| [version en cours de rédaction] | [version approuvée] |
(Balise : Éditeur visuel) |
|||
| (3 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 7 : | Ligne 7 : | ||
|Type de contenu=Fiche action, Mediation | |Type de contenu=Fiche action, Mediation | ||
|Licence=CC-BY-NC | |Licence=CC-BY-NC | ||
| − | |Tags=Jeux vidéo | + | |Tags=Jeux vidéo, motion capture |
| − | }}{{Info|Cet atelier a été réalisé à la Maison de Quartier La Touche dans le cadre d’une mission de service civique.}} | + | }} |
| + | {{Info|Cet atelier a été réalisé à la Maison de Quartier La Touche dans le cadre d’une mission de service civique.}} | ||
<br /> | <br /> | ||
| − | + | '''<big>L’objectif de cet atelier est de remplacer les personnages d’un jeu vidéo que nous avons créé par des personnes filmées sur un fond vert.</big>''' | |
| + | |||
| + | |||
'''Matériel :''' | '''Matériel :''' | ||
| Ligne 51 : | Ligne 54 : | ||
'''Inutile de filmer dans une haute définition, les personnages seront relativement petits une fois intégrés dans le jeu (entre 300 et 400 pixels en hauteur). Pour cet atelier, nous avons tourné en Full HD (1920x1080) mais le HD (1280x720) est suffisant.''' | '''Inutile de filmer dans une haute définition, les personnages seront relativement petits une fois intégrés dans le jeu (entre 300 et 400 pixels en hauteur). Pour cet atelier, nous avons tourné en Full HD (1920x1080) mais le HD (1280x720) est suffisant.''' | ||
| − | =Etape 3 : Détourer le personnage d’une vidéo= | + | =Etape 3 : "Détourer" le personnage d’une vidéo= |
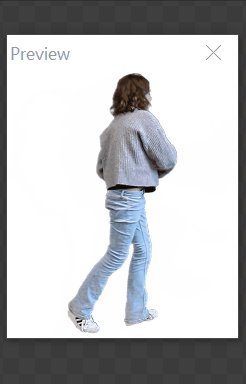
Pour intégrer nos personnages dans le jeu, il faut supprimer l’arrière-plan pour le remplacer par un fond transparent, et exporter la vidéo en tant qu’une suite d’images .png. Cette opération nous permettra d’intégrer ces avatars réalistes sur n’importe quel arrière-plan. | Pour intégrer nos personnages dans le jeu, il faut supprimer l’arrière-plan pour le remplacer par un fond transparent, et exporter la vidéo en tant qu’une suite d’images .png. Cette opération nous permettra d’intégrer ces avatars réalistes sur n’importe quel arrière-plan. | ||
| Ligne 58 : | Ligne 61 : | ||
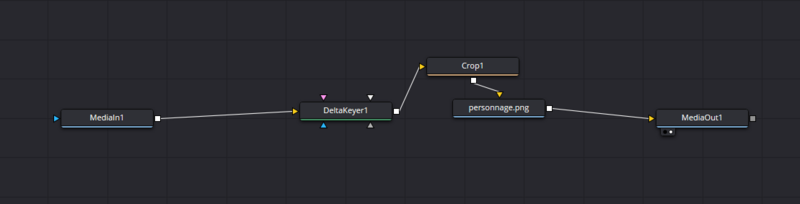
[[Fichier:Programme pour la motion capture sur Davinci Resolve.png|centré|vignette|Explication du programme : Entrée vidéo (MediaIn1) –> Supprimer le fond vert (DeltaKeyer1) –> Rogner l’image (Crop1) –> Exporter la vidéo en une suite d’images .png (personnage.png)]] | [[Fichier:Programme pour la motion capture sur Davinci Resolve.png|centré|vignette|Explication du programme : Entrée vidéo (MediaIn1) –> Supprimer le fond vert (DeltaKeyer1) –> Rogner l’image (Crop1) –> Exporter la vidéo en une suite d’images .png (personnage.png)]] | ||
| − | '''Il est important d’exporter en .png car ce format prend en charge le canal alpha des couleurs'''. Il permet d’ajouter un fond transparent derrière nos personnages. | + | '''Il est important d’exporter en .png car ce format prend en charge le canal alpha des couleurs'''. Il permet d’ajouter un fond transparent derrière nos personnages. |
| + | |||
| + | Si l'on boucle les images obtenus à l'issu de cette opération l'on obtient ceci : [[Fichier:Animation motion capture.gif|vignette|Exemple d'animation de pause]] | ||
| + | [[Fichier:Atelier motion capture animation 2.gif|centré|vignette|Exemple d'animation de coup]] | ||
=Etape 4 : Intégrer les images dans un moteur de jeu= | =Etape 4 : Intégrer les images dans un moteur de jeu= | ||
| − | Le moteur Construct 2 est idéal pour créer des jeux web. J’ai écrit le programme d’un jeu basé sur le genre du « ''beat them all'' » dans lequel le joueur doit vaincre un certain nombre d’ennemis | + | Le moteur Construct 2 est idéal pour créer des jeux web. J’ai écrit le programme d’un jeu basé sur le genre du « ''beat them all'' » dans lequel le joueur doit vaincre un certain nombre d’ennemis avant que sa barre de vie ne tombe à zéro. |
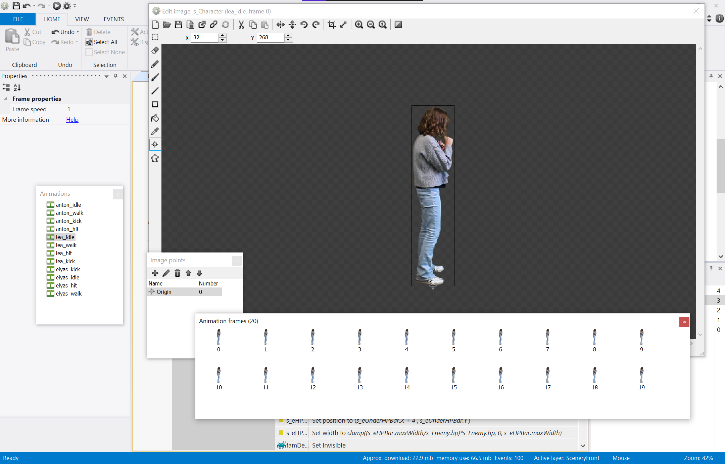
| + | <br />{{#annotatedImageLight:Fichier:Atelier motion capture dans un jeu video Moteur de jeu.png|0=725px|hash=|jsondata=|mediaClass=Image|type=frameless|align=center|src=https://rennesmetropole.dokit.app/images/a/af/Atelier_motion_capture_dans_un_jeu_video_Moteur_de_jeu.png|href=./Fichier:Atelier motion capture dans un jeu video Moteur de jeu.png|resource=./Fichier:Atelier motion capture dans un jeu video Moteur de jeu.png|caption=Moteur de jeu Construct 2|size=725px}} | ||
Les images des personnages sont alors intégrées dans un ''sprite'' qui servira à contrôler l’avatar du jeu vidéo. Un « sprite » permet à un ensemble d’images données (ici les vidéos décomposées en une série de photos) d’être contrôlé par le moteur de jeu pour le déplacer, lui donner une barre de points de vie, la possibilité de changer d’animations en fonction des événements qui sont produits par le jeu etc. | Les images des personnages sont alors intégrées dans un ''sprite'' qui servira à contrôler l’avatar du jeu vidéo. Un « sprite » permet à un ensemble d’images données (ici les vidéos décomposées en une série de photos) d’être contrôlé par le moteur de jeu pour le déplacer, lui donner une barre de points de vie, la possibilité de changer d’animations en fonction des événements qui sont produits par le jeu etc. | ||
| − | + | ||
| − | [ | + | '''Vous pouvez essayer le jeu par vous même en cliquant sur ce lien : [https://balthazargames.itch.io/mqlt]''' |
| − | |||
====='''Voici le lien pour télécharger le programme du jeu vidéo que vous pouvez ouvrir avec Construct 2 : [https://drive.google.com/file/d/1qaUGOLvYD25eSS7tO5bCl4iXMP-3IvGN/view?usp=share_link]'''===== | ====='''Voici le lien pour télécharger le programme du jeu vidéo que vous pouvez ouvrir avec Construct 2 : [https://drive.google.com/file/d/1qaUGOLvYD25eSS7tO5bCl4iXMP-3IvGN/view?usp=share_link]'''===== | ||
| − | <br />{{AddComments}} | + | <br /> |
| + | {{PageLang}} | ||
| + | {{AddComments}} | ||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 3 avril 2023 à 13:32
L’objectif de cet atelier est de remplacer les personnages d’un jeu vidéo que nous avons créé par des personnes filmées sur un fond vert.
Matériel :
- Un grand fond vert (minimum 2 mètres de large, 3 mètres de hauteur)
- Un appareil photo reflex, caméra, téléphone…
- Un trépied
- Eclairage d’appoint (facultatif)
Logiciels :
- Davinci Resolve
- Construct 2
Etape 1 : Mise en place du fond vert
Pour réaliser les prises de vues qui nous serviront à animer les personnages de notre jeu vidéo, il faut que la mise en place du fond vert respecte quelques contraintes :
- Le fond vert doit dépasser en haut et en bas de la personne filmée
- Eviter au maximum les ombres (en utilisant des éclairages d’appoint si besoin)
- Tendre le fond vert pour éviter les plis
Etape 2 : Filmer sur le fond vert
Le jeu vidéo que nous voulons créer à besoin de 4 animations par personnage pour fonctionner :
- Animation de pause (déclenchée lorsque le personnage est statique)
- Animation du coup (déclenchée lorsque le personnage donne un coup)
- Animation de dégât (déclenchée lorsque le personnage prend un coup)
- Animation de marche (déclenchée lorsque le personnage se déplace)
Plusieurs contraintes sont à respecter lorsque les personnes sont filmées :
- Les personnages doivent choisir une gestuelle répétitive pour que l’animation puisse être répétée en boucle.
- L’animation de pause sert de base pour toutes les autres animations. Toutes les autres animations partent de la position de celle-ci pour effectuer les raccords entre deux animations.
- Il faut veiller à ce que la personne filmée reste à la même distance par rapport à la caméra pour garder une même échelle entre les personnes qui seront incrustées dans le jeu vidéo. Le trépied doit donc rester à la même distance par rapport au fond vert.
Inutile de filmer dans une haute définition, les personnages seront relativement petits une fois intégrés dans le jeu (entre 300 et 400 pixels en hauteur). Pour cet atelier, nous avons tourné en Full HD (1920x1080) mais le HD (1280x720) est suffisant.
Etape 3 : "Détourer" le personnage d’une vidéo
Pour intégrer nos personnages dans le jeu, il faut supprimer l’arrière-plan pour le remplacer par un fond transparent, et exporter la vidéo en tant qu’une suite d’images .png. Cette opération nous permettra d’intégrer ces avatars réalistes sur n’importe quel arrière-plan.
Le logiciel de montage Davinci Resolve propose de supprimer les fonds verts et d’exporter les vidéos en une suite d’images grâce à sa partie dédiée aux effets spéciaux (l’onglet « Fusion »). Cette partie du logiciel permet de relier des « blocs » entre eux pour créer une chaîne d’actions à réaliser par Davinci Resolve. J’ai réalisé ce court programme qui réalise les actions suivantes :
Il est important d’exporter en .png car ce format prend en charge le canal alpha des couleurs. Il permet d’ajouter un fond transparent derrière nos personnages.
Si l'on boucle les images obtenus à l'issu de cette opération l'on obtient ceci :
Etape 4 : Intégrer les images dans un moteur de jeu
Le moteur Construct 2 est idéal pour créer des jeux web. J’ai écrit le programme d’un jeu basé sur le genre du « beat them all » dans lequel le joueur doit vaincre un certain nombre d’ennemis avant que sa barre de vie ne tombe à zéro.
Les images des personnages sont alors intégrées dans un sprite qui servira à contrôler l’avatar du jeu vidéo. Un « sprite » permet à un ensemble d’images données (ici les vidéos décomposées en une série de photos) d’être contrôlé par le moteur de jeu pour le déplacer, lui donner une barre de points de vie, la possibilité de changer d’animations en fonction des événements qui sont produits par le jeu etc.
Vous pouvez essayer le jeu par vous même en cliquant sur ce lien : [1]
Voici le lien pour télécharger le programme du jeu vidéo que vous pouvez ouvrir avec Construct 2 : [2]
Published