Vous voulez vous lancer dans le codage de façon simple et amusante ? Ce tutoriel va vous montrer comment prendre en main Scratch, un logiciel de codage intuitif.
Difficulté
Facile
Durée
1 heure(s)
Public
Professionnels, Grand public
Licence
CC-BY-SA
Type de contenu
Fiche action, Mediation
Étape 1 - Explicitation du site
1 : La page d'accueil du site offre un design coloré et enfantin.
2 : Vous accédez à la partie création.
3 : Vous accédez à l'ensemble des créations de la communauté
4 : Vous accédez aux tutoriels, qui montrent comment se servir de Scratch pour faire des vidéos, jeux vidéo, films, ...
5 : Vous pouvez créer un compte afin de sauvegarder vos créations.
6 : Vous pouvez vous connecter à l'aide d'un nom d'utilisateur et d'un mot de passe.
Étape 3 - Utiliser des "Sprites"
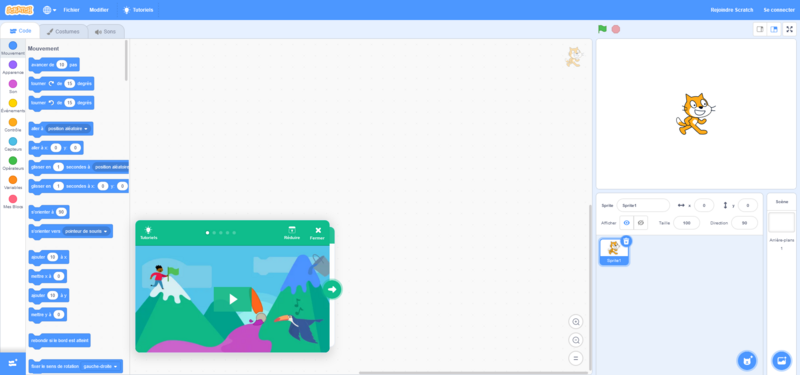
- En appuyant sur "Créer", on arrive sur cette page.
- Le tableau sur la droite montre les animations réalisées avec le codage.
- Dans Scratch, les personnages et objets sont appelés "sprites". Par défaut, le sprite du chat orange du logo de Scratch est placé. Vous pouvez le déplacer sur l'écran d'animation en maintenant le bouton gauche de la souris.
- Vous pouvez donner un nom à votre "Sprite"
- En changeant les valeurs x et y, le "Sprite" changera de position sur l'écran
- Vous pouvez choisir d'afficher ou non le Sprite sélectionné
- Vous pouvez modifier la taille du Sprite sélectionné
- Vous pouvez modifier l'orientation du Sprite sélectionné
- En appuyant sur l'icône poubelle, vous pouvez supprimer le Sprite
Étape 4 - Ajouter un Sprite
- Pour ajouter un autre Sprite sur l'écran d'animation, appuyez sur le bouton bleu en bas à droite de l'écran de gestion des Sprites. En laissant seulement le pointeur de la souris sur le bouton, un menu apparait sur lequel vous pouvez aussi télécharger une image depuis votre ordinateur pour l'utiliser comme Sprite, le peindre ou en faire apparaître un aléatoirement.
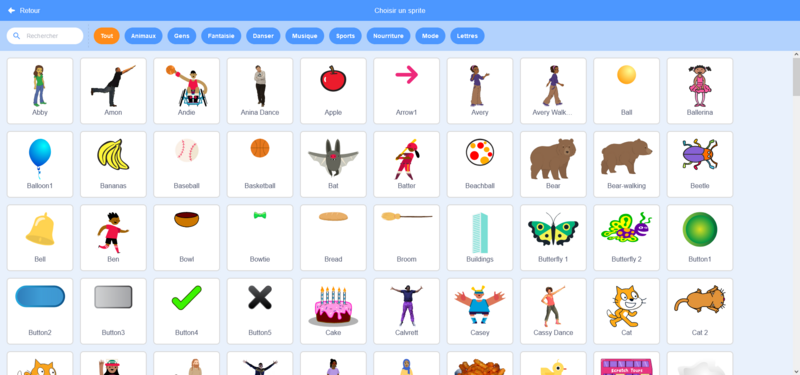
- Vous pouvez choisir un Sprite parmi la banque de données de Scratch.
- La banque de sprites de Scratch vous donne accès à un large panel de Sprites différents, que vous pouvez affinez par thématique ou faire une recherche.
Étape 5 - Ajouter une scène
- Vous pouvez ajouter une scène pour rendre vos animations plus vivantes.
- Appuyer sur ce bouton pour ajouter une scène. En laissant seulement le pointeur de la souris sur le bouton, un menu apparait sur lequel vous pouvez aussi importer une image pour l'utiliser comme scène, peindre le décor ou en ajouter un aléatoirement.
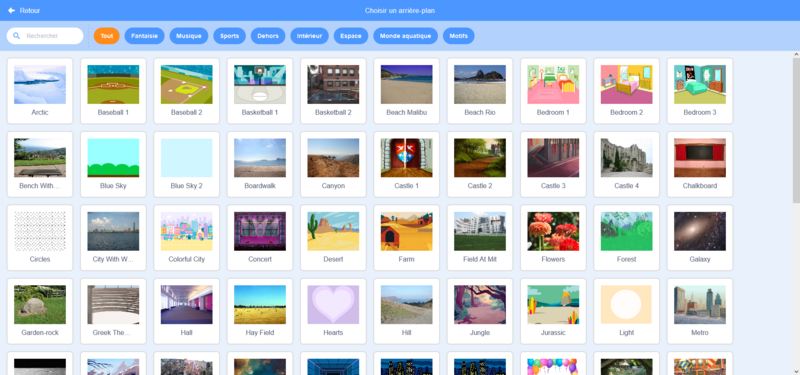
- En appuyant juste sur le bouton, vous arrivez à la base de sélection des stages de la base de données de Scratch.
- Vous pouvez choisir un arrière plan parmi la base de données de Sratch en faisant des sélections thématiques.
Étape 6 - Commencer à coder
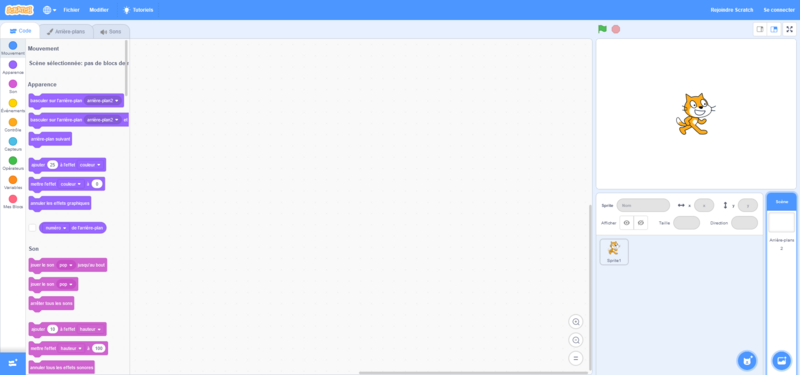
- La partie de codage se situe à gauche de la page de création.
- Les blocs se positionnent sur la grande partie blanche au centre.
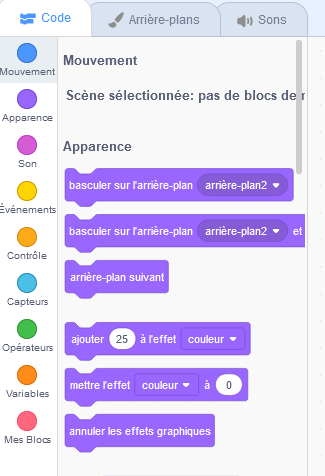
- Les blocs sont répartis par catégories, qui ont des couleurs différentes.
- Pour utiliser un bloc, vous devez le faire glisser jusque dans la partie.centrale de l'écran de création en maintenant le clic gauche de la souris.
- Pour démarrer votre ligne de code, vous devez toujours mettre au début du code le bloc "quand drapeau vert est cliqué", vous le trouverez dans la partie "événements" en jaune.
- Vous pouvez apporter des modifications à la plupart des blocs de codage en cliquant dessus. Sur l'image 4, vous pouvez par exemple changer le nombre de pas que vas parcourir votre Sprite du bloc "avancer de 10 pas" de catégorie "mouvements" de couleur bleue.
- Vous pouvez ajouter du texte en utilisant un "dire ... pendant 2 secondes" dans la catégorie "apparence" de couleur violette. Vous pouvez aussi modifier d'arrière-plan ou de costume pendant l'animation dans cette catégorie.
- Vous pouvez ajouter un son avec le bloc "jouer les son ... jusqu'au bout" dans la catégorie "son" de couleur rose. Vous pouvez aussi changer dans cette catégorie le niveau du son.
- Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait.
Published