| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 53 : | Ligne 53 : | ||
# Vous pouvez choisir un Sprite parmi la banque de données de Scratch. | # Vous pouvez choisir un Sprite parmi la banque de données de Scratch. | ||
# La banque de sprites de Scratch vous donne accès à un large panel de Sprites différents, que vous pouvez affinez par thématique. | # La banque de sprites de Scratch vous donne accès à un large panel de Sprites différents, que vous pouvez affinez par thématique. | ||
| + | |Step_Picture_00=D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-08-05_at_15-22-27_Scratch_-_Imagine_Program_Share.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.04,"width":490,"height":846,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.22,"scaleY":1.22,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/b/ba/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-08-05_at_15-22-27_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":330,"top":865,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"1","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":1},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":387.5,"top":931.5,"width":87,"height":101,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-43.5,"x2":43.5,"y1":-50.5,"y2":50.5,"x2a":36.508470435593374,"y2a":30.125542599862246,"x2b":24.38581831533468,"y2b":40.567827099491026},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":344,"top":881,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":431,"top":982,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":1036,"width":600} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 5 août 2022 à 15:37
Vous voulez vous lancer dans le codage de façon simple et amusante ? Ce tutoriel va vous montrer comment prendre en main Scratch, un logiciel de codage intuitif.
Difficulté
Facile
Durée
1 heure(s)
Public
Professionnels, Grand public
Licence
CC-BY-SA
Type de contenu
Fiche action, Mediation
Étape 1 - Explicitation du site
1 : La page d'accueil du site offre un design coloré et enfantin.
2 : Vous accédez à la partie création.
3 : Vous accédez à l'ensemble des créations de la communauté
4 : Vous accédez aux tutoriels, qui montrent comment se servir de Scratch pour faire des vidéos, jeux vidéo, films, ...
5 : Vous pouvez créer un compte afin de sauvegarder vos créations.
6 : Vous pouvez vous connecter à l'aide d'un nom d'utilisateur et d'un mot de passe.
Étape 2 - Utiliser des "Sprites"
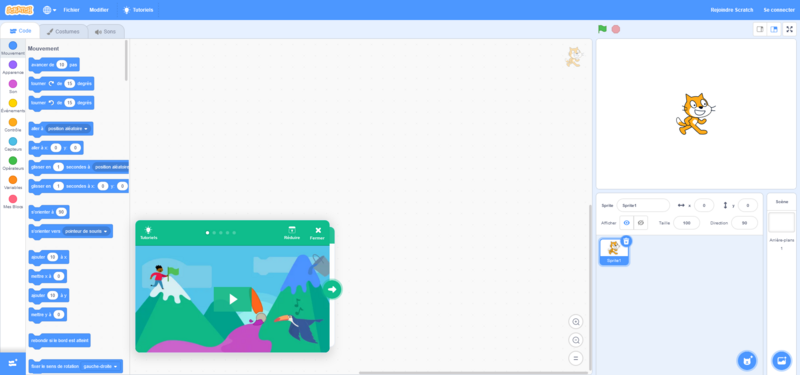
- En appuyant sur "Créer", on arrive sur cette page.
- Le tableau sur la droite montre les animations réalisées avec le codage.
- Dans Scratch, les personnages et objets sont appelés "sprites". Par défaut, le sprite du chat orange du logo de Scratch est placé. Vous pouvez le déplacer sur l'écran d'animation en maintenant le bouton gauche de la souris.
- Vous pouvez donner un nom à votre "Sprite"
- En changeant les valeurs x et y, le "Sprite" changera de position sur l'écran
- Vous pouvez choisir d'afficher ou non le Sprite sélectionné
- Vous pouvez modifier la taille du Sprite sélectionné
- Vous pouvez modifier l'orientation du Sprite sélectionné
- En appuyant sur l'icône poubelle, vous pouvez supprimer le Sprite
Étape 3 - Ajouter un Sprite
- Pour ajouter un autre Sprite sur l'écran d'animation, appuyez sur le bouton bleu en bas à droite de l'écran de gestion des Sprites.
- Vous pouvez importer une image pour l'utiliser en tant que Sprite
- En appuyant sur "surprise", un Sprite choisi aléatoirement apparait à l'écran d'animation
- En appuyant sur le pinceau, vous accédez à un écran permettant de peindre vos Sprites.
- Vous pouvez choisir un Sprite parmi la banque de données de Scratch.
- La banque de sprites de Scratch vous donne accès à un large panel de Sprites différents, que vous pouvez affinez par thématique.
Étape 4 - Ajouter une scène
- Vous pouvez ajouter une scène pour rendre vos animations plus vivantes.
- Appuyer sur ce bouton pour ajouter une scène.
- Vous pouvez importez un fichier pour en faire une scène
- Vous pouvez choisir de faire apparaître une scène choisie aléatoirement parmi les scènes de Scratch
- Vous pouvez peindre une scène
- Vous pouvez choisir un arrière plan parmi la base de données de Sratch en faisant des sélections thématiques.
Étape 5 - Commencer à coder
- La partie de codage se situe à gauche de la page de création.
- Pour coder sur Scratch, vous devez empiler les blocs parmi la sélection proposée. Chaque bloc dispose d'une propriété qui lui est propre, comme faire avancer le Sprite, jouer un son ou faire apparaître un texte, et qui sont écrites sur le bloc.
- Les blocs sont répartis par catégories, qui ont des couleurs différentes.
- Pour utiliser un bloc, vous devez le faire glisser jusque dans la partie.centrale de l'écran de création en maintenant le clic gauche de la souris.
- Pour démarrer votre ligne de code, vous devez toujours mettre au début du code le bloc "quand drapeau vert est cliqué", vous le trouverez dans la partie "événements" en jaune.
- Vous pouvez apporter des modifications à la plupart des blocs de codage en cliquant dessus. Sur l'image 4, vous pouvez par exemple changer le nombre de pas que vas parcourir votre Sprite du bloc "avancer de 10 pas" de catégorie "mouvements" de couleur bleue.
- Vous pouvez ajouter du texte en utilisant un "dire ... pendant 2 secondes" dans la catégorie "apparence" de couleur violette. Vous pouvez aussi modifier d'arrière-plan ou de costume pendant l'animation dans cette catégorie.
- Vous pouvez ajouter un son avec le bloc "jouer les son ... jusqu'au bout" dans la catégorie "son" de couleur rose. Vous pouvez aussi changer dans cette catégorie le niveau du son.
- Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait.
Draft