Sommaire
- 1 Introduction
- 2 Tutoriels prérequis
- 3 Étape 1 - Connectez-vous sur Rennes Métropole en accès libre
- 4 Étape 2 - Allez dans le CARTOGRAPHE
- 5 Étape 3 - Donnez un nom à votre carte, et réfléchissez avant d'aller plus loin
- 6 Étape 4 - Cherchez le meilleur jeu de données dans le site internet
- 7 Étape 5 - Regardez la structure du jeu de données cible : passons sous le capot
- 8 Étape 6 - Analyse du jeu de données
- 9 Étape 7 - Filtrer les données pour extraire la sélection et confirmer
- 10 Étape 8 - Configuration de l'apparence générale de la cartographie
- 11 Étape 9 - Configuration de l'affichage des informations sur le jeu de données
- 12 Étape 10 - Configuration de l'affichage des points et de la navigation
- 13 Étape 11 - Naviguez sur votre carte avec l'aperçu
- 14 Étape 12 - Partagez/publiez votre cartographie
- 15 Étape 13 - Pour aller un peu plus loin...
- 16 Commentaires
Introduction
Le portail opendata de Rennes Métropole vous permet de créer en quelques clics des cartographies affichables sur les sites internet fixes et mobiles, en superposant des couches d'information locales multiples. C'est un outil puissant pour aggréger, publier, partager de l'information locale !
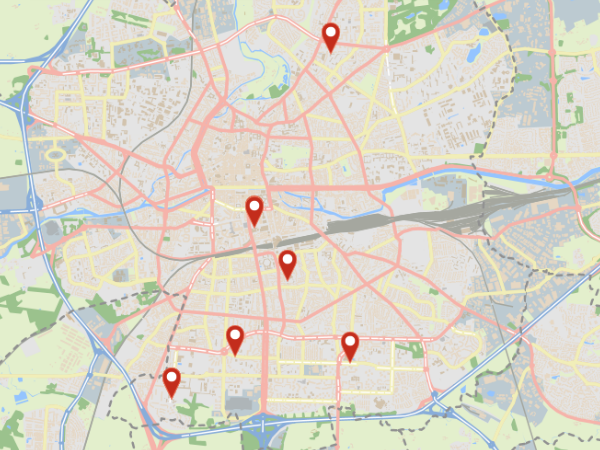
Nous allons par exemple ici créer en quelques clics une cartographie des Espaces Publics Numériques de la ville de Rennes :-)
Le seul pré-requis est de s'être créé un compte sur Rennes Métropole en accès libre, le portail opendata de Rennes Métropole.
Nous corserons cet exercice en effleurant la notion de fouille et d'analyse de données dans ce petit tuto...
- Tutoriels prérequis
Étape 1 - Connectez-vous sur Rennes Métropole en accès libre
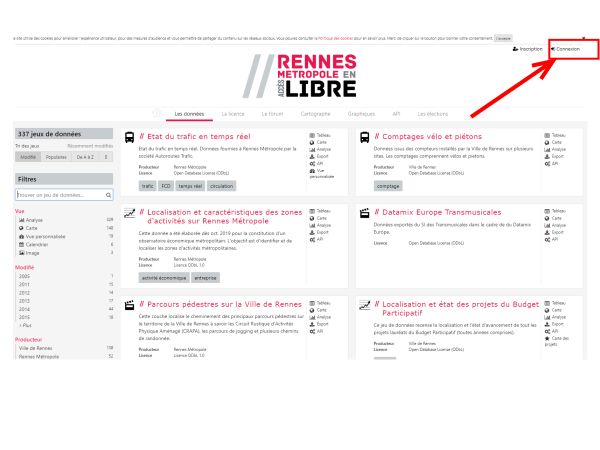
- Allez sur https://data.rennesmetropole.fr/, en haut à droite de la page, cliquez sur "connexion".
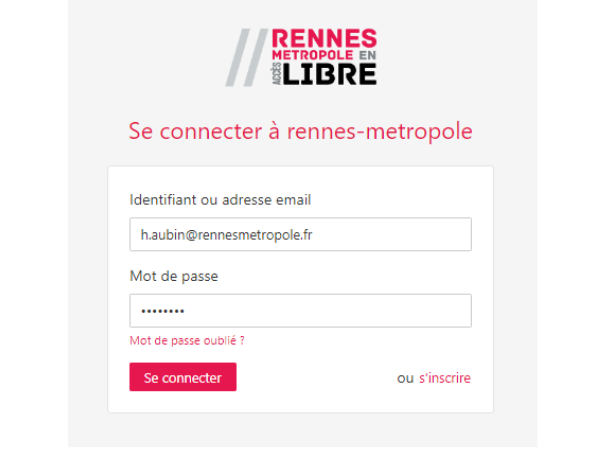
- Remplissez votre identifiant et votre mot de passe.
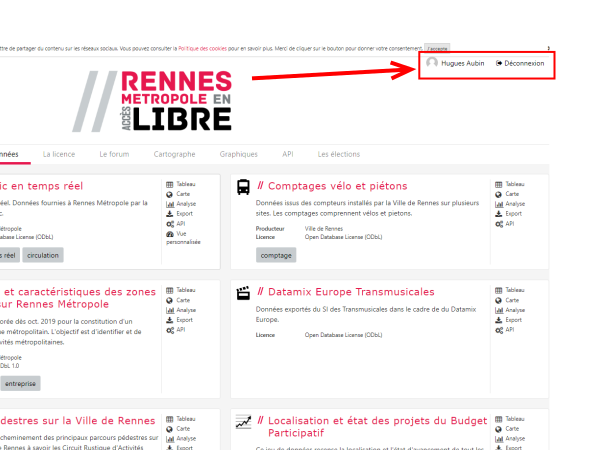
- Vérifiez que votre nom d'utilisateur apparaît bien en haut à droite de la page.
- Vous êtes désormais connecté(e) et pouvez créer des cartographies, et les sauvegarder !
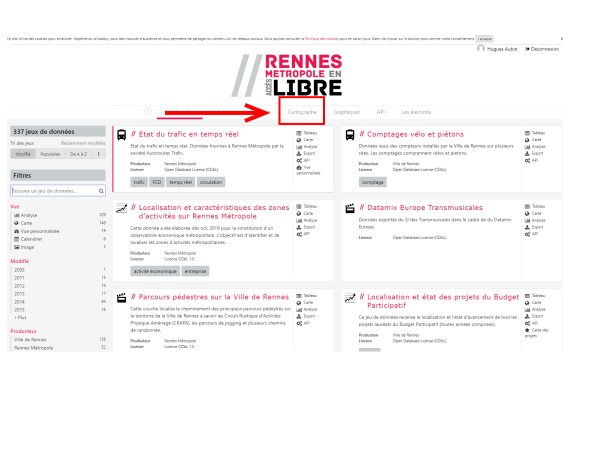
Étape 2 - Allez dans le CARTOGRAPHE
Trois fonctionnalités principales sont disponibles pour générer des contenus à publier/partager à partir des informations contenues dans le portail : LE CARTOGRAPHE, LES GRAPHIQUES, et API.
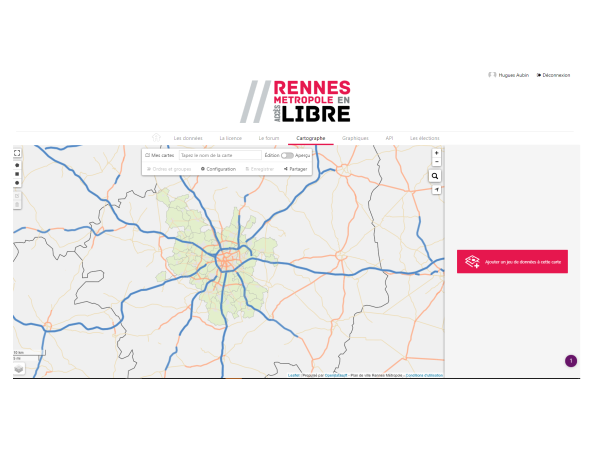
- Cliquez sur "CARTOGRAPHE" pour entrer en mode de création de cartographie.
- L'écran est maintenant essentiellement séparé entre une partie fond de carte, centré sur Rennes, et une colonne de droite qui va permettre de sélectionner ce que nous voulons afficher dans la carte.
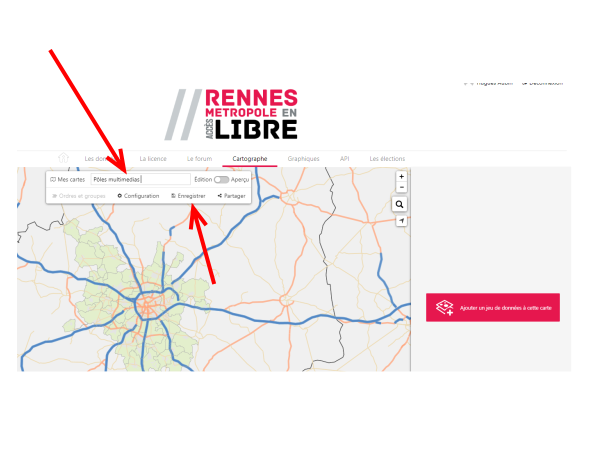
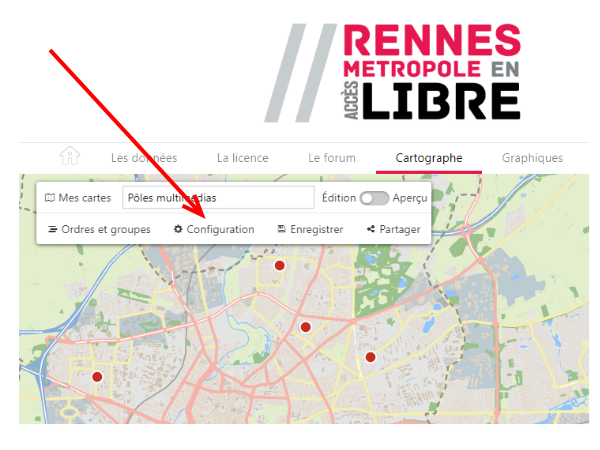
Étape 3 - Donnez un nom à votre carte, et réfléchissez avant d'aller plus loin
Arrêtez-vous pour bien définir dans votre esprit :
- Ce que vous voulez afficher sur la carte
- Pour qui
- Ce que vous envisagez comme support(s) de publication (par exemple un simple lien vers une carte relayé via un réseau social, ou alors une publication sur votre site internet).
Comme vous allez utiliser des informations saisies et agrégées par des tiers pour d'autres besoins que les vôtres (services publics, observatoires, applications mobiles), il va falloir chercher dans ce portail où se trouvent les informations recherchées, les trouver, en vous mettant à la place des gestionnaires de données... Ensuite seulement vous pourrez filtrer les informations cibles et générer votre cartographie...
Heureusement tout peut se faire en ligne dans la page cartographe, et vous pouvez faire des essais, modifier, effacer... Aucun problème à faire des erreurs, vous pourrez les corriger.
Étape 4 - Cherchez le meilleur jeu de données dans le site internet
C'est la partie la plus délicate. Elle peut prendre beaucoup de temps mais le jeu en vaut la chandelle. Les informations sont rassemblées dans des "jeux de données". Il faut raisonner en deux étapes essentielles : identifier le meilleur jeu de données pour avoir les informations que l'on cherche, puis sélectionner ces données en utilisant un filtre pour les afficher.
Il est possible d'utiliser comme ressource tout jeu de données proposé suite à une recherche au travers du Cartographe.
- Astuce 1 : si vous voulez afficher une cartographie de lieux publics, sachez que Rennes Métropole et ses partenaires maintiennent un jeu de données énorme régulièrement mis à jour. Il s'agit de "Sites et organismes".
- Astuce 2 : Chaque jeu de donnée est indiqué avec un descriptif, des remarques, et un nombre d'enregistrements. Il est malin de chercher le jeu de données mis à jour le plus récemment, et le plus complet.
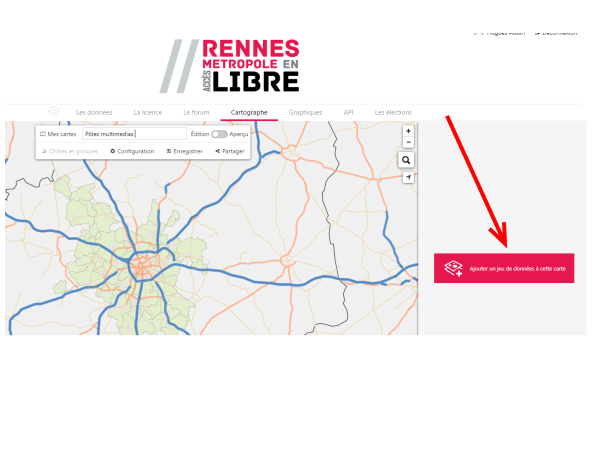
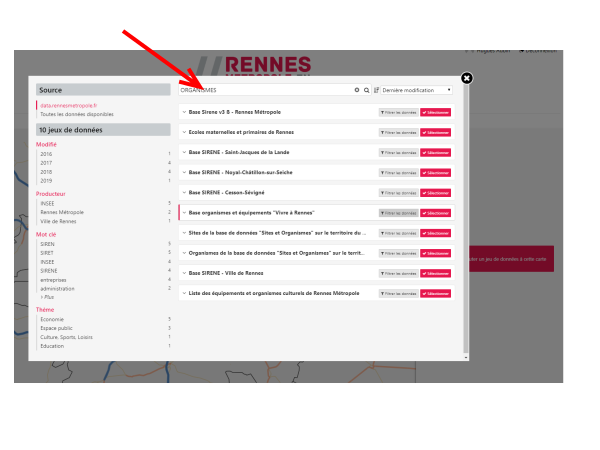
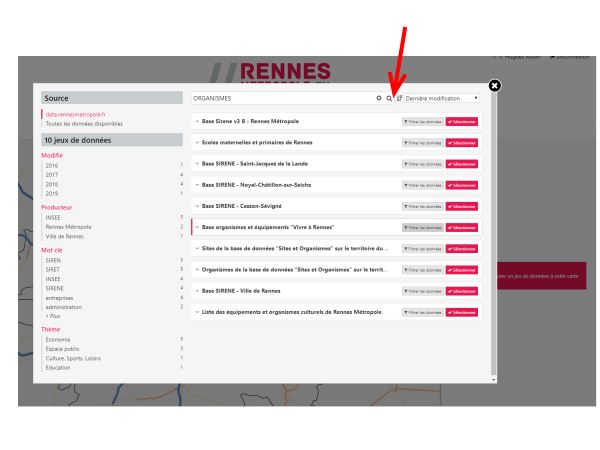
- Pour commencer la recherche, cliquez sur "Ajouter un jeu de données" en colonne de droite, ce qui va ouvrir l'outil de recherche de données à gauche de l'écran.
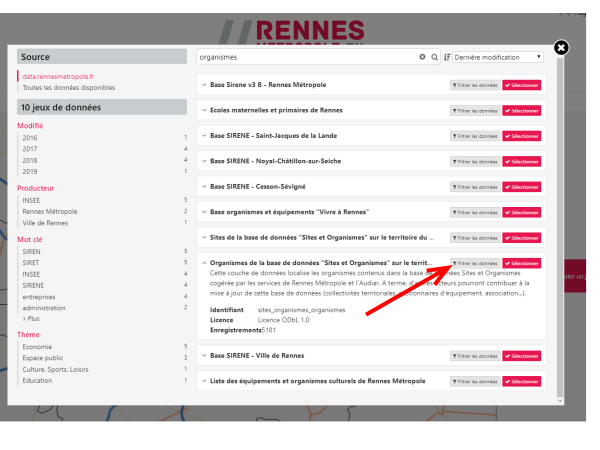
- Tapez "organismes" dans le champ de recherche
- La colonne de gauche vous présente les jeux de données correspondants
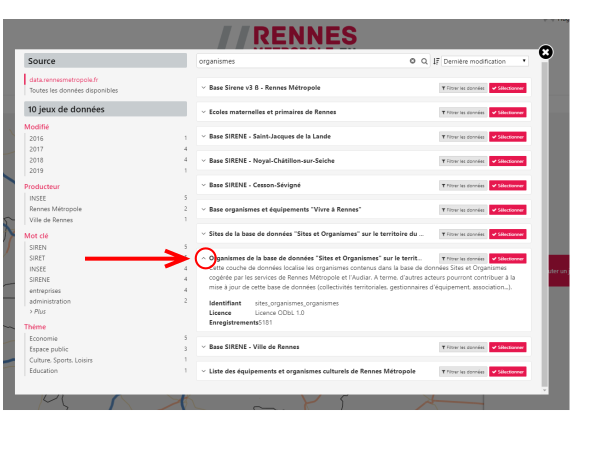
- Vous pouvez déplier des informations dans la liste des jeux de données en cliquant à gauche du nom du jeu de données (plier/déplier)
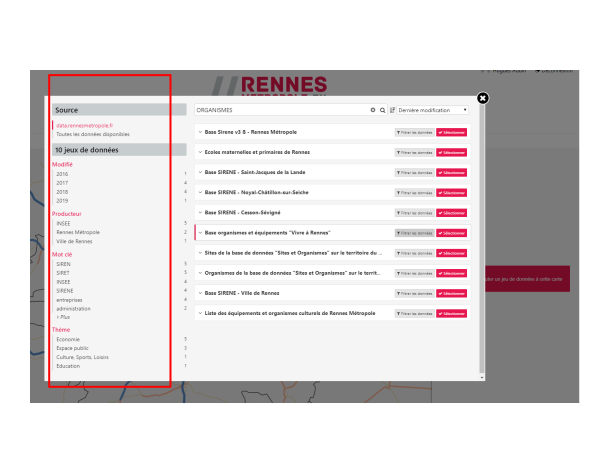
- En cliquant dans la colonne de gauche, vous pouvez affiner votre sélection.
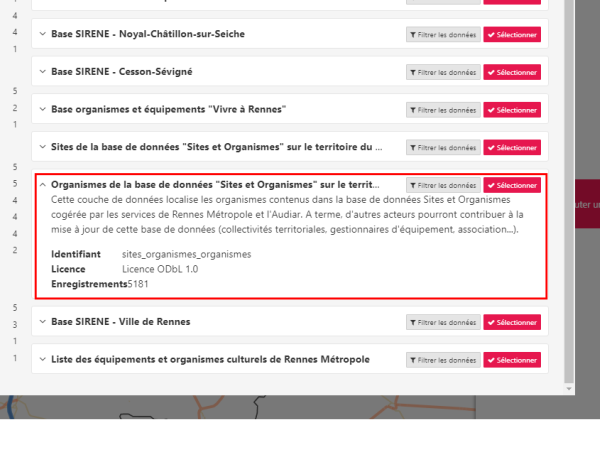
- REPEREZ (et NE CLIQUEZ PAS SELECTIONNER) le jeu de données avec le plus d'enregistrements, le plus récent. Par exemple celui qui contient ici 5181 enregistrements, dont le titre commence par "Organismes de la base de données "Sites et Organismes" sur le territoire...".
Nota : ici la lecture des informations sur les jeux de données nous a évité de prendre "base équipements et organismes Vivre à Rennes" qui est indiqué comme n'étant plus mis à jour... La dernière date et la fréquence de mise à jour sont des indicateurs courants de la qualité de certaines données.
Étape 5 - Regardez la structure du jeu de données cible : passons sous le capot
Récapitulons.
Nous avons effectué une recherche et nous avons une liste de jeux de données.
Nous en avons choisi un en espérant y trouver les points à afficher.
Dans un jeu de données il peut y avoir plein de colonnes utilisées par les gestionnaires de ces données. Y compris des bizarroïdes, utilisés par des logiciels, etc.
Nul besoin d'être informaticien pour essayer de comprendre ce qu'il y a sous le capot. Mais il faut d'abord regarder dessous.
Nous allons donc le faire, en cliquant en colonne de droite sur "Filtrer les données", à côté du jeu de données cibles.
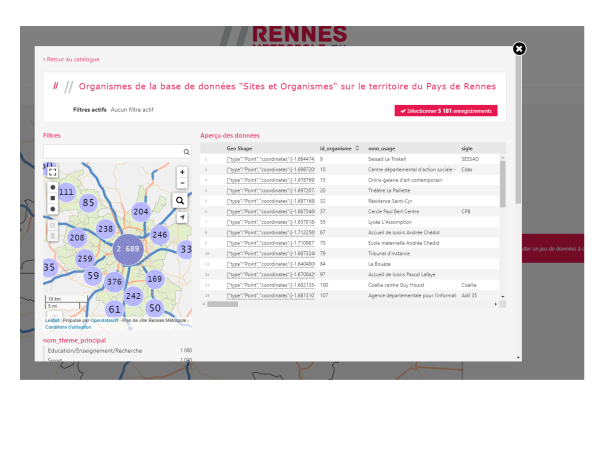
Une fenêtre de filtres apparaît. Elle est très puissante.
- La partie gauche permet une prévisualisation cartographique, mais mieux, on peut la faire dérouler verticalement pour filtrer les données en fonction de leurs colonnes de classement.
- La partie droite permet de voir toutes les données sous forme de tableau, et on peut la faire défiler horizontalement pour voir toutes les colonnes de classement des données. Ces colonnes sont tout ce que nous pouvons extraire ou afficher sur les données choisies.
Vous voyez maintenant en toute transparence la même chose que tous les agents humains et non-humains (programmes, algorithmes) concernant ces données. Il faut vous habituer à parcourir ce type d'informations pour vous mettre à la place des gestionnaires de données et déduire où se trouve ce qui nous intéresse.
Faites défiler le tableau des données horizontalement, et le menu de gauche verticalement, pour commencer votre analyse.
Étape 6 - Analyse du jeu de données
Deux questions nous intéressent avant-tout :
- Les points que nous voulons afficher sont-ils dans ce jeu de données ?
- Les informations concernant ces points sont-elles pertinentes et correspondent-elles à notre cible.
En général dans une cartographie, on a besoin de la LOCALISATION (coordonnées GPS), et du NOM au minimum, puis éventuellement de l'ADRESSE POSTALE, d'un CONTACT, voire d'un site internet, des informations sur les publics accueillis, l'accessibilité, etc.
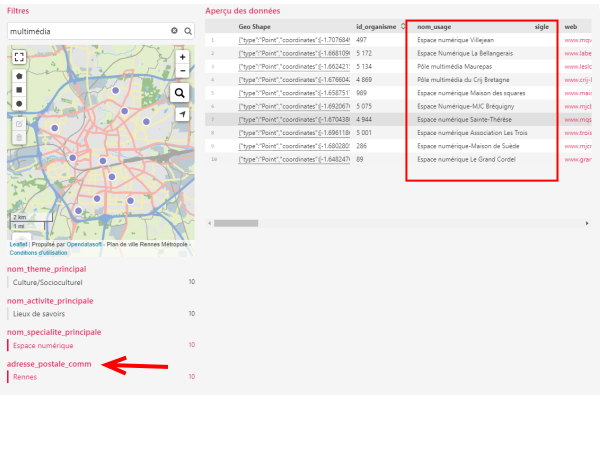
Commençons par voir si les organismes cibles sont dans ce jeu de données. Pour cela tentons de taper "Multimédia" dans la partie gauche permettant de filtrer le jeu de données et regardons ce que cela donne.
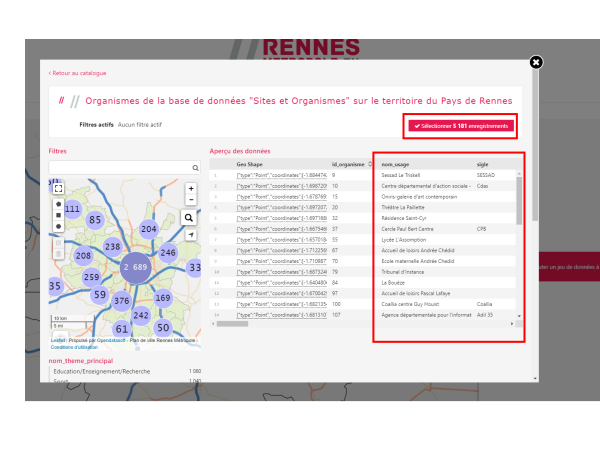
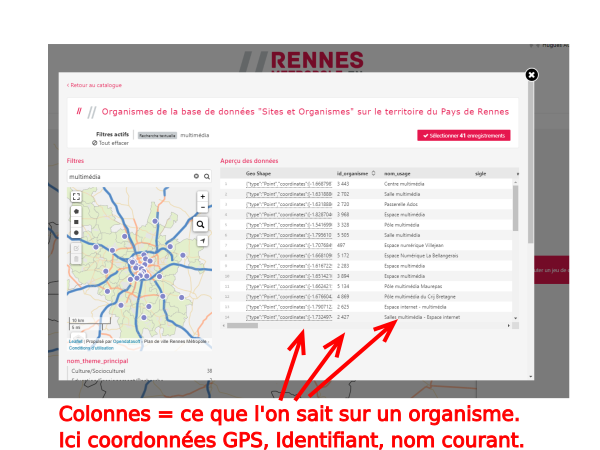
- On a bien un changement dans le tableau des résultats... 41 enregistrements retournés. Et on constate qu'on a une colonne "Nom_usage" qui semble correspondre au nom utilisé pour nommer un organisme.
- Bonne nouvelle, dans les premiers résultats du tableau on voit apparaître des espaces et pôles multimédias :-)
En faisant défiler le tableau horizontalement on peut supposer en regardant les colonnes que : - les organismes ont un numéro unique ("id_organisme"), ils ont un nom d'usage ("nom_usage"), mais peuvent être situés dans un même équipement de quartier avec d'autres organismes, car ils ont aussi un "site_principal".
- Leur adresse postale est distribuée dans différents champs qui peuvent servir à faire du publipostage (adr_cp, adr_cedex...).
- Ils sont classés dans de nombreuses catégories thématiques et sous-thématiques, dans un code insee, etc.
- Les coordonnées GPS sont en général la longitude et la latitude, deux valeurs décimales permettant l'affichage cartographique. On les trouve dans la première colonne geo_shape (qui indique coordonnées et type d'affichage du point), et dans la dernière colonne, qui semble contenir les deux séparées par des virgules. On voit aussi des informations assez détaillées sur les horaires d'ouverture, et même des remarques des gestionnaires des données sur les mises à jour (colonne "commentaire").
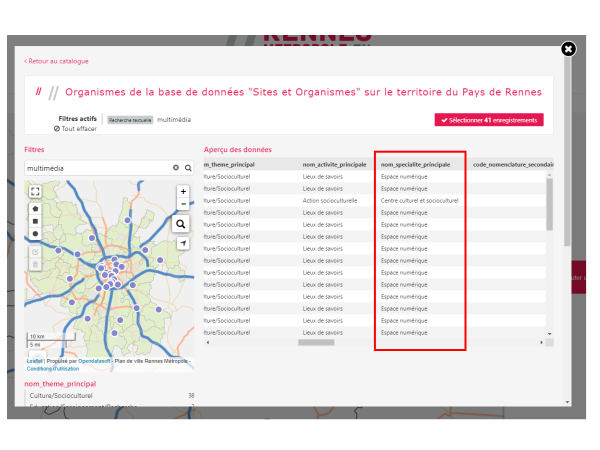
Comme nous sommes sous le capot et avons sous les yeux la structure du jeu de données : - On peut constater que le champ (colonne) "nom_specialite_principale" pour notre résultat de recherche donne très souvent "espace numérique", et donne toujours cela pour les "nom_usage" d'organismes s'appelant Pôles multimédias (à gauche du tableau). Se pourrait-il qu'en extrayant les organismes ayant ce "nom_specialite_principale" sur la commune de Rennes nous ayons ce que nous cherchons ?
- En cherchant dans le tableau à quelle colonne correspond la commune on trouve "adresse_postale_comm" qui contient un nom de commune visiblement utilisé pour composer une adresse postale.
Étape 7 - Filtrer les données pour extraire la sélection et confirmer
Essayons, à l'aide des filtres de la colonne de gauche d'appliquer des filtres pour extraire les organismes à cartographier.
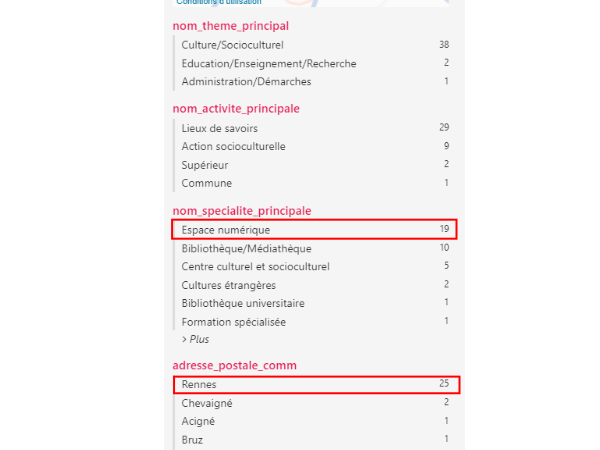
Avec l'ascenseur vertical il est possible de faire défiler la page web vers le bas, et on peut voir que toutes les résultats de nos sélections et recherches tableau sont traduites en nombre décroissants : on voit par exemple que dans le résultat de recherche effectué 'multimédia", on a pour la colonne "nom_activite_principale" 19 réponses avec la valeur "espace numérique". On voit également la répartition pour la colonne "adresse_postale_comm" avec en premier 25 réponses de valeur "Rennes".
Pour filtrer les résultats, il suffit de cliquer sur la valeur de sélection dans la colonne de gauche :
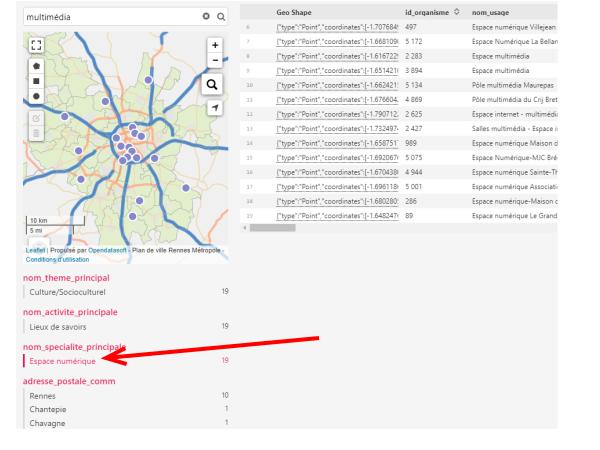
- En cliquant sur le lien "espace numérique" sous "nom_activite_principale", l'aperçu cartographique, le tableau se rechargent et s'actualisent. On a uniquement les organismes "espace numérique".
- Filtrons maintenant "adresse_postale_comm" en cliquant sur la valeur "Rennes" en colonne de gauche : la liste des réponses diminue en conséquence. L'aperçu cartographique a fait disparaître les points hors de Rennes :-)
Il semble que nous ayons une sélection dans Rennes Intra-muros d'organismes qualifiés d'espaces numériques, avec dans le tableau, en effet, des Pôles multimédia, espaces numériques, situés dans les maisons de quartiers de Rennes !
Il nous reste à enregistrer ces filtres pour le jeu de données :
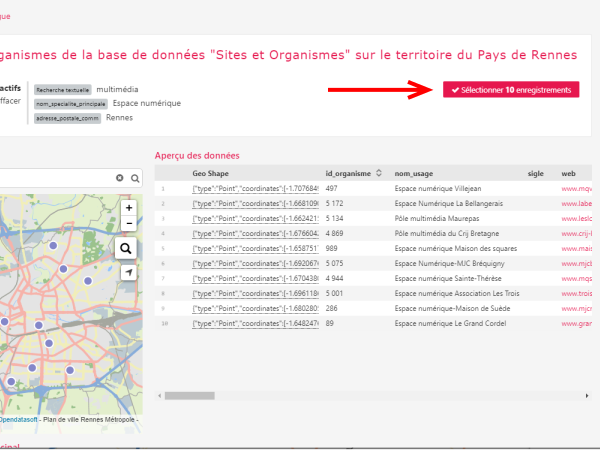
- Utilisez l'ascenseur pour afficher le haut de page (si vous affichez gros :-)
- Cliquez sur "Selectionner 10 enregistrements" (bouton rouge).
Wow ! Votre sélection est faite.
Vous avez été assez profondément dans la data, comme on dit, et vous y avez trouvé la sélection cible. Félicitations.
L'écran se recharge avec une cartographie. En colonne de droite la première ligne est votre sélection (filtres dans le jeu de données). Il est possible de la re-modifier, d'ajouter d'autres jeux de données filtrés sur la même carte (identique depuis l'étape 4 de ce tuto), etc etc...
Buvez un verre de lait avant de passer aux deux étapes suivantes : configuration et diffusion/partage de votre carte.
Nota : on peut appliquer des "filtres" de recherche sur des colonnes des tableaux de données. On appelle ces colonnes des "champs" et c'est pourquoi on vous parle de "champs" de saisie dans les formulaires : ils permettent de classer les "valeurs" pour pouvoir trouver/afficher/traiter les données.
Étape 8 - Configuration de l'apparence générale de la cartographie
Nous allons maintenant pouvoir nous détendre en choisissant l'apparence de la cartographie.
- Cliquez sur "configuration" dans le milieu de l'écran.
- A partir de maintenant vos choix concernent le paramétrage de l'interface, c'est à dire ce que pourra voir et cliquer l'usager de votre cartographie.
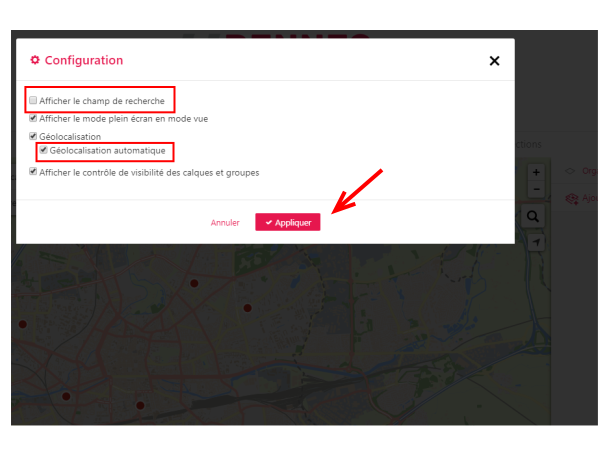
- Le premier menu vous permet déjà de définir de grands paramètres : affichage ou non d'un formulaire de recherche, géolocalisation automatique, etc.
- Comme nous avons peu de points, nous décochons "recherche", mais par contre nous cochons "géo-localisation automatique". Ceci permettra à une personne utilisant la carte sur un téléphone mobile de se situer automatiquement dans notre cartographie !
- IMPORTANT : ces paramètres s'appliqueront toute votre cartographie, quels que soient le nombre et les filtres des jeux de données affichés.
Étape 9 - Configuration de l'affichage des informations sur le jeu de données
Vous avez énormément de possibilités de personnaliser l'affichage de votre jeu de données :
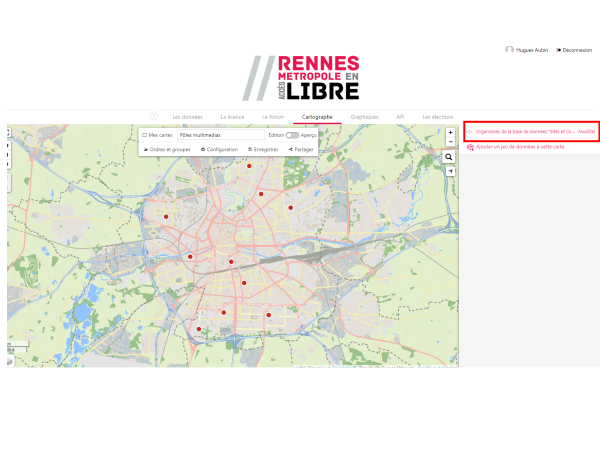
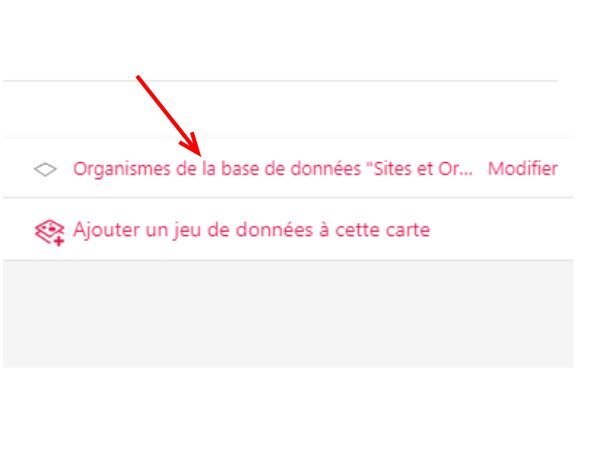
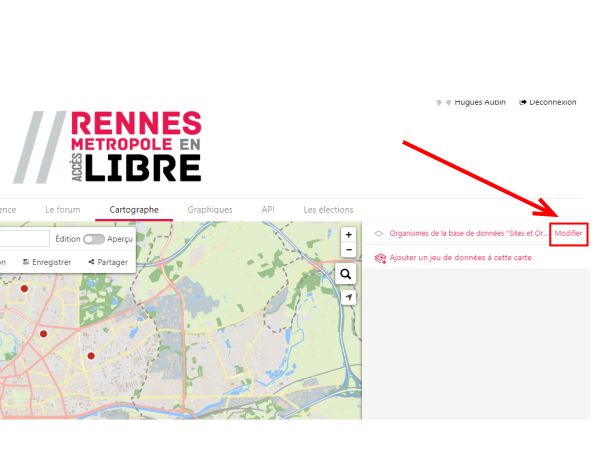
- En colonne de droite, vous voyez le nom de votre jeu de données. Cliquez sur "Modifier", juste à côté.
- Ceci ouvre les menus de personnalisation de l'apparence.
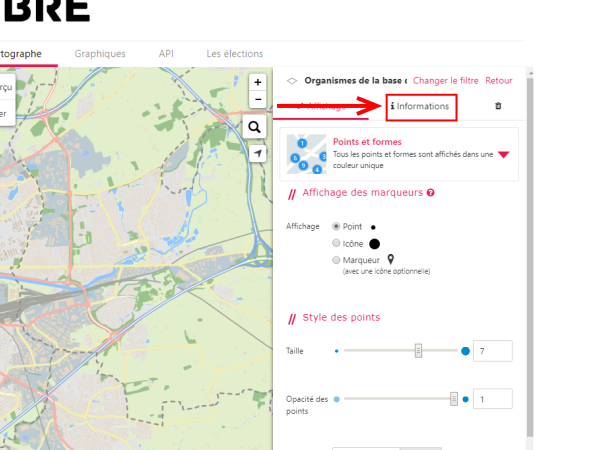
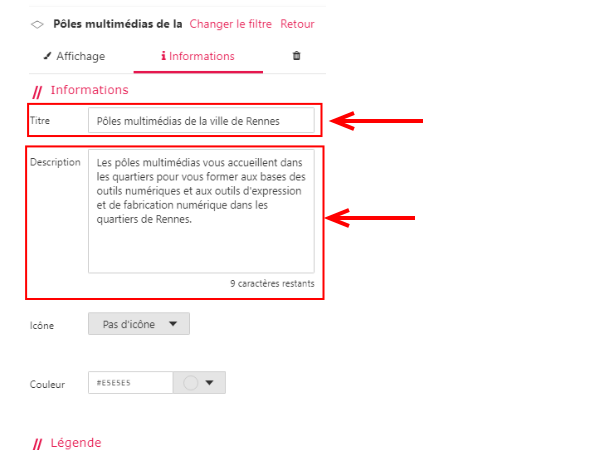
- Commençons par définir les informations générales à afficher en cliquant sur "informations"
- Nous allons changer le contenus des zones "titre" et "description". Nous tapons notre texte dans les zones ci-dessus.
- Il y a beaucoup de possibilités de personnalisation (Icônes, couleur, etc), Vous pouvez jouer avec. Attention, ne cherchez pas le bouton "enregistrer". C'est quand vous aurez fini que vous enregistrerez votre cartographie.
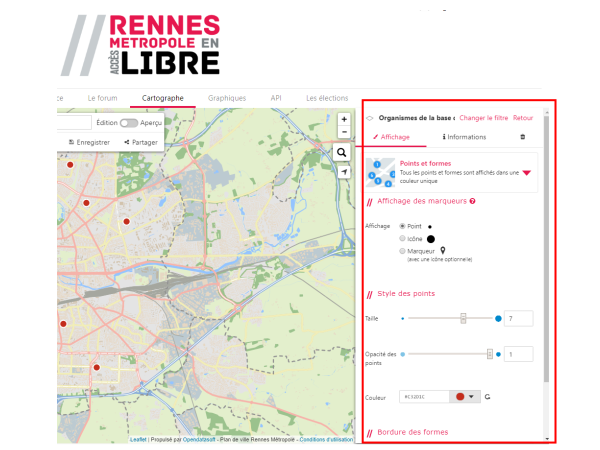
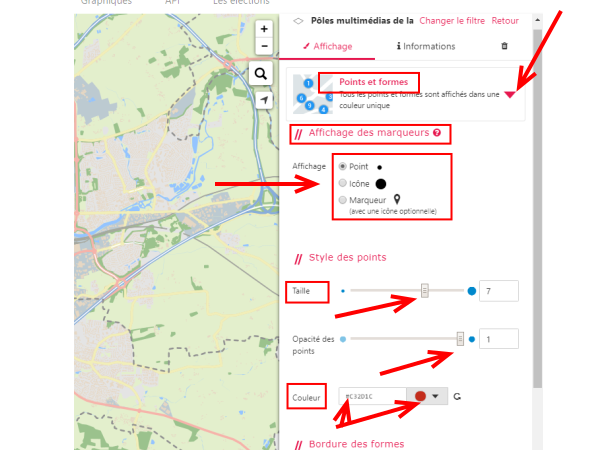
- Cliquez maintenant sur "affichage".
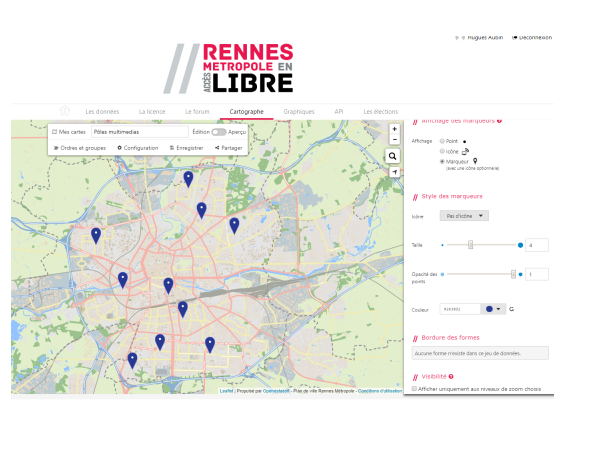
Vous voyez que vous pouvez directement choisir la forme de vos points, la taille de leur affichage, et plein de choses intéressantes (par exemple le mode "chaleur" dans "points et formes", les "clusters" avec regroupement en fonction de niveau de zoom... Cela est très, très puissant.
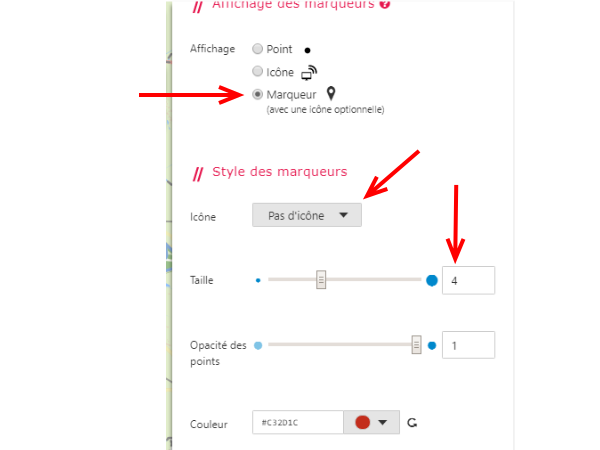
Ici nous allons essayer d'afficher des marqueurs inspirés d'un célèbre site américain de cartographie, de taille moyenne et en couleur bleue.
- Nous allons donc cocher "marqueur", puis "pas d'icône", et automatiquement le résultat de l'apparence s'affiche sur la carte à l'écran.
- Puis nous saisissons une "taille" de "4" qui semble donner un bon résultat.
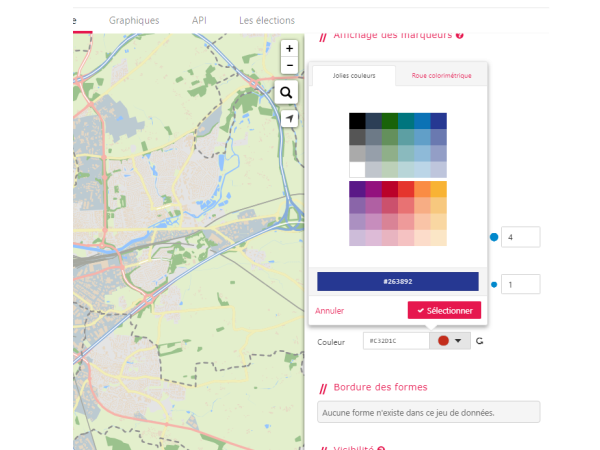
- Cliquons ensuite sur le point dans "couleur". Une mosaïque vous permet de choisir une couleur. Il est possible également de saisir directement le code hexadecimal d'une couleur précise pour vos points (niveau avancé).
- Nous cliquons sur un petit carré bleu qui nous plait bien, puis sur "sélectionner".
Notre carte s'affiche dans la bonne couleur et a de l'allure !
- ENREGISTREZ VOTRE CARTOGRAPHIE EN CLIQUANT AU MILIEU SUR "Enregistrer". Notre carte est désormais mémorisée et prête à être publiée.
Pourquoi ? Comme on doit se relire (ou mieux, se faire relire) avant de publier un texte, il est utile de tester sa cartographie pour se mettre à la place de l'utilisateur, et voir exactement ce qu'il/elle verra.
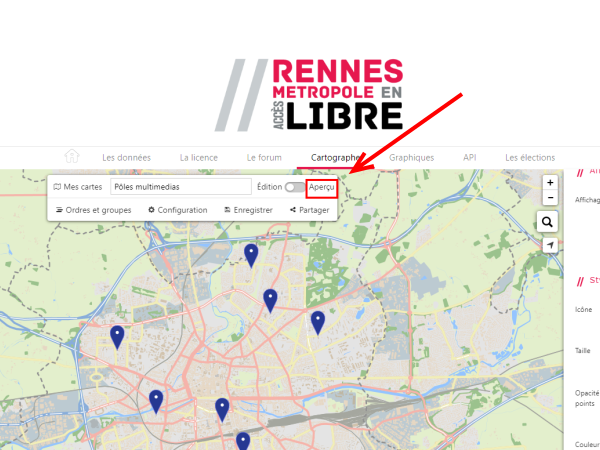
- Pour cela, cliquez sur "aperçu".
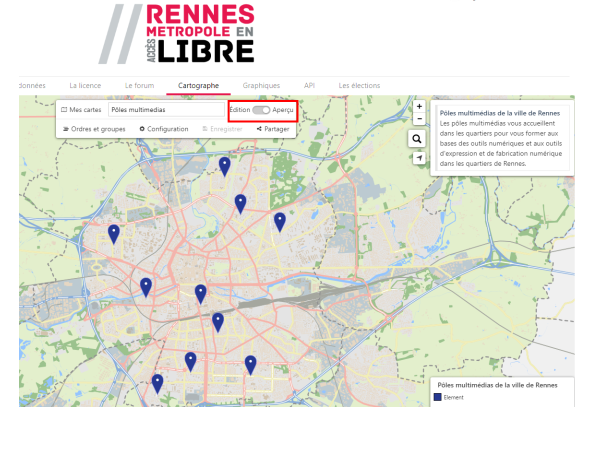
- Le menu de droite a disparu et vous voyez maintenant la même chose que verra un utilisateur de votre cartographie. Profitez-en pour naviguer, cliquer les points, noter ce qui est améliorable.
- En cliquant sur "édition" à côté de "aperçu", vous pouvez encore changer vos paramètres pour améliorer le rendu et la navigation.
- Quand vous êtes satisfait (si cela est possible, en fonction de votre tempérament :-), cliquez sur "enregistrer" dans le menu situé en haut de la cartographie.
- Nous allons pouvoir maintenant gérer la diffusion/partage de notre cartographie :- !
Nota : on parle de "tweaker" quelquechose quand on joue avec des curseurs et des paramètres pour affiner les réglages et le comportement d'un dispositif :-)
Étape 12 - Partagez/publiez votre cartographie
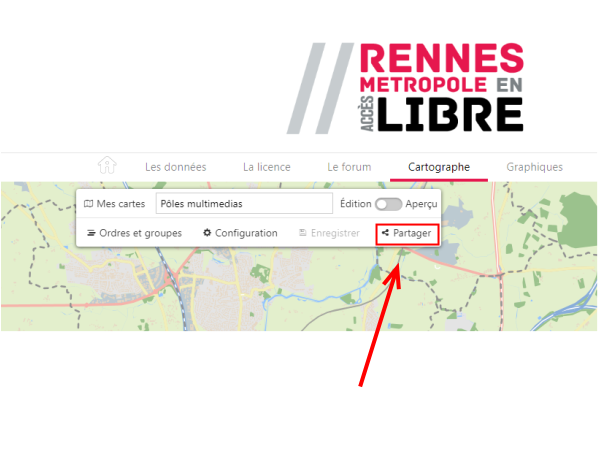
Cliquez sur "partager".
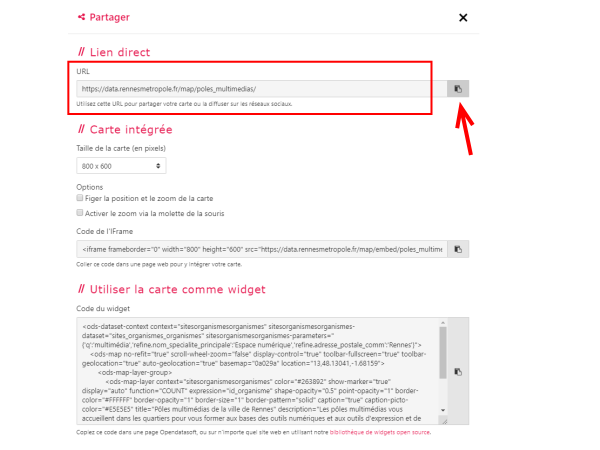
Le menu de partage apparait. Il y a essentiellement deux façons de partager.
Lien direct : c'est l'url . L'url ou (Uniform Resource Locator) est ce qui s'affiche dans la barre de navigation quand nous surfons sur internet. C'est le fameux "lien" souvent souligné sur les sites et réseaux sociaux.
Vous pouvez directement obtenir un lien (url) donnant dès maintenant accès à votre cartographie, et l'envoyer par courrier électronique, le publier sur un réseau social, etc. Il suffit de cliquer sur la petite icône à droite de la barre "Url" et avec ctrl+V ou clic droit + copier, vous avez l'url de votre cartographie. ici on obtient : https://data.rennesmetropole.fr/map/poles_multimedias/
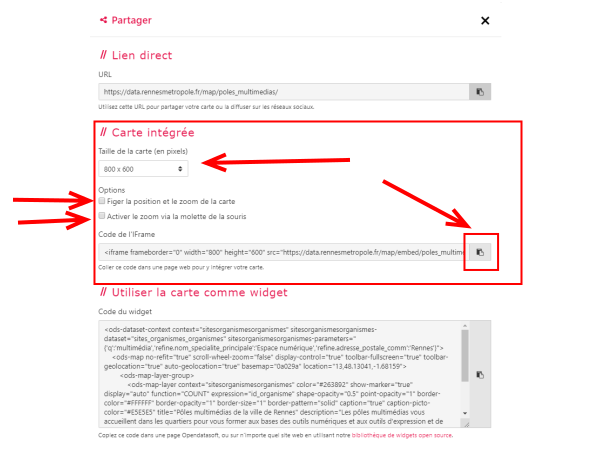
Carte intégrée : c'est la possibilité d'intégrer la cartographie dans une page de votre propre site internet, support en ligne... En gros, il s'agit de code html qui sera intégré pour afficher la cartographie dans votre site. Il est ici possible de définir une largeur/hauteur personnalisable, mais en gardant la valeur par défaut (800x600), cela s'affichera très bien sur téléphone mobile...
Vous pouvez forcer un niveau de zoom au chargement de la carte (ce sera le même que celui de la carte à l'écran), permettre de changer le zoom avec la molette de la souris, etc.
Là encore, vous pouvez utiliser l'icône située à droite pour copier tout le code à intégrer dans votre site internet.
Si vous savez le faire, il suffira de coller ce code (par exemple dans un article de blog avec l'outil wordpress) et la cartographie s'y affichera !
Voici le code d'intégration (on parle aussi d'embed code) de notre cartographie :<iframe frameborder="0" width="800" height="600" src="https://data.rennesmetropole.fr/map/embed/poles_multimedias/?&static=false&scrollWheelZoom=false"></iframe>
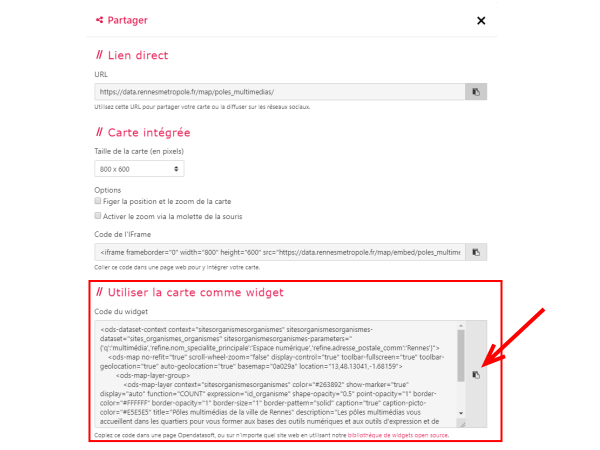
Le widget : C'est le même principe, sauf que ce code à copier-coller ne sera bien affiché que sur les sites internet utilisant le même moteur que le portail Rennes Métropole en accès libre. Comme ce moteur est fourni assez largement par la société Open Data Soft, cela permet à tous ses utilisateurs d'intégrer la cartographie très facilement. Notamment pour les acteurs publics partageant utilisant des données pour leurs sites.
A ce stade votre cartographie existe et est en ligne : BRAVO !
Étape 13 - Pour aller un peu plus loin...
Quelques fondamentaux effleurés dans ce tutorial :
- Les données ou data sont rangées dans des sortes de tableaux appelés jeux de données.
- Il y a des acteurs (personnes physiques et morales) qui les mettent à jour, dans des espaces de stockage ouverts ou fermés.
- Ces acteurs décident ou non d'en permettre le partage, pour des usages comme la cartographie, dans des conditions d'utilisation très variables et à regarder.
- Vous pouvez la cas échéant utiliser ces données sur vos supports et pour vos services, dans le respect des conditions d'utilisation du fournisseur de données.
- Imaginez une source, il faut maintenir le niveau, et la qualité de l'eau, pour qu'elle puisse être redistribuée et utilisée. S'il y a une panne (on parle de déni de service sur internet), tous les robinets s'arrêtent (et donc les cartes ne s'affichent plus). Vous êtes donc dépendants des fournisseurs de données si vous les utilisez pour des services stratégiques.
- Les données sont classées avec des colonnes appelées champs. Ces champs sont utilisés par des agents humains et non humains (programmes par exemples).
- Une cartographie est un type d' interface c'est à dire un système permettant d'interagir avec ces données. Ici on vous propose l'accès direct aux données, et on vous fournit gratuitement l'interface de navigation cartographique. De nombreux autres types d'interfaces existent, et il est possible d'en inventer en allant plus loin (avec des API).
- Pour mettre à jour des données, il faut des droits d'ajout, de modification, de suppression. Mettre en place des communautés autour de ces droits dépend des usages et usagers de la donnée. Une approche par l'usage fait primer l'usage sur le raffinement technique. Ceci nécessite de mettre en place une communauté voire une gouvernance autour des jeux de données. C'est pourquoi le Service Public Métropolitain de la Donnée de Rennes Métropole propose un forum, des rencontres physiques, et regroupe de nombreux partenaires mais aussi des citoyens.
- Quand des données sont ouvertes, on parle d'opendata. Quand elles sont publiques, de données publiques.
- Si ce sujet vous intéresse : participez à la vie de cette communauté, notamment via le forum de Rennes Métropole en accès libre !
Draft