| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 29 : | Ligne 29 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Scratch c'est quoi ? Quelles sont les bases ? | |Step_Title=Scratch c'est quoi ? Quelles sont les bases ? | ||
| + | |Step_Content=Au début de l'atelier, présenter Scratch. Il est possible que les enfants pratiquent déjà Scratch à l'école. Cela pourra renforcer le lien parent/enfant durant l'atelier, le parent se trouvant alors en posture d'apprenant. | ||
| + | |||
| + | |||
| + | Scratch c'est un langage de programmation. Coder c'est comme parler une langue, il existe plusieurs (Python, Scratch, C++ ...). Scratch a la particularité d'être un langage visuel par brique, ludique et facile à prendre en main. | ||
| + | |||
| + | <br />{{Info|Scratch a été crée par des universitaires américains du MIT. C'est une vulgarisation de plusieurs langages de code.}}<br /> | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 9 mai 2022 à 09:28
Introduction
Durant cet atelier (compter 1h30 à 2h d'atelier), enfants et parents apprendront à :
- Découvrir Scratch
- Réaliser un programme de codage rapide
- Animer une carte de voeux (ici pour la fête des mères)
Étape 1 - Scratch c'est quoi ? Quelles sont les bases ?
Au début de l'atelier, présenter Scratch. Il est possible que les enfants pratiquent déjà Scratch à l'école. Cela pourra renforcer le lien parent/enfant durant l'atelier, le parent se trouvant alors en posture d'apprenant.
Scratch c'est un langage de programmation. Coder c'est comme parler une langue, il existe plusieurs (Python, Scratch, C++ ...). Scratch a la particularité d'être un langage visuel par brique, ludique et facile à prendre en main.
Étape 2 - Préparer la scène : Le fond de la carte
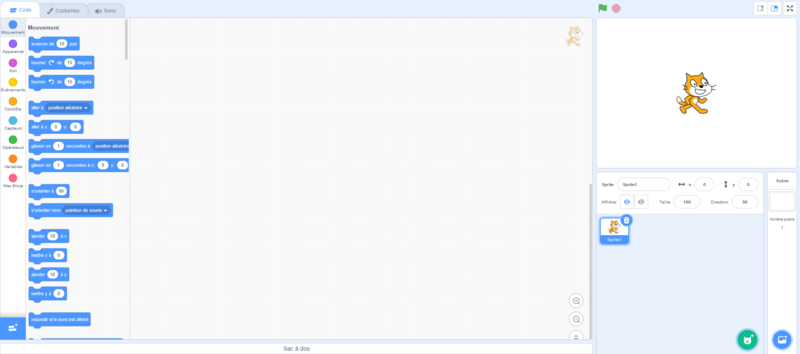
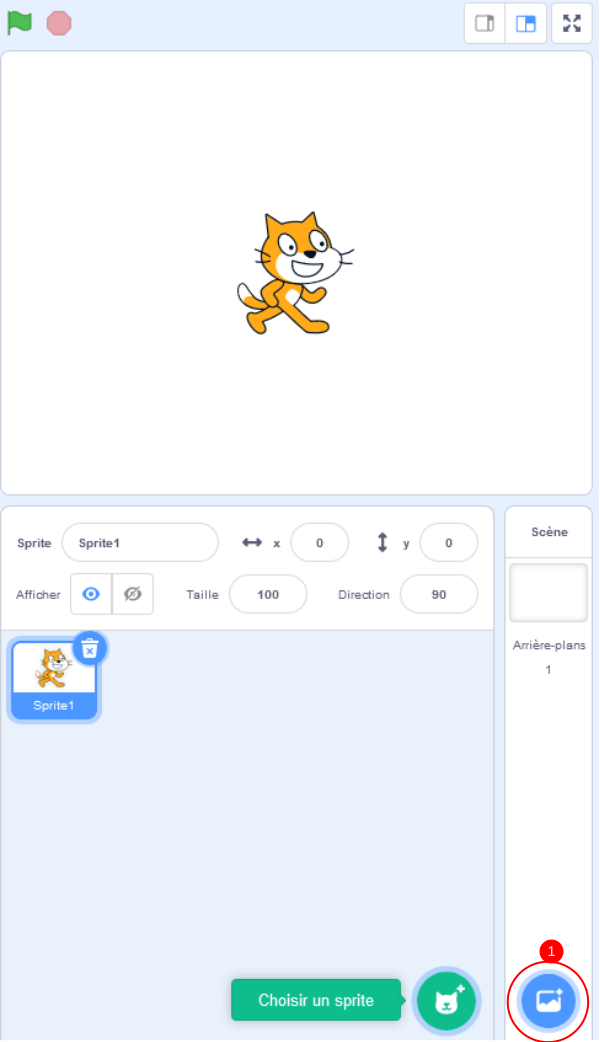
Sur la page de création de Scratch, appuyez sur le bouton situé en bas à droite de l'écran, sous la partie "Scène"(image 1).
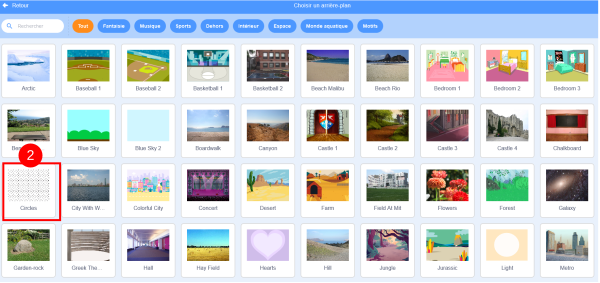
Une page avec tous les types de scènes de Scratch apparaît, appuyez sur celle appelée "circles" (image 2)
La scène apparait sur la droite de l'écran.
Étape 3 - Préparer la scène : Les costumes/lutins
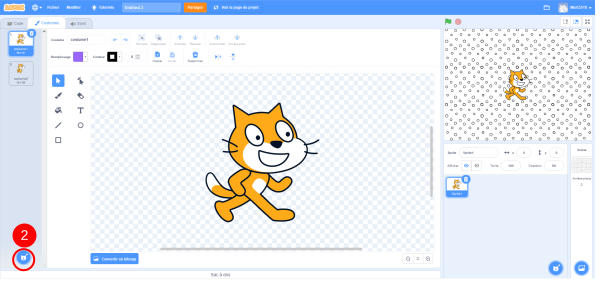
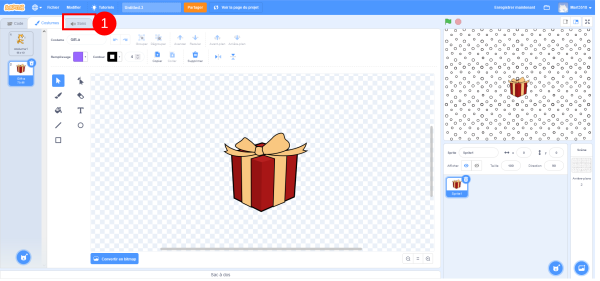
Aller dans la partie "costumes" accessible en haut à gauche de l'écran (image 1).
Les costumes permettent notamment de changer un Sprite de forme pendant une animation. Il est aussi possible de modifier chaque Sprite pour dessiner dessus, le colorier, le changer d'orientation.
Nous allons ici chercher un boite cadeau pour y cacher le chat. Pour cela, appuyez sur le bouton en bas à gauche de l'écran (image 2).
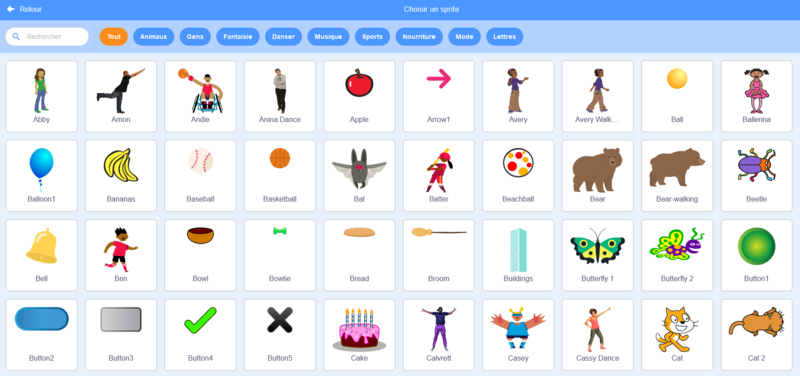
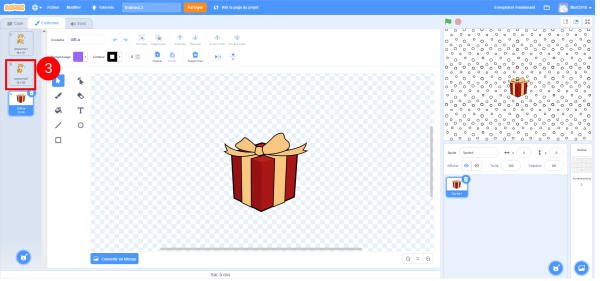
La galerie des Sprite s'affiche alors à l'écran (image 3), cherchez un Sprite "gift" (pour aller plus vite, taper le nom du Sprite dans la barre de recherche en anglais).
Le cadeau apparaît à l'écran. Appuyez sur l'icône en forme de poubelle sur le Sprite du deuxième chat pour la supprimer.
Étape 4 - Préparer la scène : Importer du son
Aller dans la partie "sons" accessible en haut à gauche de l'écran (image 1).
Il est possible d'ajouter des nouveaux sons et de les travailler pour accélérer ou réduire le rythme, augmenter, ou baisser le volume, (image 2)
Ici il est possible d'utiliser une musique gratuite et libre trouvée sur Internet si aucun son de la banque de son ne convient.
Étape 5 - Animer en codant
Nous allons maintenant animer la scène avec les costumes et sons ajoutés.
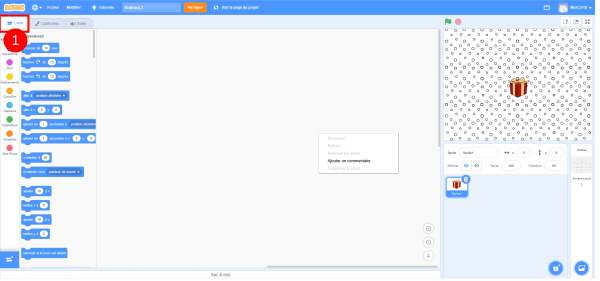
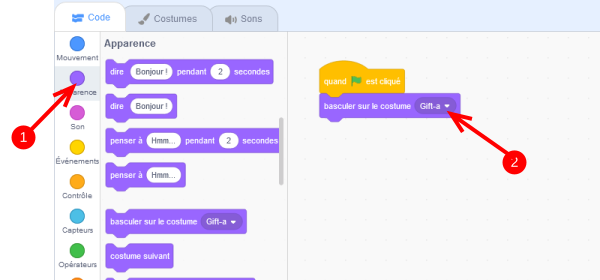
Aller dans la partie "code" (image 1).
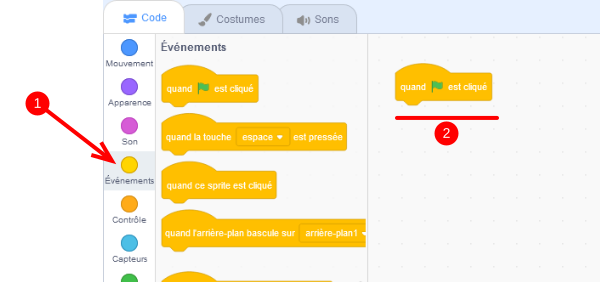
Avant toute chose, il faut sélectionner le bloc "quand drapeau vert est activé" dans la rubrique "événements".(image 2). Il permet de lancer l'animation quand on appuie sur le drapeau vert situé en haut à gauche de l'écran.
Sélectionner ensuite le bloc "basculer sur le costume " dans la rubrique "apparence".
Draft