| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 119 : | Ligne 119 : | ||
On ajoute ensuite 3 autres ingrédients que le Captain devra éviter sous peine de perdre des PV. | On ajoute ensuite 3 autres ingrédients que le Captain devra éviter sous peine de perdre des PV. | ||
| + | |||
| + | Réduire la taille de tous les ingrédients à 50. | ||
| + | |Step_Picture_00=Cr_er_un_jeu_simple_sur_Scratch_Screenshot_2023-08-31_at_11-36-12_Scratch_-_Les_aventures_du_Captain_Donuts.png | ||
}} | }} | ||
{{Notes}} | {{Notes}} | ||
Version du 31 août 2023 à 10:38
Sommaire
- 1 Introduction
- 2 Tutoriels prérequis
- 3 Étape 1 - Commencer à créer son jeu
- 4 Étape 2 - Donner un nom au jeu
- 5 Étape 3 - Choisir des décors sur le thème de l'espace
- 6 Étape 4 - Séléctionner un arrière plan
- 7 Étape 5 - Choisir un Sprite
- 8 Étape 6 - Personnalisez le vaisseau spatial
- 9 Étape 7 - Créer des barres de scores
- 10 Étape 8 - Choisir des ingrédients pour le jeu
- 11 Commentaires
Introduction
Scratch est un langage de programmation enfantin sous forme de blocs à empiler.
Nous allons voir quelques notions pour créer un jeu sur Scratch en réalisant un jeu se déroulant dans l'espace.
Pitch de l'histoire : dans un univers où le Donuts est la valeur monétaire dominante, on dirige Captain Donuts, super-héros galactique devenu un homme mi Donut suite à une expérience ayant mal tournée. Désormais obligé de se nourrir exclusivement pour survivre, les autres ingrédients sont devenus mortels pour lui. Plus il mange de Donuts, plus il devient fort et gagne des supers-pouvoir, comme voler ou lancer des lasers "Donutales".
Depuis qu'il a obtenu ses pouvoirs, il parcourt l'univers pour combattre les injustices et venir en aides aux pauvres sans Donuts. Mais dans un contexte où le Donuts est au centre du monde, il est la proie de tous les syndicats du crimes avides de mettre la main sur tous ses Donuts.
- Tutoriels prérequis
Tutoriels prérequis
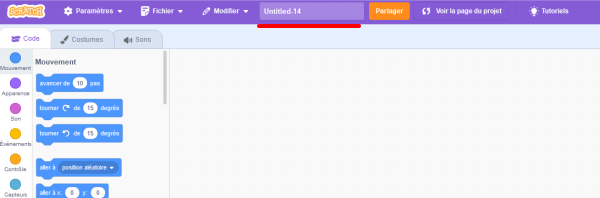
Étape 2 - Donner un nom au jeu
Cliquer dans la barre blanche située en haut de la page de création et taper le nom souhaité en appuyant sur le bouton entrée pour le valider.
> Ici, nous l’appellerons "Les aventures de Captain Donuts"
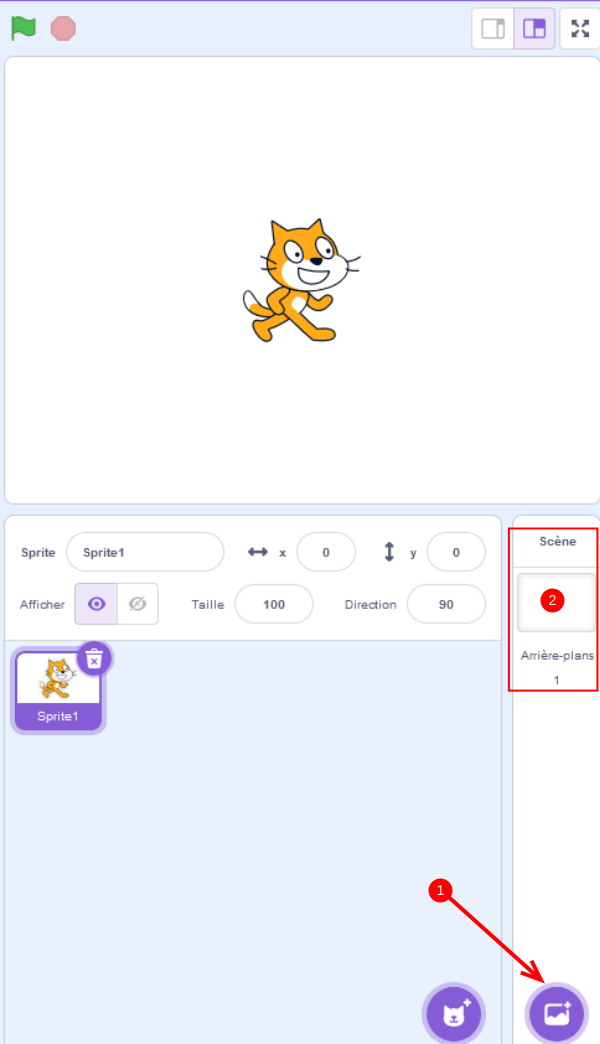
Étape 3 - Choisir des décors sur le thème de l'espace
Survoler l'icône circulaire en bas à droite de la page de création (1)
Un menu déroulant apparaît avec les options suivantes :
- Choisir un arrière-plan : Scratch contient une galerie de fonds d'écrans variée,
- On peut aussi importer un fichier directement depuis son ordinateur,
- Demander à Scratch de choisir aléatoirement un décor parmi sa galerie,
- Modifier ou peindre un décor.
> Choisir les fonds d'écrans "Space" et "Galaxy" (le nom des arrières-plans est en anglais dans Scratch".
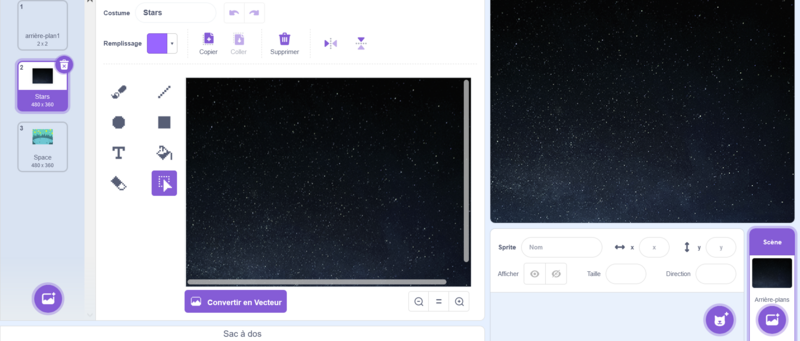
Étape 4 - Séléctionner un arrière plan
Cliquer sur la partie "arrière plans" pour avoir un vue sur tous ceux choisis.
> Sélectionner les arrières-plan "stars" et "Space". Il apparait alors à l'écran si ce n'étais pas déjà fait.
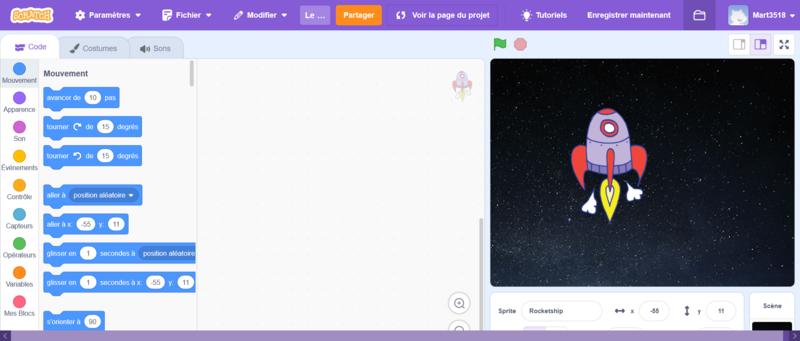
Étape 5 - Choisir un Sprite
Survolez l'icône située à gauche de celle pour ajouter un décor (1)
Un menu déroulant apparaît avec les mêmes options que pour les décors, permettant de choisir un sprite dans la base de données ou d'en importer un et de le modifier.
Les Sprites apparaissent alors à l'écran du dessus. On peut les supprimer en cliquant dessus et en appuyant sur l'icône de poubelles (2)
On peut interagir avec le Sprite sélectionné en modifiant sa taille, son nom, son orientation, sa position sur la page en modifiant ses abscisses (x) et ordonnées (y)
> Chercher dans la banque de données le Sprite appelé "Rocketship " en forme de vaisseau spatial en supprimant celui du chat.
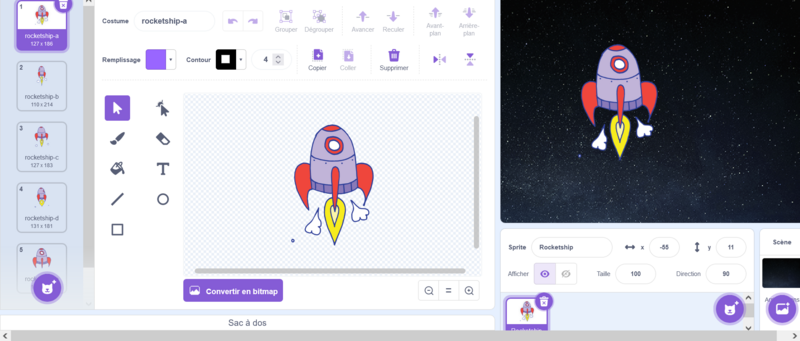
Étape 6 - Personnalisez le vaisseau spatial
Nous allons maintenant voir comment personnaliser le vaisseau.
Sur la page de création de Scratch, appuyer sur "costumes". Cette page affiche l'ensemble des apparences différentes de la fusée, appelés "costumes" (1).
Il est aussi possible de peindre la fusée d'une couleur différente avec le pinceau ou le pot de peinture, de dessiner dessus, d'utiliser la gomme pour en enlever des bouts, de tracer des cubes ou des cercles (2), ou encore d'inverser sa position, de copier coller un élément, de mettre sur un plan du décor différent (3).
>Nous allons ici ajouter un élément depuis la base de données de Scratch (4). Choisir un Sprite "Donut", il apparaît en tant que nouveau costume. Appuyez sur "copier" dans le costume du Donut et cliquer sur le premier costume de la navette, cliquer ici sur "coller" pour y faire apparaître le Donuts.
Avec l'outil de sélection en forme de pointeur de souris, entourer le Donut, et appuyer sur "grouper " pour fusionner tous les éléments le composant. Le déplacer ensuite sur le hublot de la fusée, de sorte à ce qu'il le recouvre entièrement.
Sélectionnez ensuite un Sprite astronaute appelé "Ripley" dans la base de données de Scratch, dont nous allons nous servir en tant que personnage pour incarner Captain Donut.
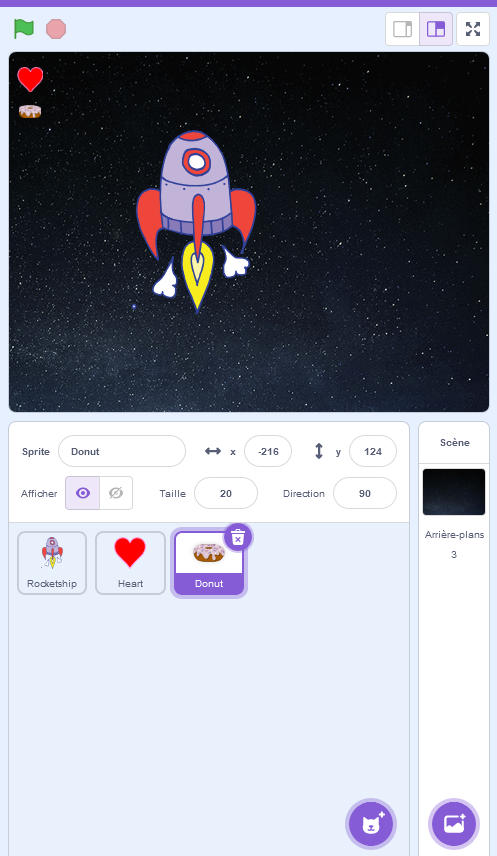
Étape 7 - Créer des barres de scores
Nous allons commencer par ajouter une barre de vie. Dans la base de données des Sprites, chercher un appelé "Heart" (1).
Réduire sa taille à 20 (2), et le déplacer sur le coin supérieur gauche de l'écran(3).
Nous allons ajouter une seconde barre avec le Sprites "Donut" qui représentera le nombre de Donuts accumulés dans le niveau. Le placer juste en dessous du cœur(4) après avoir réduit sa taille à 20.
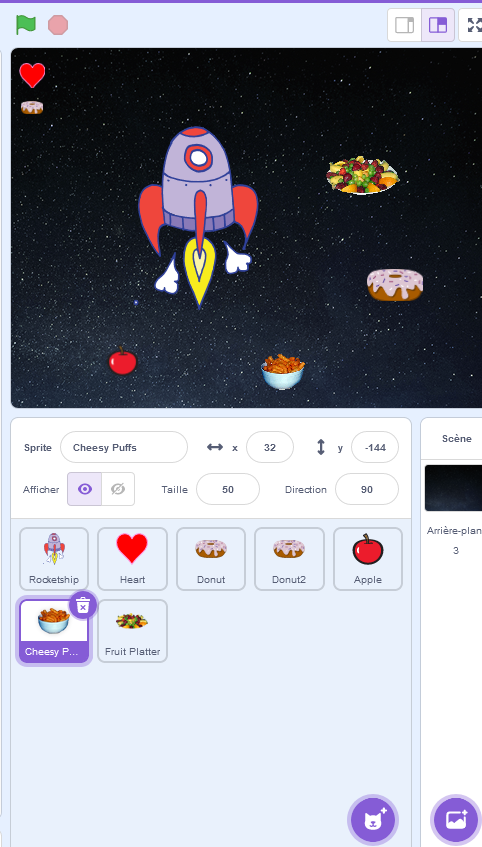
Étape 8 - Choisir des ingrédients pour le jeu
Nous allons choisir la liste des ingrédients qu'on pourra trouver dans le niveau.
On choisit d'abord un Donut dans la base des Sprites, puisque le seul que doit manger Captain Donuts.
On ajoute ensuite 3 autres ingrédients que le Captain devra éviter sous peine de perdre des PV.
Réduire la taille de tous les ingrédients à 50.
Draft