| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 15 : | Ligne 15 : | ||
|Introduction=Scratch est un langage de programmation enfantin sous forme de blocs à empiler. | |Introduction=Scratch est un langage de programmation enfantin sous forme de blocs à empiler. | ||
| − | Nous allons | + | Nous allons voir quelques notions pour créer un jeu sur Scratch |
| − | |||
| − | |||
Si vous ne vous êtes jamais servi de Scratch, il est recommandé de regarder le tutoriel dédié. | Si vous ne vous êtes jamais servi de Scratch, il est recommandé de regarder le tutoriel dédié. | ||
| Ligne 70 : | Ligne 68 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Animer le jeu en codant |
| + | |Step_Content=L'animation sur Scratch se fait à l'aide de blocs à empiler les un s sur les autres. | ||
| + | |||
| + | Les blocs sont représentés en catégorie pour pouvoir les trouver plus facilement | ||
| + | |||
| + | # Mouvement | ||
| + | # Apparence | ||
| + | # Sons | ||
| + | # Évènements | ||
| + | # Contrôles | ||
| + | # Capteurs | ||
| + | # Opérateurs | ||
| + | # Variables | ||
| + | |Step_Picture_00=Cr_er_un_jeu_simple_sur_Scratch_Screenshot_2023-08-24_at_11-42-55_Scratch_-_Imagine_Program_Share.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.03,"width":1920,"height":899,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.31,"scaleY":0.31,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/a/a3/Cr_er_un_jeu_simple_sur_Scratch_Screenshot_2023-08-24_at_11-42-55_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":162,"top":127.5,"width":112,"height":29,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":56,"x2":-56,"y1":14.5,"y2":-14.5,"x2a":-38.64380500600993,"y2a":-1.7421594566088912,"x2b":-34.63321014684091,"y2b":-17.231353395468556},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":218,"top":142,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":106,"top":113,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":281,"width":600} | ||
}} | }} | ||
{{Notes}} | {{Notes}} | ||
Version du 24 août 2023 à 11:52
Introduction
Scratch est un langage de programmation enfantin sous forme de blocs à empiler.
Nous allons voir quelques notions pour créer un jeu sur Scratch
Si vous ne vous êtes jamais servi de Scratch, il est recommandé de regarder le tutoriel dédié.
- Tutoriels prérequis
Tutoriels prérequis
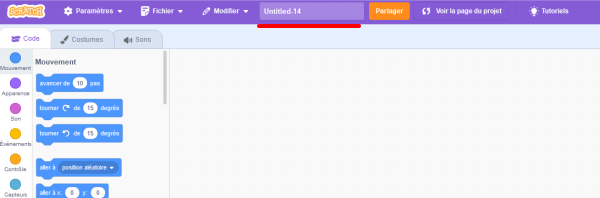
Étape 2 - Donner un nom à son jeu
Cliquer dans la barre blanche située en haut de la page de création et taper le nom souhaité en appuyant sur le bouton entrée pour le valider.
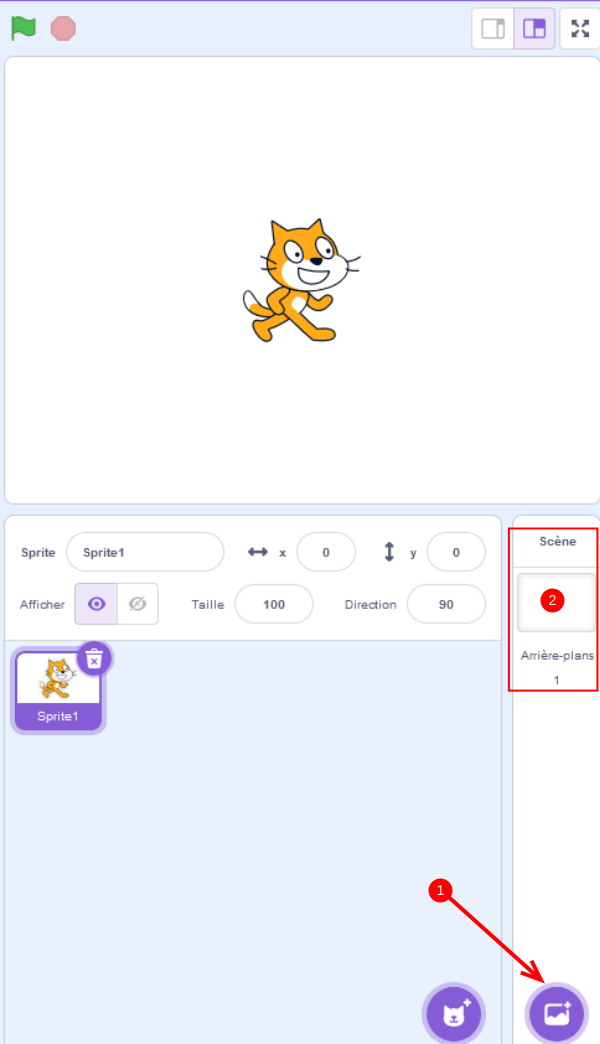
Étape 3 - Choisir un ou plusieurs décors
Survoler l'icône circulaire en bas à droite de la page de création (1)
Un menu déroulant apparaît avec les options suivantes :
- Choisir un arrière-plan : Scratch contient une galerie de fonds d'écrans variée,
- On peut aussi importer un fichier directement depuis son ordinateur,
- Demander à Scratch de choisir aléatoirement un décor parmi sa galerie,
- Modifier ou peindre un décor.
Les arrières s'affichent ensuite en haut de l'icône avec leur nombre.
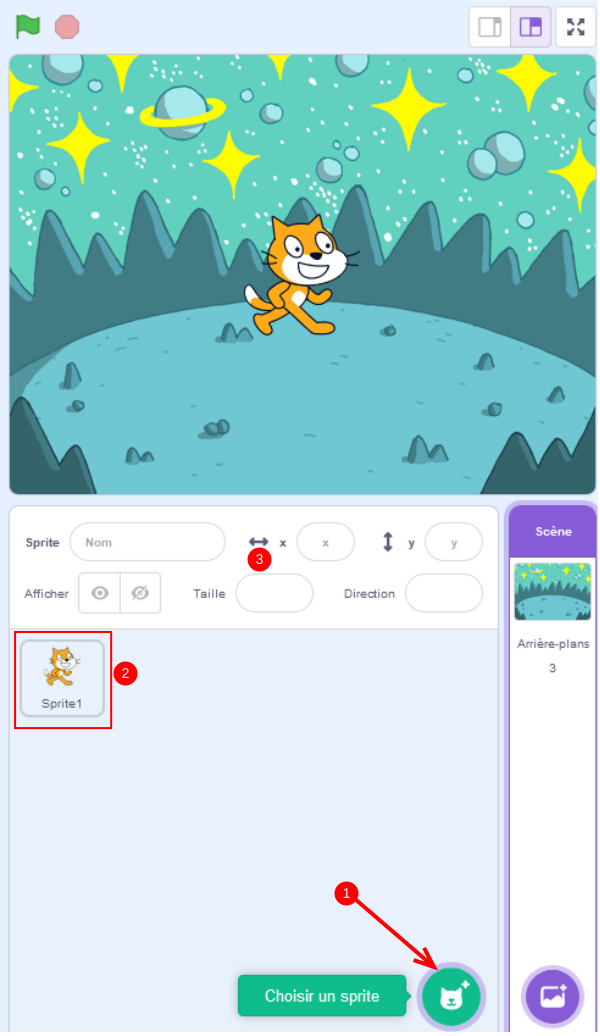
Étape 4 - Choisir un personnage ou objet
Survolez l'icône située à gauche de celle pour ajouter un décor (1)
Un menu déroulant apparaît avec les mêmes options que pour les décors, permettant de choisir un sprite dans la base de données ou d'en importer un et de le modifier.
Les Sprites apparaissent alors à l'écran du dessus. On peut les supprimer en cliquant dessus et en appuyant sur l'icône de poubelles (2)
On peut interagir avec le Sprite sélectionné en modifiant sa taille, son nom, son orientation, sa position sur la page en modifiant ses abscisses (x) et ordonnées (y)
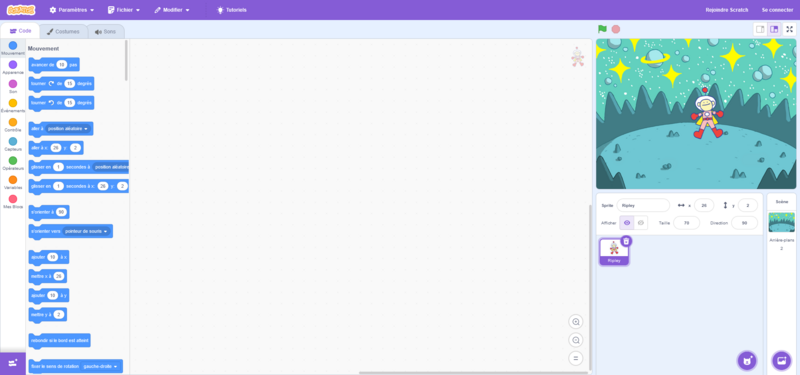
Étape 5 - Animer le jeu en codant
L'animation sur Scratch se fait à l'aide de blocs à empiler les un s sur les autres.
Les blocs sont représentés en catégorie pour pouvoir les trouver plus facilement
- Mouvement
- Apparence
- Sons
- Évènements
- Contrôles
- Capteurs
- Opérateurs
- Variables
Draft