| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| − | |Main_Picture= | + | |Main_Picture=Remove.png |
| − | |Main_Picture_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left": | + | |Main_Picture_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-137,"top":-31,"width":583,"height":364,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.5,"scaleY":1.5,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/f/f4/Remove.png","filters":[]}],"height":450.2297090352221,"width":600} |
| − | |Description= | + | |Description=Le site remove.bg propose de détourer très facilement un sujet (personnage, animal, objet…). Par |
| + | détourer on entend isoler le sujet au premier plan afin de le placer sur un autre fond. | ||
|Categories=Numérique | |Categories=Numérique | ||
|Public=Grand public | |Public=Grand public | ||
| − | |||
|Difficulty=Easy | |Difficulty=Easy | ||
| − | |Duration= | + | |Duration=5 |
|Duration-type=minute(s) | |Duration-type=minute(s) | ||
|Licence=CC-BY-SA | |Licence=CC-BY-SA | ||
| Ligne 28 : | Ligne 28 : | ||
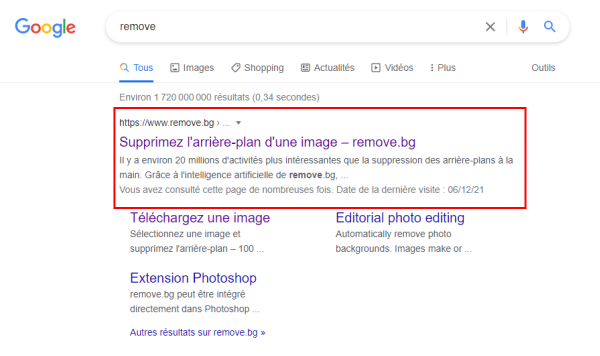
* Vous pouvez aussi taper "'''remove'''", il vous faudra alors sélectionner le bon site (cf : image). | * Vous pouvez aussi taper "'''remove'''", il vous faudra alors sélectionner le bon site (cf : image). | ||
| − | |Step_Picture_00 | + | |Step_Picture_00=Supprimer_et_modifier_le_fond_d_une_image_remove_google.png |
| − | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.06,"width":898,"height":533,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.67,"scaleY":0.67,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/7/73/Supprimer_et_modifier_le_fond_d_une_image_remove_google.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":319.98,"top":158,"width":411.05,"height":100,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":356,"width":600} | |
| − | | | ||
| − | |||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 2 janvier 2023 à 09:50
Page en cours de rédaction
Le site remove.bg propose de détourer très facilement un sujet (personnage, animal, objet…). Par
détourer on entend isoler le sujet au premier plan afin de le placer sur un autre fond.
Difficulté
Facile
Durée
5 minute(s)
Public
Grand public
Licence
CC-BY-SA
Introduction
Supprimez les arrière-plans 100 % automatiquement en 5 secondes, en un clic. Aucune connaissance en montage photographique, aucun logiciel (hormis votre navigateur web) n'est pas nécessaire pour pour prendre en main remove.bg
Ce site permet de supprimer le fond d'un image afin de détourer : des objets, des personnes, animaux... Vous pouvez donc créer une image sans fond ou le modifier sans limite.
Étape 1 - Accéder au site remove.bg
Commencez par ouvrir votre navigateur web (Google Chrome, Mozilla, Microsoft Edge...) puis tapez dans la barre de recherche :
- En tapant directement "remove.bg" dans votre barre de recherche vous arriverez directement sur le site.
- Vous pouvez aussi taper "remove", il vous faudra alors sélectionner le bon site (cf : image).
Étape 2 - Importer une image
Afin d'importer une image sur le site, il existe deux façons. Vous pouvez importer une image enregistrer directement depuis votre ordinateur OU copié/coller une image trouver sur internet.
Lorsque l'image se trouve sur votre ordinateur
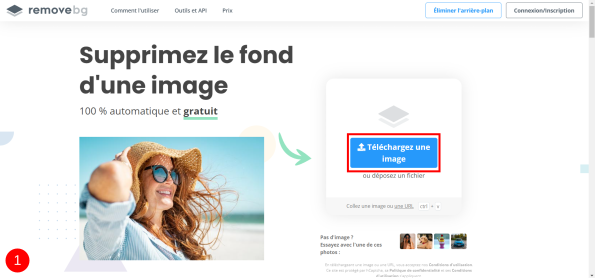
- Il suffit de cliquer sur le bouton "TÉLÉCHARGER UNE IMAGE" (cf : image 1).
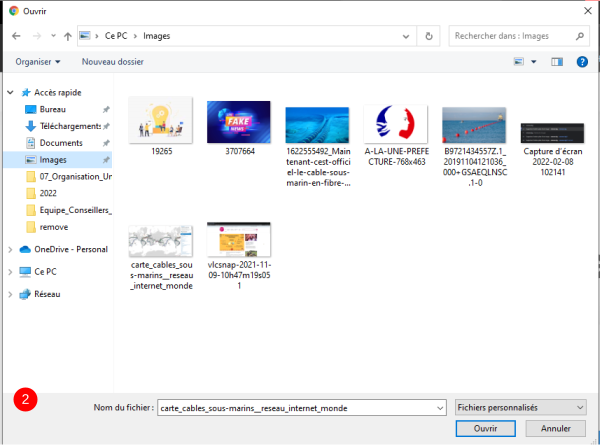
- Ainsi l'explorateur de fichier s'ouvre , il vous reste donc à sélectionner votre image (cf : image 2)
Lorsque vous voulez importer une image qui se trouve sur internet sans le télécharger
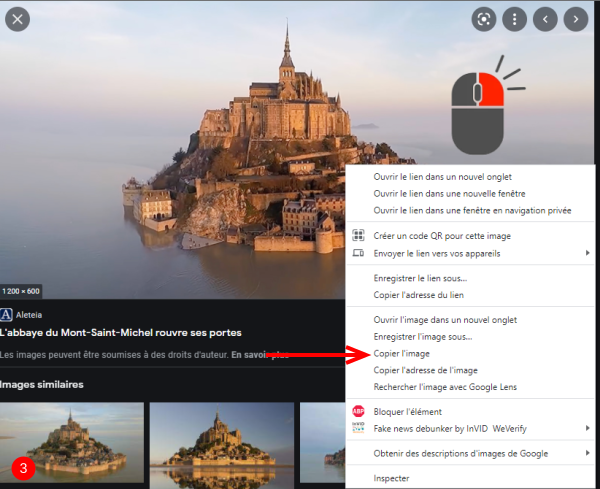
- Il suffit de faire : CLIC DROIT sur l'image -> sélectionner l'onglet "Copié" (cf : image 3).
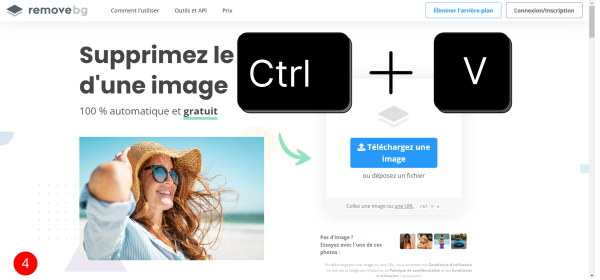
- Une fois l'image copié, retournez sur remove.bg et effectuer la manipulation suivante : CTRL + V (cf : image 4).
Draft