple changer le nombre de pas que vas parcourir votre Sprite du bloc "avancer de 10 pas" de catégorie "mouvements" de couleur bleue.
- Vous pouvez ajouter du texte en utilisant un "dire ... pendant 2 secondes" dans la catégorie "apparence" de couleur violette. Vous pouvez aussi modifier d'arrière-plan ou de costume pendant l'animation dans cette catégorie.
- Vous pouvez ajouter un son avec le bloc "jouer les son ... jusqu'au bout" dans la catégorie "son" de couleur rose. Vous pouvez aussi changer dans cette catégorie le niveau du son.
- Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait.
Published