| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 5 : | Ligne 5 : | ||
|Categories=Culture, Education, Egalité - diversité, Renouvellement Urbain, Solidarité santé, Sport, Tranquilité publique, Vie associative | |Categories=Culture, Education, Egalité - diversité, Renouvellement Urbain, Solidarité santé, Sport, Tranquilité publique, Vie associative | ||
|Public=Professionnels, Grand public, Médiateurs, Autres | |Public=Professionnels, Grand public, Médiateurs, Autres | ||
| + | |Type de contenu=Fiche action, Mediation | ||
|Difficulty=Medium | |Difficulty=Medium | ||
|Duration=1 | |Duration=1 | ||
| Ligne 19 : | Ligne 20 : | ||
Nous corserons cet exercice en effleurant la notion de fouille et d'analyse de données dans ce petit tuto... | Nous corserons cet exercice en effleurant la notion de fouille et d'analyse de données dans ce petit tuto... | ||
| + | |||
| + | {{Idea|... Ce tutorial peut évidemment servir à organiser des ateliers des découverte de l'opendata et de la cartographie en ligne.}} | ||
}} | }} | ||
{{Materials | {{Materials | ||
| Ligne 294 : | Ligne 297 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Partagez/publiez votre cartographie | |Step_Title=Partagez/publiez votre cartographie | ||
| + | |Step_Content=Cliquez sur '''"partager".''' | ||
| + | |||
| + | Le menu de partage apparait. Il y a essentiellement deux façons de partager. | ||
| + | |||
| + | |||
| + | '''Lien direct : c'est l'url''' . L'url ou ([https://fr.wikipedia.org/wiki/Uniform_Resource_Locator Uniform Resource Locator]) est ce qui s'affiche dans la barre de navigation quand nous surfons sur internet. C'est le fameux "lien" souvent souligné sur les sites et réseaux sociaux. | ||
| + | |||
| + | |||
| + | Vous pouvez directement obtenir un lien (url) donnant dès maintenant accès à votre cartographie, et l'envoyer par courrier électronique, le publier sur un réseau social, etc'''. Il suffit de cliquer sur la petite icône à droite de la barre "Url" et avec ctrl+V ou clic droit + copier, vous avez l'url de votre cartographie.''' ici on obtient : https://data.rennesmetropole.fr/map/poles_multimedias/ | ||
| + | |||
| + | |||
| + | '''Carte intégrée :''' c'est la possibilité d'intégrer la cartographie dans une page de votre propre site internet, support en ligne... En gros, il s'agit de code [https://fr.wikipedia.org/wiki/Hypertext_Markup_Language html] qui sera intégré pour afficher la cartographie dans votre site. Il est ici possible de définir une largeur/hauteur personnalisable, mais en gardant la valeur par défaut (800x600), cela s'affichera très bien sur téléphone mobile... | ||
| + | |||
| + | Vous pouvez forcer un niveau de zoom au chargement de la carte (ce sera le même que celui de la carte à l'écran), permettre de changer le zoom avec la molette de la souris, etc. | ||
| + | |||
| + | '''Là encore, vous pouvez utiliser l'icône située à droite pour copier tout le code à intégrer dans votre site internet.''' | ||
| + | |||
| + | '''Si vous savez le faire,''' il suffira de coller ce code (par exemple dans un article de blog avec l'outil [https://fr.wikipedia.org/wiki/WordPress wordpress]) et la cartographie s'y affichera ! | ||
| + | |||
| + | Voici le code d'intégration (on parle aussi d'embed code) de notre cartographie : <syntaxhighlight lang="html"> | ||
| + | <iframe frameborder="0" width="800" height="600" src="https://data.rennesmetropole.fr/map/embed/poles_multimedias/?&static=false&scrollWheelZoom=false"></iframe> | ||
| + | </syntaxhighlight>Ce système est le même que celui utilisé par Youtube et beaucoup de fournisseurs de contenus pour permettre l'affichage sur des sites internet tiers. | ||
| + | <br />{{Warning|...Si vous n'avez jamais intégré de code pour intégrer un contenu dans votre site, ne jouez pas trop à l'apprenti sorcier. Faites d'abord des essais ou trouvez une personne ressource habituée à le faire !}} | ||
| + | |||
| + | |||
| + | '''Le widget :''' C'est le même principe, sauf que ce code à copier-coller ne sera bien affiché que sur les sites internet utilisant le même moteur que le portail Rennes Métropole en accès libre. Comme ce moteur est fourni assez largement par la société Open Data Soft, cela permet à tous ses utilisateurs d'intégrer la cartographie très facilement. Notamment pour les acteurs publics partageant utilisant des données pour leurs sites. | ||
| + | |||
| + | |||
| + | A ce stade votre cartographie existe et est en ligne : '''BRAVO !''' | ||
|Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG | |Step_Picture_00=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":1,"top":29,"width":817,"height":414,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.73,"scaleY":0.73,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/d/d5/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":379.5,"top":327,"width":37,"height":118.79,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-18.5,"x2":18.5,"y1":59.39252466305405,"y2":-59.39252466305405,"x2a":20.19016422605833,"y2a":-37.91827625038655,"x2b":4.914085534271549,"y2b":-42.6765763462546},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":361,"top":386.39,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":398,"top":267.61,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":407.52,"top":234.45,"width":61.99,"height":19.97,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8203592814371,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":1,"top":29,"width":817,"height":414,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.73,"scaleY":0.73,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/d/d5/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_partager1.PNG","filters":[]},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":379.5,"top":327,"width":37,"height":118.79,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-18.5,"x2":18.5,"y1":59.39252466305405,"y2":-59.39252466305405,"x2a":20.19016422605833,"y2a":-37.91827625038655,"x2b":4.914085534271549,"y2b":-42.6765763462546},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":361,"top":386.39,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":398,"top":267.61,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":407.52,"top":234.45,"width":61.99,"height":19.97,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":449.8203592814371,"width":600} | ||
|Step_Picture_01=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG | |Step_Picture_01=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG | ||
| − | |Step_Picture_01_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":68,"top":-1,"width":762,"height":839,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.54,"scaleY":0.54,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/6/6f/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG","filters":[]}],"height":450,"width":600} | + | |Step_Picture_01_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":68,"top":-1,"width":762,"height":839,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.54,"scaleY":0.54,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/6/6f/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":249.92,"top":87.87,"width":363.15,"height":52.27,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":465,"top":131,"width":10,"height":48,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":5,"x2":-5,"y1":24,"y2":-24,"x2a":-8.75275827566082,"y2a":-2.7887575723518916,"x2b":6.910928440140862,"y2b":-6.052025638143909},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":470,"top":155,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":460,"top":107,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450,"width":600} |
| + | |Step_Picture_02=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG | ||
| + | |Step_Picture_02_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":90,"top":2,"width":762,"height":839,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.54,"scaleY":0.54,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/6/6f/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":307.99,"top":202.75,"width":427.02,"height":162.51,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":278,"top":162.5,"width":144,"height":3,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":72,"x2":-72,"y1":-1.5,"y2":1.5,"x2a":-51.837708355983075,"y2a":9.081688180188182,"x2b":-52.170969374892444,"y2b":-6.914840727461609},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":350,"top":161,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":206,"top":164,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":51,"top":200.5,"width":76,"height":1,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-38,"x2":38,"y1":-0.5,"y2":0.5,"x2a":18.10698512412829,"y2a":-7.762442686539308,"x2b":17.896477030203723,"y2b":8.236172451727887},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":13,"top":200,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":89,"top":201,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":52,"top":220.5,"width":68,"height":3,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-34,"x2":34,"y1":1.5,"y2":-1.5,"x2a":14.372033501814958,"y2a":7.373721380915992,"x2b":13.66683710068256,"y2b":-8.610730378085},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":18,"top":222,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":86,"top":219,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":481.27,"top":251.97,"width":33.6,"height":35.99,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":425,"top":203.5,"width":84,"height":45,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-42,"x2":42,"y1":-22.5,"y2":22.5,"x2a":28.14817189954771,"y2a":6.003731989461363,"x2b":20.592629299301006,"y2b":20.107411509921874},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":383,"top":181,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":467,"top":226,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450,"width":600} | ||
| + | |Step_Picture_03=Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG | ||
| + | |Step_Picture_03_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":86,"top":2,"width":762,"height":839,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.54,"scaleY":0.54,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/6/6f/Cr_er_ses_propres_cartographies_avec_l_opendata_rennais_menu-p1.PNG","filters":[]},{"type":"wfrect","version":"2.4.6","originX":"center","originY":"center","left":295.49,"top":361.03,"width":412.02,"height":160.07,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfarrow2line","version":"2.4.6","originX":"center","originY":"center","left":514.5,"top":336.5,"width":59,"height":55,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":29.5,"x2":-29.5,"y1":-27.5,"y2":27.5,"x2a":-9.415640562728086,"y2a":19.71421127987237,"x2b":-20.325662973098016,"y2b":8.010732694202812},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":544,"top":309,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":485,"top":364,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":450,"width":600} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Pour aller un peu plus loin... |
| − | + | |Step_Content=Quelques fondamentaux effleurés dans ce tutorial : | |
| − | | | + | |
| − | + | <br /> | |
| − | + | ||
| + | * '''Les données ou data''' sont rangées dans des sortes de tableaux appelés '''jeux de données'''. | ||
| + | * Il y a des acteurs (personnes physiques et morales) qui les '''mettent à jour''', dans des '''espaces de stockage ouverts ou fermés'''. | ||
| + | * Ces acteurs décident ou non d'en permettre '''le partage''', pour des usages comme la cartographie, dans '''des conditions d'utilisation très variables et à regarder.''' | ||
| + | * '''Vous pouvez''' la cas échéant '''utiliser ces données sur vos supports et pour vos services''', dans le respect des conditions d'utilisation du fournisseur de données. | ||
| + | * Imaginez une source, il faut maintenir le niveau, et la qualité de l'eau, pour qu'elle puisse être redistribuée et utilisée. S'il y a une panne (on parle de déni de service sur internet), tous les robinets s'arrêtent (et donc les cartes ne s'affichent plus). '''Vous êtes donc dépendants des fournisseurs de données si vous les utilisez pour des services stratégiques.''' | ||
| + | * Les données sont classées avec des '''colonnes''' appelées '''champs'''. Ces champs sont '''utilisés par des agents humains et non humains''' (programmes par exemples). | ||
| + | * Une '''cartographie''' est '''un type d' interface''' c'est à dire un système permettant d'interagir avec ces données. Ici on vous propose '''l'accès direct aux données''', et on vous fournit gratuitement '''l'interface de navigation''' cartographique. '''De nombreux autres types d'interfaces existent, et il est possible d'en inventer en allant plus loin (avec des [https://fr.wikipedia.org/wiki/Interface_de_programmation API]).''' | ||
| + | * Pour '''mettre à jour des données''', il faut '''des droits''' d'ajout, de modification, de suppression. Mettre en place des communautés autour de ces droits dépend des usages et usagers de la donnée. Une approche par l'usage fait primer l'usage sur le raffinement technique. Ceci nécessite de mettre en place '''une communauté voire une gouvernance autour des jeux de données.''' C'est pourquoi le [https://www.banquedesterritoires.fr/rennes-metropole-lance-un-service-public-metropolitain-de-la-donnee Service Public Métropolitain de la Donnée de Rennes Métropole] propose un forum, des rencontres physiques, et regroupe de nombreux partenaires mais aussi des citoyens. | ||
| + | * '''Quand des données sont ouvertes, on parle d'opendata. Quand elles sont publiques, de données publiques.''' | ||
| + | * Si ce sujet vous intéresse : '''participez à la vie de cette communauté, notamment via [https://data.rennesmetropole.fr/page/forum/ le forum de Rennes Métropole en accès libre] !''' | ||
}} | }} | ||
{{Notes}} | {{Notes}} | ||
Version du 13 décembre 2019 à 11:42
Sommaire
- 1 Introduction
- 2 Tutoriels prérequis
- 3 Étape 1 - Connectez-vous sur Rennes Métropole en accès libre
- 4 Étape 2 - Allez dans le CARTOGRAPHE
- 5 Étape 3 - Donnez un nom à votre carte, et réfléchissez avant d'aller plus loin
- 6 Étape 4 - Cherchez le meilleur jeu de données dans le site internet
- 7 Étape 5 - Regardez la structure du jeu de données cible : passons sous le capot
- 8 Étape 6 - Analyse du jeu de données
- 9 Étape 7 - Filtrer les données pour extraire la sélection et confirmer
- 10 Étape 8 - Configuration de l'apparence générale de la cartographie
- 11 Étape 9 - Configuration de l'affichage des informations sur le jeu de données
- 12 Étape 10 - Configuration de l'affichage des points et de la navigation
- 13 Étape 11 - Naviguez sur votre carte avec l'aperçu
- 14 Étape 12 - Partagez/publiez votre cartographie
- 15 Étape 13 - Pour aller un peu plus loin...
- 16 Commentaires
Introduction
Le portail opendata de Rennes Métropole vous permet de créer en quelques clics des cartographies affichables sur les sites internet fixes et mobiles, en superposant des couches d'information locales multiples. C'est un outil puissant pour aggréger, publier, partager de l'information locale !
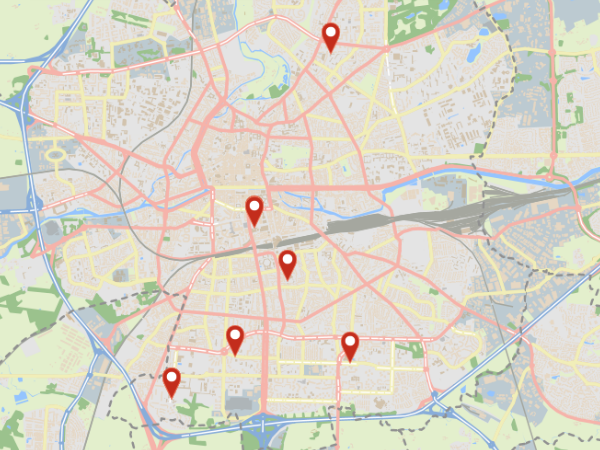
Nous allons par exemple ici créer en quelques clics une cartographie des Espaces Publics Numériques de la ville de Rennes :-)
Le seul pré-requis est de s'être créé un compte sur Rennes Métropole en accès libre, le portail opendata de Rennes Métropole.
Nous corserons cet exercice en effleurant la notion de fouille et d'analyse de données dans ce petit tuto...
- Tutoriels prérequis
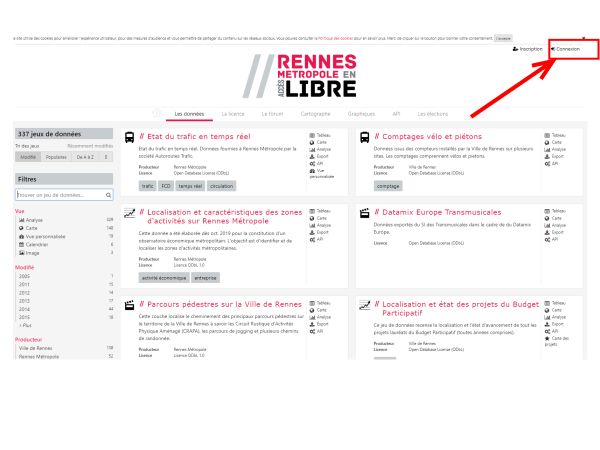
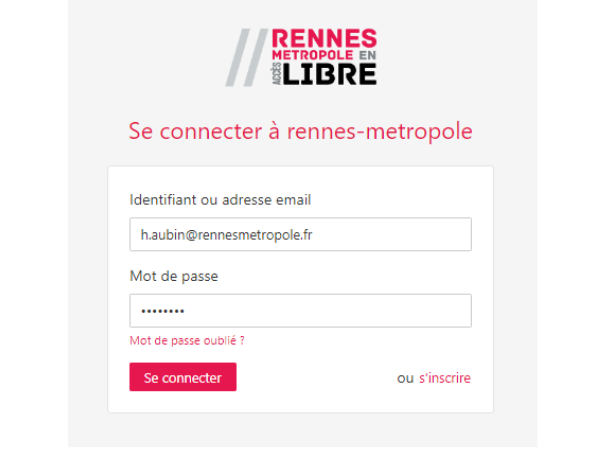
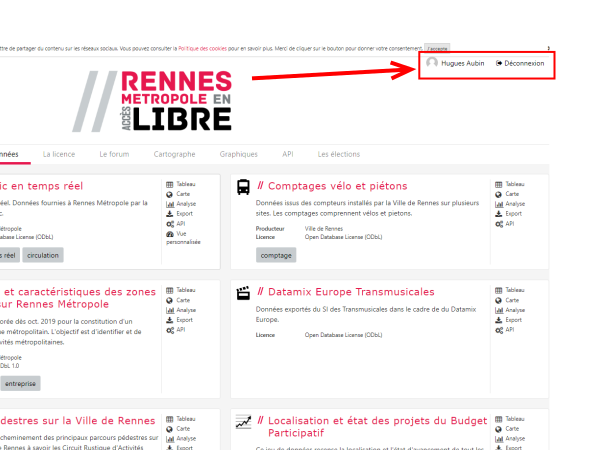
Étape 1 - Connectez-vous sur Rennes Métropole en accès libre
- Allez sur https://data.rennesmetropole.fr/, en haut à droite de la page, cliquez sur "connexion".
- Remplissez votre identifiant et votre mot de passe.
- Vérifiez que votre nom d'utilisateur apparaît bien en haut à droite de la page.
- Vous êtes désormais connecté(e) et pouvez créer des cartographies, et les sauvegarder !
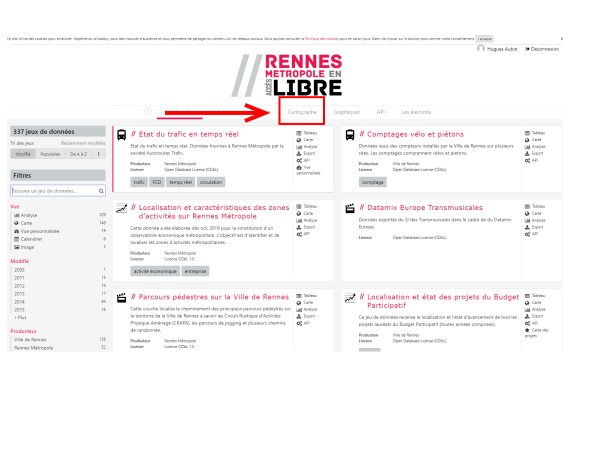
Étape 2 - Allez dans le CARTOGRAPHE
Trois fonctionnalités principales sont disponibles pour générer des contenus à publier/partager à partir des informations contenues dans le portail : LE CARTOGRAPHE, LES GRAPHIQUES, et API.
- Cliquez sur "CARTOGRAPHE" pour entrer en mode de création de cartographie.
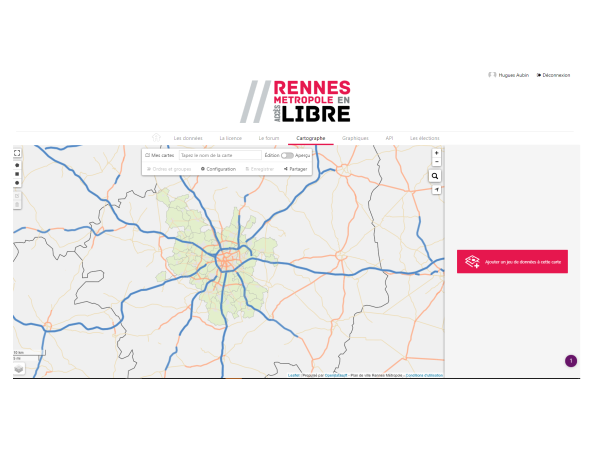
- L'écran est maintenant essentiellement séparé entre une partie fond de carte, centré sur Rennes, et une colonne de droite qui va permettre de sélectionner ce que nous voulons afficher dans la carte.
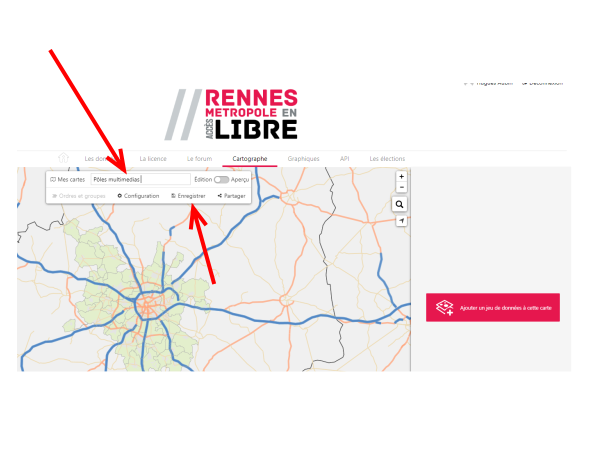
Étape 3 - Donnez un nom à votre carte, et réfléchissez avant d'aller plus loin
Arrêtez-vous pour bien définir dans votre esprit :
- Ce que vous voulez afficher sur la carte
- Pour qui
- Ce que vous envisagez comme support(s) de publication (par exemple un simple lien vers une carte relayé via un réseau social, ou alors une publication sur votre site internet).
Comme vous allez utiliser des informations saisies et agrégées par des tiers pour d'autres besoins que les vôtres (services publics, observatoires, applications mobiles), il va falloir chercher dans ce portail où se trouvent les informations recherchées, les trouver, en vous mettant à la place des gestionnaires de données... Ensuite seulement vous pourrez filtrer les informations cibles et générer votre cartographie...
Heureusement tout peut se faire en ligne dans la page cartographe, et vous pouvez faire des essais, modifier, effacer... Aucun problème à faire des erreurs, vous pourrez les corriger.
Étape 4 - Cherchez le meilleur jeu de données dans le site internet
C'est la partie la plus délicate. Elle peut prendre beaucoup de temps mais le jeu en vaut la chandelle. Les informations sont rassemblées dans des "jeux de données". Il faut raisonner en deux étapes essentielles : identifier le meilleur jeu de données pour avoir les informations que l'on cherche, puis sélectionner ces données en utilisant un filtre pour les afficher.
Il est possible d'utiliser comme ressource tout jeu de données proposé suite à une recherche au travers du Cartographe.
- Astuce 1 : si vous voulez afficher une cartographie de lieux publics, sachez que Rennes Métropole et ses partenaires maintiennent un jeu de données énorme régulièrement mis à jour. Il s'agit de "Sites et organismes".
- Astuce 2 : Chaque jeu de donnée est indiqué avec un descriptif, des remarques, et un nombre d'enregistrements. Il est malin de chercher le jeu de données mis à jour le plus récemment, et le plus complet.
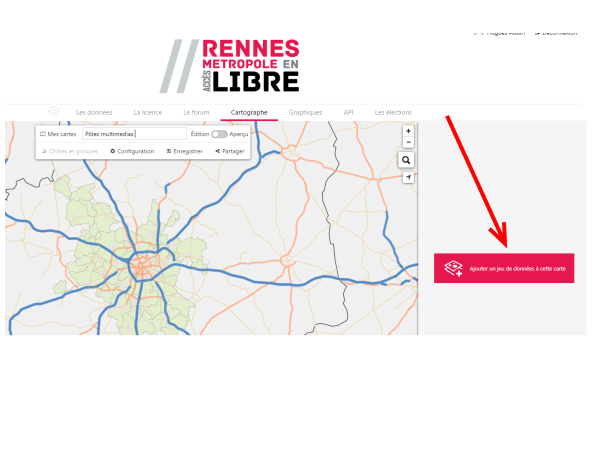
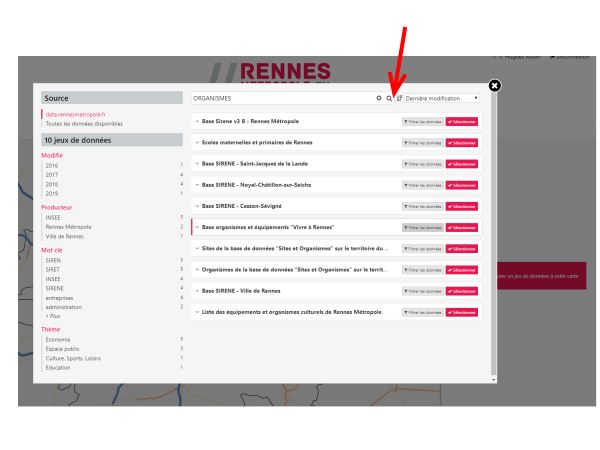
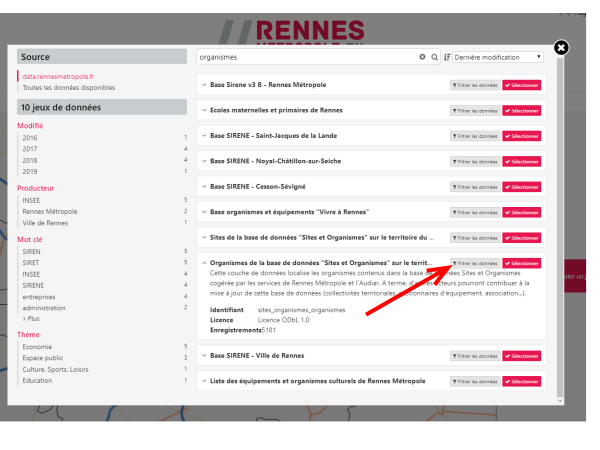
- Pour commencer la recherche, cliquez sur "Ajouter un jeu de données" en colonne de droite, ce qui va ouvrir l'outil de recherche de données à gauche de l'écran.
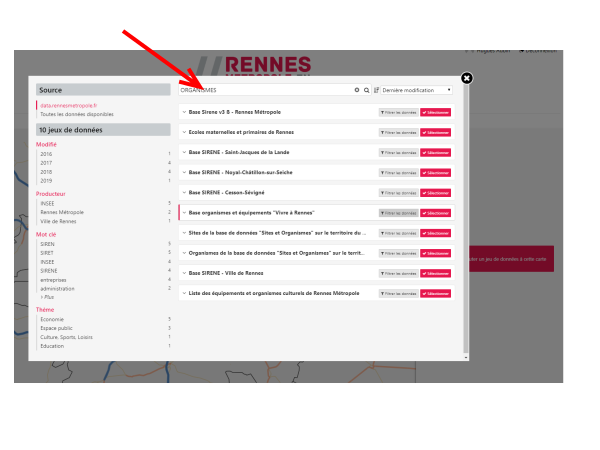
- Tapez "organismes" dans le champ de recherche
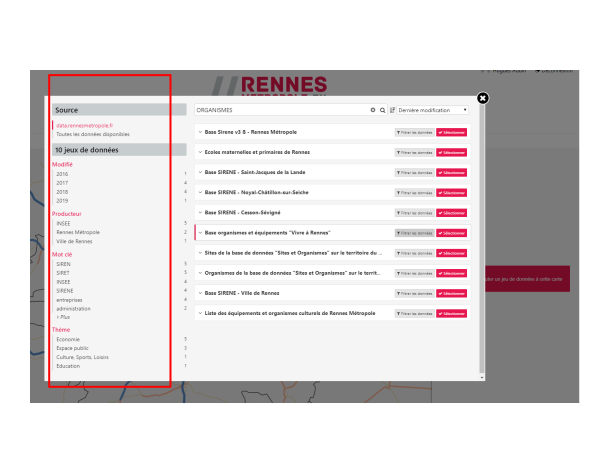
- La colonne de gauche vous présente les jeux de données correspondants
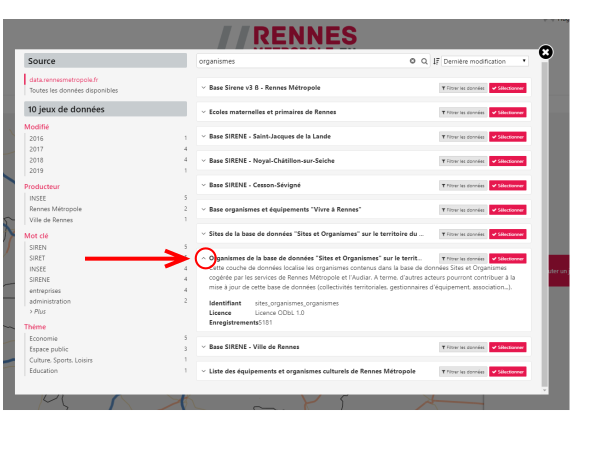
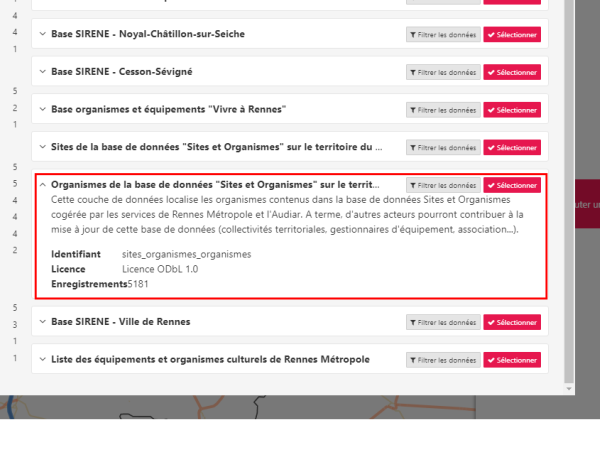
- Vous pouvez déplier des informations dans la liste des jeux de données en cliquant à gauche du nom du jeu de données (plier/déplier)
- En cliquant dans la colonne de gauche, vous pouvez affiner votre sélection.
- REPEREZ (et NE CLIQUEZ PAS SELECTIONNER) le jeu de données avec le plus d'enregistrements, le plus récent. Par exemple celui qui contient ici 5181 enregistrements, dont le titre commence par "Organismes de la base de données "Sites et Organismes" sur le territoire...".
Nota : ici la lecture des informations sur les jeux de données nous a évité de prendre "base équipements et organismes Vivre à Rennes" qui est indiqué comme n'étant plus mis à jour... La dernière date et la fréquence de mise à jour sont des indicateurs courants de la qualité de certaines données.
Étape 5 - Regardez la structure du jeu de données cible : passons sous le capot
Récapitulons.
Nous avons effectué une recherche et nous avons une liste de jeux de données.
Nous en avons choisi un en espérant y trouver les points à afficher.
Dans un jeu de données il peut y avoir plein de colonnes utilisées par les gestionnaires de ces données. Y compris des bizarroïdes, utilisés par des logiciels, etc.
Nul besoin d'être informaticien pour essayer de comprendre ce qu'il y a sous le capot. Mais il faut d'abord regarder dessous.
Nous allons donc le faire, en cliquant en colonne de droite sur "Filtrer les données", à côté du jeu de données cibles.
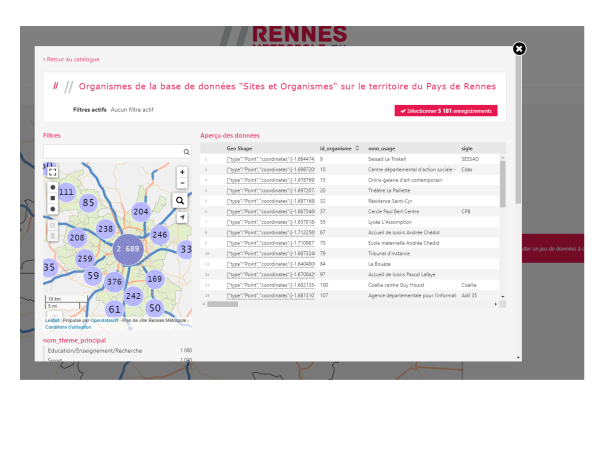
Une fenêtre de filtres apparaît. Elle est très puissante.
- La partie gauche permet une prévisualisation cartographique, mais mieux, on peut la faire dérouler verticalement pour filtrer les données en fonction de leurs colonnes de classement.
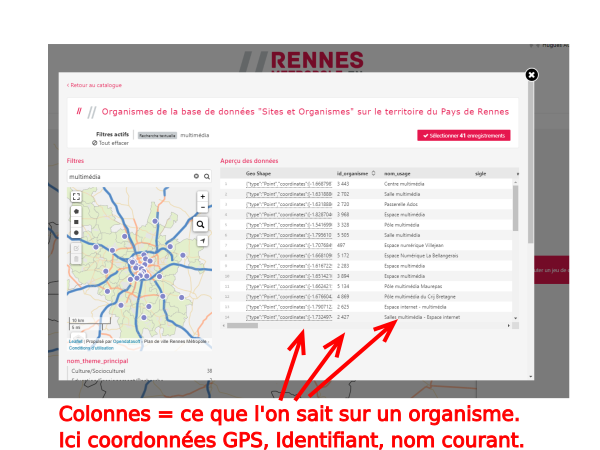
- La partie droite permet de voir toutes les données sous forme de tableau, et on peut la faire défiler horizontalement pour voir toutes les colonnes de classement des données. Ces colonnes sont tout ce que nous pouvons extraire ou afficher sur les données choisies.
Vous voyez maintenant en toute transparence la même chose que tous les agents humains et non-humains (programmes, algorithmes) concernant ces données. Il faut vous habituer à parcourir ce type d'informations pour vous mettre à la place des gestionnaires de données et déduire où se trouve ce qui nous intéresse.
Faites défiler le tableau des données horizontalement, et le menu de gauche verticalement, pour commencer votre analyse.
Étape 6 - Analyse du jeu de données
Deux questions nous intéressent avant-tout :
- Les points que nous voulons afficher sont-ils dans ce jeu de données ?
- Les informations concernant ces points sont-elles pertinentes et correspondent-elles à notre cible.
En général dans une cartographie, on a besoin de la LOCALISATION (coordonnées GPS), et du NOM au minimum, puis éventuellement de l'ADRESSE POSTALE, d'un CONTACT, voire d'un site internet, des informations sur les publics accueillis, l'accessibilité, etc.
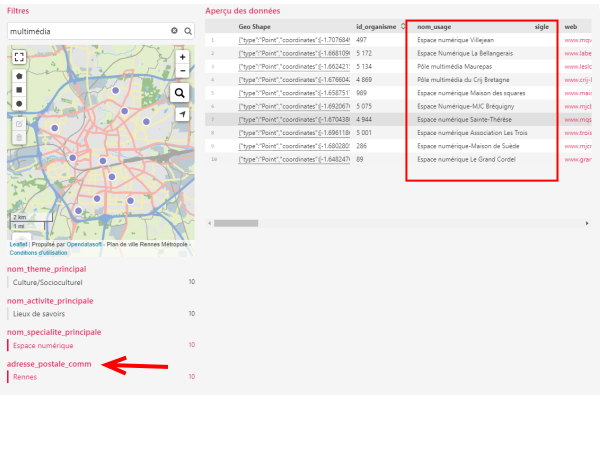
Commençons par voir si les organismes cibles sont dans ce jeu de données. Pour cela tentons de taper "Multimédia" dans la partie gauche permettant de filtrer le jeu de données et regardons ce que cela donne.
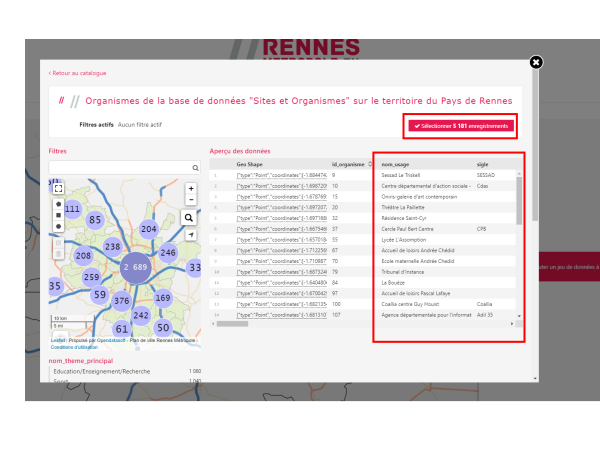
- On a bien un changement dans le tableau des résultats... 41 enregistrements retournés. Et on constate qu'on a une colonne "Nom_usage" qui semble correspondre au nom utilisé pour nommer un organisme.
- Bonne nouvelle, dans les premiers résultats du tableau on voit apparaître des espaces et pôles multimédias :-)
En faisant défiler le tableau horizontalement on peut supposer en regardant les colonnes que : - les organismes ont un numéro unique ("id_organisme"), ils ont un nom d'usage ("nom_usage"), mais peuvent être situés dans un même équipement de quartier avec d'autres organismes, car ils ont aussi un "site_principal".
- Leur adresse postale est distribuée dans différents champs qui peuvent servir à faire du publipostage (adr_cp, adr_cedex...).
- Ils sont classés dans de nombreuses catégories thématiques et sous-thématiques, dans un code insee, etc.
- Les coordonnées GPS sont en général la longitude et la latitude, deux valeurs décimales permettant l'affichage cartographique. On les trouve dans la première colonne geo_shape (qui indique coordonnées et type d'affichage du point), et dans la dernière colonne, qui semble contenir les deux séparées par des virgules. On voit aussi des informations assez détaillées sur les horaires d'ouverture, et même des remarques des gestionnaires des données sur les mises à jour (colonne "commentaire").
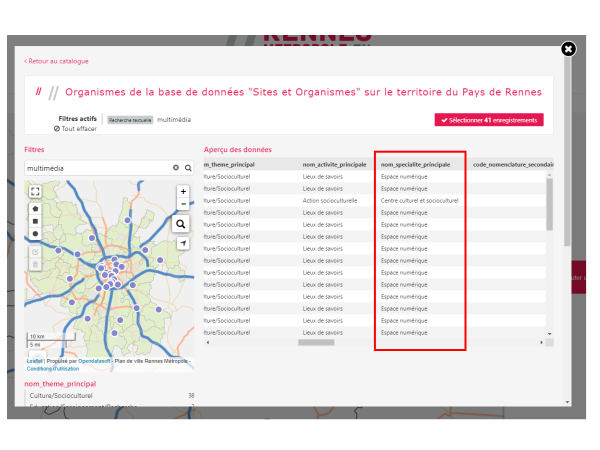
Comme nous sommes sous le capot et avons sous les yeux la structure du jeu de données : - On peut constater que le champ (colonne) "nom_specialite_principale" pour notre résultat de recherche donne très souvent "espace numérique", et donne toujours cela pour les "nom_usage" d'organismes s'appelant Pôles multimédias (à gauche du tableau). Se pourrait-il qu'en extrayant les organismes ayant ce "nom_specialite_principale" sur la commune de Rennes nous ayons ce que nous cherchons ?
- En cherchant dans le tableau à quelle colonne correspond la commune on trouve "adresse_postale_comm" qui contient un nom de commune visiblement utilisé pour composer une adresse postale.
Étape 7 - Filtrer les données pour extraire la sélection et confirmer
Essayons, à l'aide des filtres de la colonne de gauche d'appliquer des filtres pour extraire les organismes à cartographier.
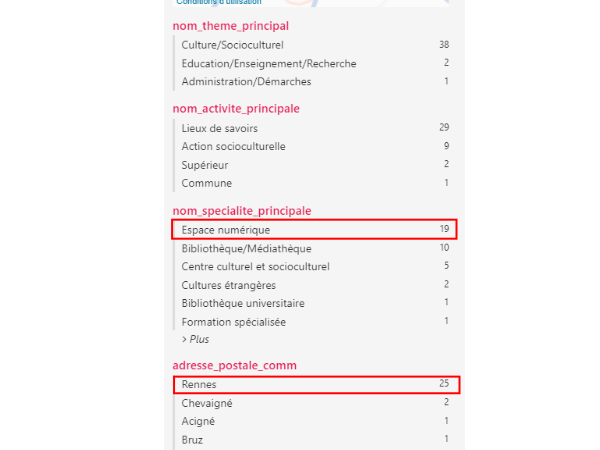
Avec l'ascenseur vertical il est possible de faire défiler la page web vers le bas, et on peut voir que toutes les résultats de nos sélections et recherches tableau sont traduites en nombre décroissants : on voit par exemple que dans le résultat de recherche effectué 'multimédia", on a pour la colonne "nom_activite_principale" 19 réponses avec la valeur "espace numérique". On voit également la répartition pour la colonne "adresse_postale_comm" avec en premier 25 réponses de valeur "Rennes".
Pour filtrer les résultats, il suffit de cliquer sur la valeur de sélection dans la colonne de gauche :
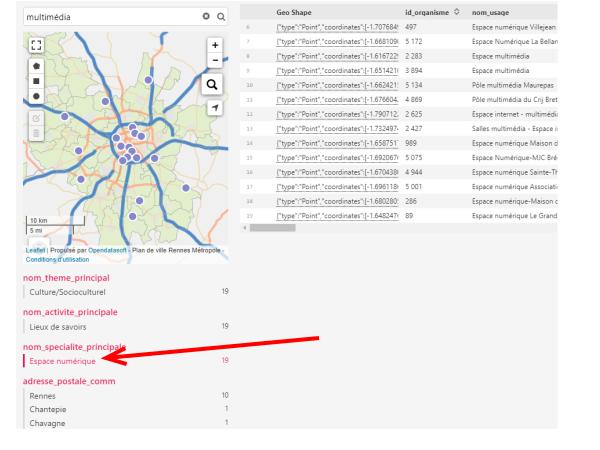
- En cliquant sur le lien "espace numérique" sous "nom_activite_principale", l'aperçu cartographique, le tableau se rechargent et s'actualisent. On a uniquement les organismes "espace numérique".
- Filtrons maintenant "adresse_postale_comm" en cliquant sur la valeur "Rennes" en colonne de gauche : la liste des réponses diminue en conséquence. L'aperçu cartographique a fait disparaître les points hors de Rennes :-)
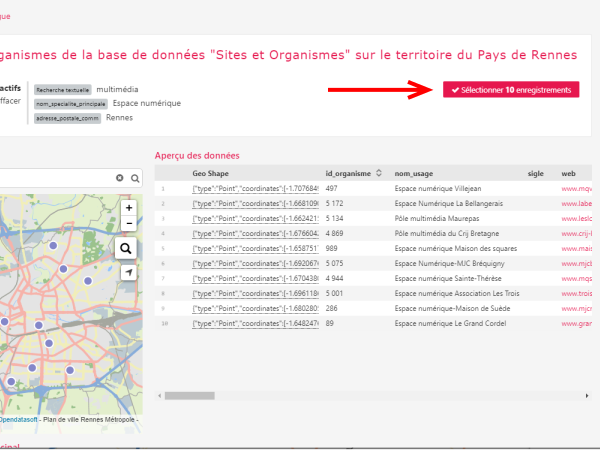
Il semble que nous ayons une sélection dans Rennes Intra-muros d'organismes qualifiés d'espaces numériques, avec dans le tableau, en effet, des Pôles multimédia, espaces numériques, situés dans les maisons de quartiers de Rennes !
Il nous reste à enregistrer ces filtres pour le jeu de données :
- Utilisez l'ascenseur pour afficher le haut de page (si vous affichez gros :-)
- Cliquez sur "Selectionner 10 enregistrements" (bouton rouge).
Wow ! Votre sélection est faite.
Vous avez été assez profondément dans la data, comme on dit, et vous y avez trouvé la sélection cible. Félicitations.
L'écran se recharge avec une cartographie. En colonne de droite la première ligne est votre sélection (filtres dans le jeu de données). Il est possible de la re-modifier, d'ajouter d'autres jeux de données filtrés sur la même carte (identique depuis l'étape 4 de ce tuto), etc etc...
Buvez un verre de lait avant de passer aux deux étapes suivantes : configuration et diffusion/partage de votre carte.
Nota : on peut appliquer des "filtres" de recherche sur des colonnes des tableaux de données. On appelle ces colonnes des "champs" et c'est pourquoi on vous parle de "champs" de saisie dans les formulaires : ils permettent de classer les "valeurs" pour pouvoir trouver/afficher/traiter les données.
Étape 8 - Configuration de l'apparence générale de la cartographie
Nous allons maintenant pouvoir nous détendre en choisissant l'apparence de la cartographie.
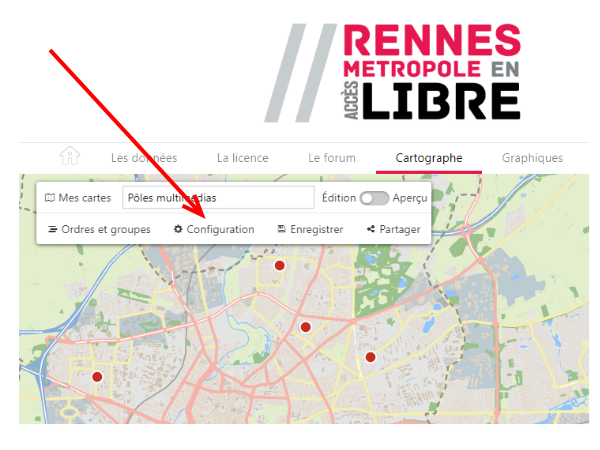
- Cliquez sur "configuration" dans le milieu de l'écran.
- A partir de maintenant vos choix concernent le paramétrage de l'interface, c'est à dire ce que pourra voir et cliquer l'usager de votre cartographie.
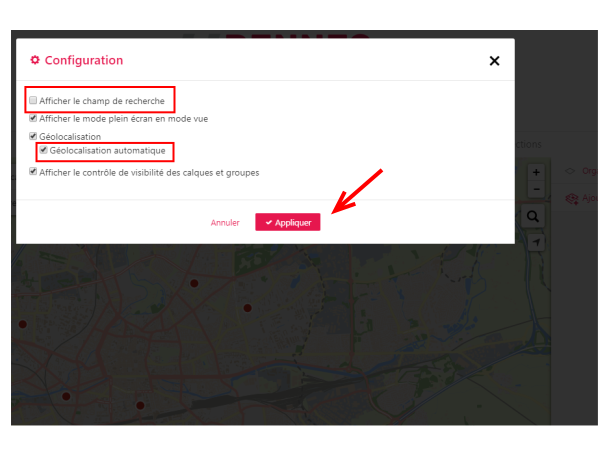
- Le premier menu vous permet déjà de définir de grands paramètres : affichage ou non d'un formulaire de recherche, géolocalisation automatique, etc.
- Comme nous avons peu de points, nous décochons "recherche", mais par contre nous cochons "géo-localisation automatique". Ceci permettra à une personne utilisant la carte sur un téléphone mobile de se situer automatiquement dans notre cartographie !
- IMPORTANT : ces paramètres s'appliqueront toute votre cartographie, quels que soient le nombre et les filtres des jeux de données affichés.
Étape 9 - Configuration de l'affichage des informations sur le jeu de données
Vous avez énormément de possibilités de personnaliser l'affichage de votre jeu de données :
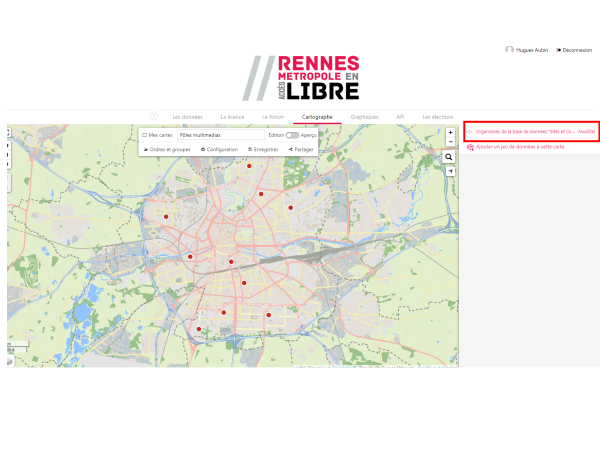
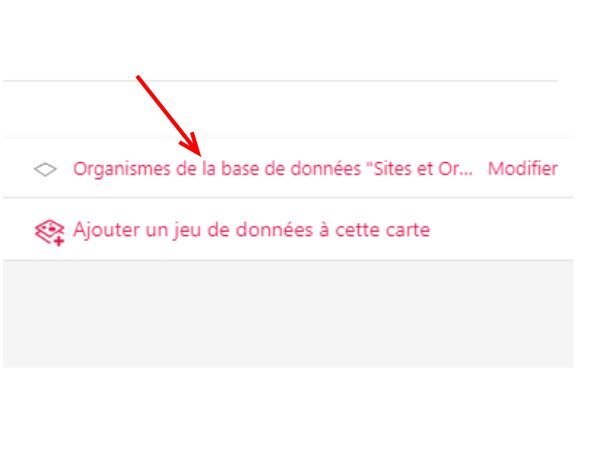
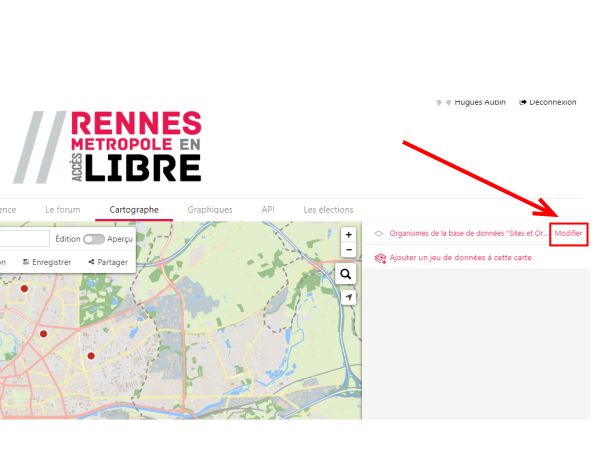
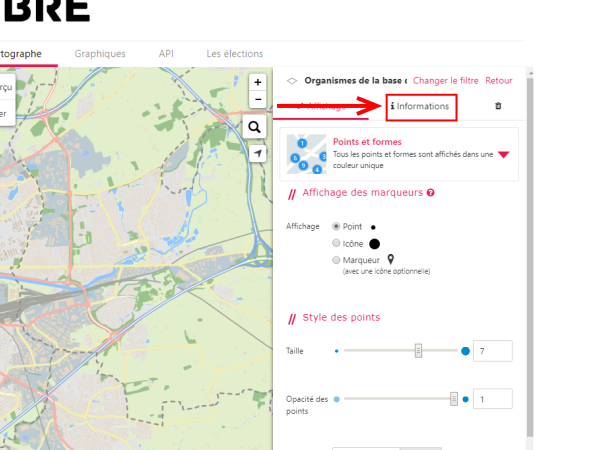
- En colonne de droite, vous voyez le nom de votre jeu de données. Cliquez sur "Modifier", juste à côté.
- Ceci ouvre les menus de personnalisation de l'apparence.
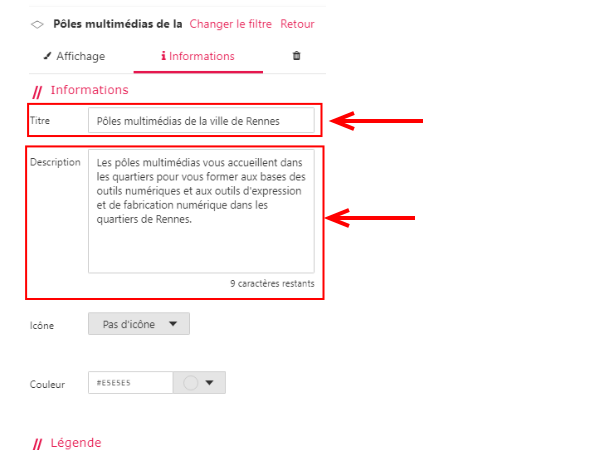
- Commençons par définir les informations générales à afficher en cliquant sur "informations"
- Nous allons changer le contenus des zones "titre" et "description". Nous tapons notre texte dans les zones ci-dessus.
- Il y a beaucoup de possibilités de personnalisation (Icônes, couleur, etc), Vous pouvez jouer avec. Attention, ne cherchez pas le bouton "enregistrer". C'est quand vous aurez fini que vous enregistrerez votre cartographie.
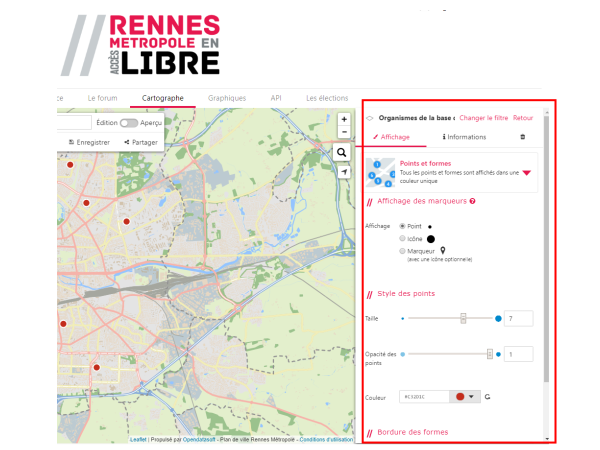
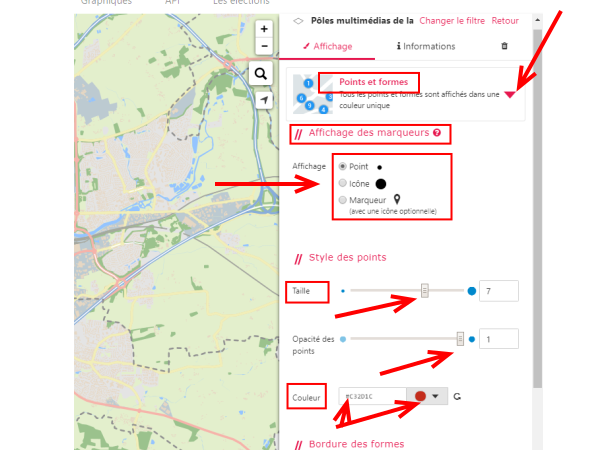
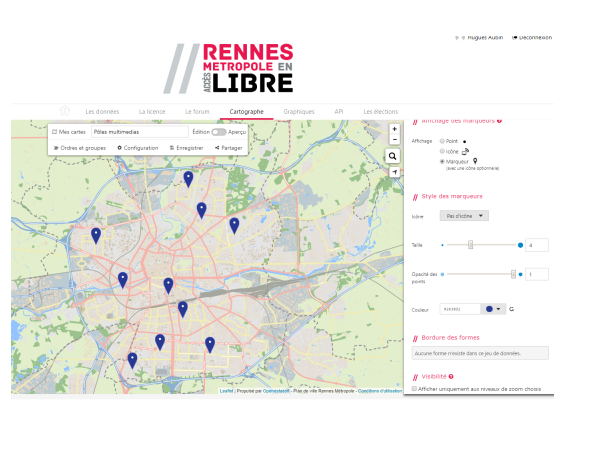
- Cliquez maintenant sur "affichage".
Vous voyez que vous pouvez directement choisir la forme de vos points, la taille de leur affichage, et plein de choses intéressantes (par exemple le mode "chaleur" dans "points et formes", les "clusters" avec regroupement en fonction de niveau de zoom... Cela est très, très puissant.
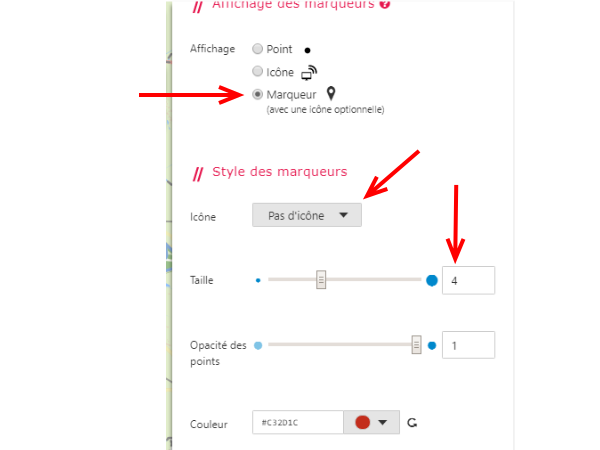
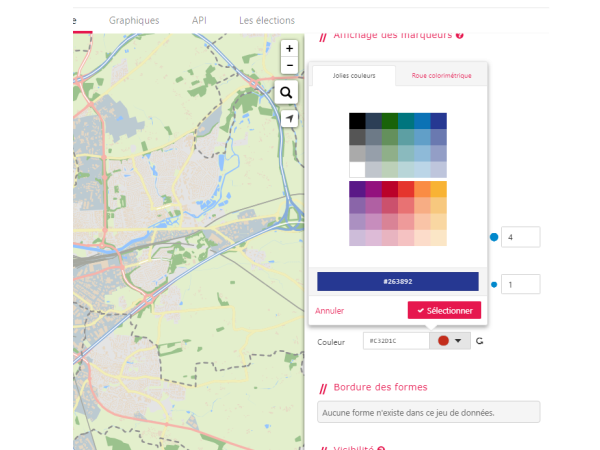
Ici nous allons essayer d'afficher des marqueurs inspirés d'un célèbre site américain de cartographie, de taille moyenne et en couleur bleue.
- Nous allons donc cocher "marqueur", puis "pas d'icône", et automatiquement le résultat de l'apparence s'affiche sur la carte à l'écran.
- Puis nous saisissons une "taille" de "4" qui semble donner un bon résultat.
- Cliquons ensuite sur le point dans "couleur". Une mosaïque vous permet de choisir une couleur. Il est possible également de saisir directement le code hexadecimal d'une couleur précise pour vos points (niveau avancé).
- Nous cliquons sur un petit carré bleu qui nous plait bien, puis sur "sélectionner".
Notre carte s'affiche dans la bonne couleur et a de l'allure !
- ENREGISTREZ VOTRE CARTOGRAPHIE EN CLIQUANT AU MILIEU SUR "Enregistrer". Notre carte est désormais mémorisée et prête à être publiée.
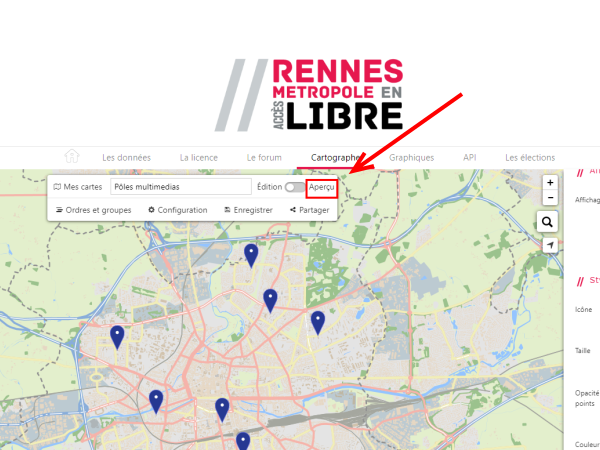
Pourquoi ? Comme on doit se relire (ou mieux, se faire relire) avant de publier un texte, il est utile de tester sa cartographie pour se mettre à la place de l'utilisateur, et voir exactement ce qu'il/elle verra.
- Pour cela, cliquez sur "aperçu".
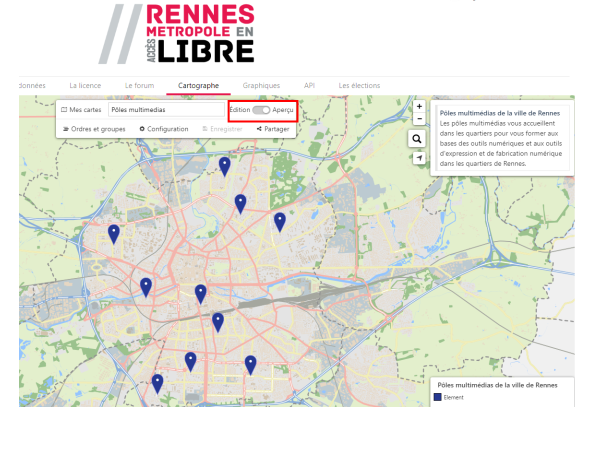
- Le menu de droite a disparu et vous voyez maintenant la même chose que verra un utilisateur de votre cartographie. Profitez-en pour naviguer, cliquer les points, noter ce qui est améliorable.
- En cliquant sur "édition" à côté de "aperçu", vous pouvez encore changer vos paramètres pour améliorer le rendu et la navigation.
- Quand vous êtes satisfait (si cela est possible, en fonction de votre tempérament :-), cliquez sur "enregistrer" dans le menu situé en haut de la cartographie.
- Nous allons pouvoir maintenant gérer la diffusion/partage de notre cartographie :- !
Nota : on parle de "tweaker" quelquechose quand on joue avec des curseurs et des paramètres pour affiner les réglages et le comportement d'un dispositif :-)
Étape 12 - Partagez/publiez votre cartographie
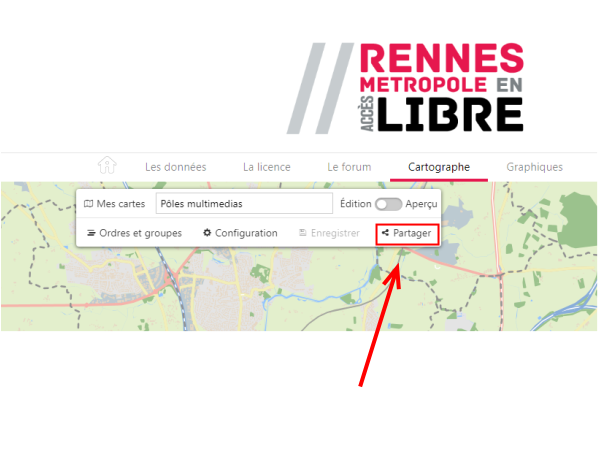
Cliquez sur "partager".
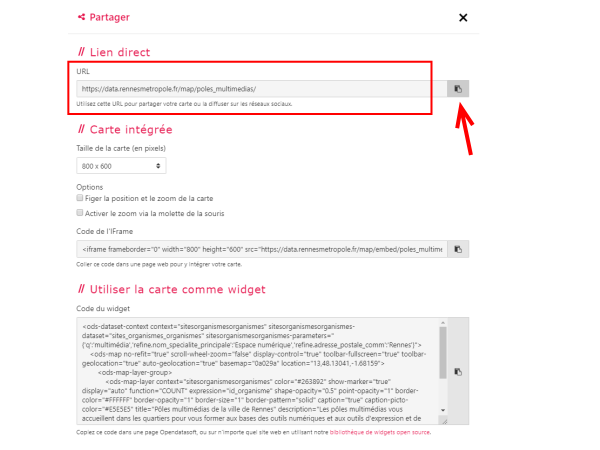
Le menu de partage apparait. Il y a essentiellement deux façons de partager.
Lien direct : c'est l'url . L'url ou (Uniform Resource Locator) est ce qui s'affiche dans la barre de navigation quand nous surfons sur internet. C'est le fameux "lien" souvent souligné sur les sites et réseaux sociaux.
Vous pouvez directement obtenir un lien (url) donnant dès maintenant accès à votre cartographie, et l'envoyer par courrier électronique, le publier sur un réseau social, etc. Il suffit de cliquer sur la petite icône à droite de la barre "Url" et avec ctrl+V ou clic droit + copier, vous avez l'url de votre cartographie. ici on obtient : https://data.rennesmetropole.fr/map/poles_multimedias/
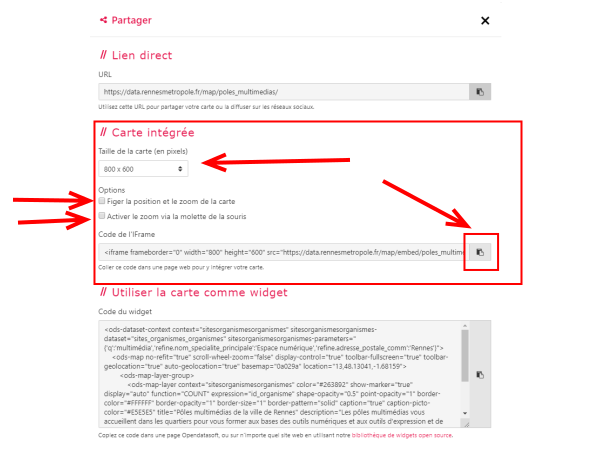
Carte intégrée : c'est la possibilité d'intégrer la cartographie dans une page de votre propre site internet, support en ligne... En gros, il s'agit de code html qui sera intégré pour afficher la cartographie dans votre site. Il est ici possible de définir une largeur/hauteur personnalisable, mais en gardant la valeur par défaut (800x600), cela s'affichera très bien sur téléphone mobile...
Vous pouvez forcer un niveau de zoom au chargement de la carte (ce sera le même que celui de la carte à l'écran), permettre de changer le zoom avec la molette de la souris, etc.
Là encore, vous pouvez utiliser l'icône située à droite pour copier tout le code à intégrer dans votre site internet.
Si vous savez le faire, il suffira de coller ce code (par exemple dans un article de blog avec l'outil wordpress) et la cartographie s'y affichera !
Voici le code d'intégration (on parle aussi d'embed code) de notre cartographie :<iframe frameborder="0" width="800" height="600" src="https://data.rennesmetropole.fr/map/embed/poles_multimedias/?&static=false&scrollWheelZoom=false"></iframe>
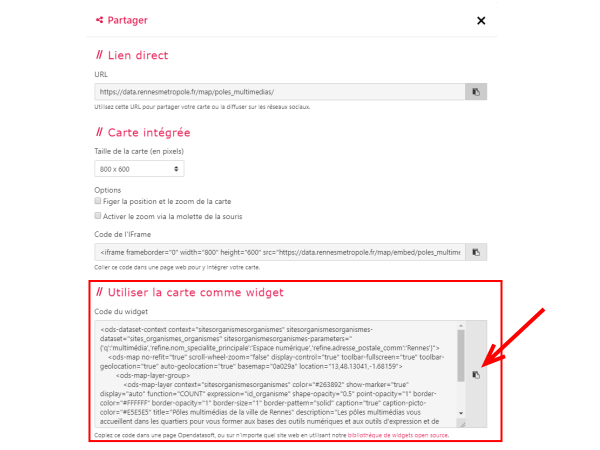
Le widget : C'est le même principe, sauf que ce code à copier-coller ne sera bien affiché que sur les sites internet utilisant le même moteur que le portail Rennes Métropole en accès libre. Comme ce moteur est fourni assez largement par la société Open Data Soft, cela permet à tous ses utilisateurs d'intégrer la cartographie très facilement. Notamment pour les acteurs publics partageant utilisant des données pour leurs sites.
A ce stade votre cartographie existe et est en ligne : BRAVO !
Étape 13 - Pour aller un peu plus loin...
Quelques fondamentaux effleurés dans ce tutorial :
- Les données ou data sont rangées dans des sortes de tableaux appelés jeux de données.
- Il y a des acteurs (personnes physiques et morales) qui les mettent à jour, dans des espaces de stockage ouverts ou fermés.
- Ces acteurs décident ou non d'en permettre le partage, pour des usages comme la cartographie, dans des conditions d'utilisation très variables et à regarder.
- Vous pouvez la cas échéant utiliser ces données sur vos supports et pour vos services, dans le respect des conditions d'utilisation du fournisseur de données.
- Imaginez une source, il faut maintenir le niveau, et la qualité de l'eau, pour qu'elle puisse être redistribuée et utilisée. S'il y a une panne (on parle de déni de service sur internet), tous les robinets s'arrêtent (et donc les cartes ne s'affichent plus). Vous êtes donc dépendants des fournisseurs de données si vous les utilisez pour des services stratégiques.
- Les données sont classées avec des colonnes appelées champs. Ces champs sont utilisés par des agents humains et non humains (programmes par exemples).
- Une cartographie est un type d' interface c'est à dire un système permettant d'interagir avec ces données. Ici on vous propose l'accès direct aux données, et on vous fournit gratuitement l'interface de navigation cartographique. De nombreux autres types d'interfaces existent, et il est possible d'en inventer en allant plus loin (avec des API).
- Pour mettre à jour des données, il faut des droits d'ajout, de modification, de suppression. Mettre en place des communautés autour de ces droits dépend des usages et usagers de la donnée. Une approche par l'usage fait primer l'usage sur le raffinement technique. Ceci nécessite de mettre en place une communauté voire une gouvernance autour des jeux de données. C'est pourquoi le Service Public Métropolitain de la Donnée de Rennes Métropole propose un forum, des rencontres physiques, et regroupe de nombreux partenaires mais aussi des citoyens.
- Quand des données sont ouvertes, on parle d'opendata. Quand elles sont publiques, de données publiques.
- Si ce sujet vous intéresse : participez à la vie de cette communauté, notamment via le forum de Rennes Métropole en accès libre !
Draft