| [en attente de relecture] | [en attente de relecture] |
| Ligne 35 : | Ligne 35 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Page de création | |Step_Title=Page de création | ||
| − | |Step_Content=1 : | + | |Step_Content=Voici la page du menu de création : |
| + | |||
| + | 1 : Scratch utilise une ligne de codage simple à base de blocs à empiler. | ||
2 : L'écran où on aligne les blocs de programmations. Il faut les empiler les uns sur les autres pour faire une suite d’événements. | 2 : L'écran où on aligne les blocs de programmations. Il faut les empiler les uns sur les autres pour faire une suite d’événements. | ||
| Ligne 63 : | Ligne 65 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Ajouter un Sprite | |Step_Title=Ajouter un Sprite | ||
| − | |Step_Content= | + | |Step_Content=Voici à quoi ressemble la base de données des "Sprites" de Scratch. |
On peut les filtrer en catégories et faire une recherche manuellement.{{Info|Le nom des Sprites est écrit en anglais, si voulez faire une recherche, vous devez l'écrire en anglais aussi.}} | On peut les filtrer en catégories et faire une recherche manuellement.{{Info|Le nom des Sprites est écrit en anglais, si voulez faire une recherche, vous devez l'écrire en anglais aussi.}} | ||
| − | |||
<br /> | <br /> | ||
| Ligne 109 : | Ligne 110 : | ||
|Step_Title=Commencer à coder-2 | |Step_Title=Commencer à coder-2 | ||
|Step_Content=Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait. Le bouton rouge à coté du drapeau permet de mettre en pause l'action. | |Step_Content=Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait. Le bouton rouge à coté du drapeau permet de mettre en pause l'action. | ||
| + | |||
| + | <br />{{Idea|...Il arrive souvent qu'on ne parvienne pas au résultat désiré du premier coup, il faut dans ce cas persévérer pour comprendre où se situe l'erreur dans le code.}}<br /> | ||
|Step_Picture_00=D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11-44-55_Scratch_-_Imagine_Program_Share.png | |Step_Picture_00=D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11-44-55_Scratch_-_Imagine_Program_Share.png | ||
|Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.03,"width":1920,"height":899,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.31,"scaleY":0.31,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/8/87/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11-44-55_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":394,"top":23,"width":100,"height":0,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-50,"x2":50,"y1":0,"y2":0,"x2a":30,"y2a":-8,"x2b":30,"y2b":8},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":344,"top":23,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":444,"top":23,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":327,"top":12,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"1","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":1}],"height":281,"width":600} | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":0.03,"width":1920,"height":899,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.31,"scaleY":0.31,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://rennesmetropole.dokit.app/images/8/87/D_couvrir_le_langage_de_programmation_avec_Scratch_Screenshot_2022-12-07_at_11-44-55_Scratch_-_Imagine_Program_Share.png","filters":[]},{"type":"wfarrow2line","version":"3.5.0","originX":"center","originY":"center","left":394,"top":23,"width":100,"height":0,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-50,"x2":50,"y1":0,"y2":0,"x2a":30,"y2a":-8,"x2b":30,"y2b":8},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":344,"top":23,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"3.5.0","originX":"center","originY":"center","left":444,"top":23,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfnumberedbullet","version":"3.5.0","originX":"left","originY":"top","left":327,"top":12,"width":25,"height":25,"fill":"rgb(0,0,0)","stroke":"#FF0000","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"objects":[{"type":"circle","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":24,"height":24,"fill":"#FF0000","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":12,"startAngle":0,"endAngle":6.283185307179586},{"type":"text","version":"3.5.0","originX":"center","originY":"center","left":0,"top":0,"width":7.79,"height":15.82,"fill":"rgba(255,255,255,255)","stroke":null,"strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"1","fontSize":14,"fontWeight":"normal","fontFamily":"arial","fontStyle":"normal","lineHeight":1.16,"underline":false,"overline":false,"linethrough":false,"textAlign":"left","textBackgroundColor":"","charSpacing":0,"styles":{} }],"number":1}],"height":281,"width":600} | ||
Version du 7 décembre 2022 à 15:53
Introduction
Scratch est une application ludique permettant d'apprendre les bases du codage informatique simplement. Bien qu'il s'adresse avant tout à un public enfantin, Scratch peut-être utilisé par n'importe qui souhaitant s'essayer à ce sujet.
On peut réaliser des films, de la musique et aussi des jeux vidéo.
Déjà souvent employé dans le milieu scolaire, il permet des possibilités d'animations riches et variées.Étape 1 - Explicitation du site
1 : La page d'accueil du site offre un design coloré et enfantin.
2 : Vous accédez à la partie création.
3 : Vous accédez à l'ensemble des créations de la communauté
4 : Vous accédez aux tutoriels pour apprendre à se servir de Scratch.
5 : Vous devez créer un compte afin de sauvegarder vos créations.
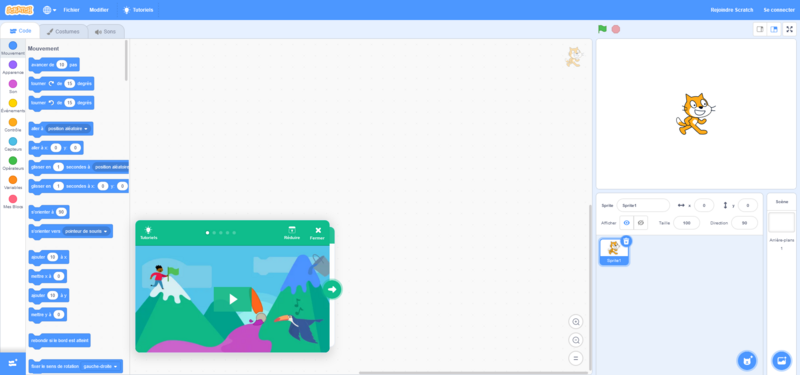
Étape 2 - Page de création
Voici la page du menu de création :
1 : Scratch utilise une ligne de codage simple à base de blocs à empiler.
2 : L'écran où on aligne les blocs de programmations. Il faut les empiler les uns sur les autres pour faire une suite d’événements.
3 : L'animation à réaliser s'affiche dans le coin supérieur droit de l'écran. Le petit drapeau vert situé au-dessus permet de démarrer l'animation.
4 : L'écran on peut choisir des "Sprites" (icônes en forme de personnages ou d'objet) et des fonds d'écrans.
5 : Ce menu permet de naviguer entre la page de codage, celle de modification des Sprites ou de gérer les fonds sonores.
Étape 3 - Utiliser des "Sprites"-2
- Dans Scratch, les personnages et objets sont appelés "sprites". Par défaut, le sprite du chat orange du logo de Scratch est placé. Vous pouvez le déplacer sur l'écran d'animation en maintenant le bouton gauche de la souris.
- Vous pouvez donner un nom à votre "Sprite"
- En changeant les valeurs x et y, le "Sprite" changera de position sur l'écran
- Vous pouvez choisir d'afficher ou non le Sprite sélectionné
- Vous pouvez modifier la taille du Sprite sélectionné
- Vous pouvez modifier l'orientation du Sprite sélectionné
- Vous pouvez passez d'un "Sprite" à l'autre et en supprimer avec l'icône poubelle.
- Un menu déroulant s'affiche en passant le pointeur de la souris dessus, permettant d'importer un "Sprite", d'en choisir un aléatoirement, de le peindre, ou d'en choisir un parmi ceux de Scratch.
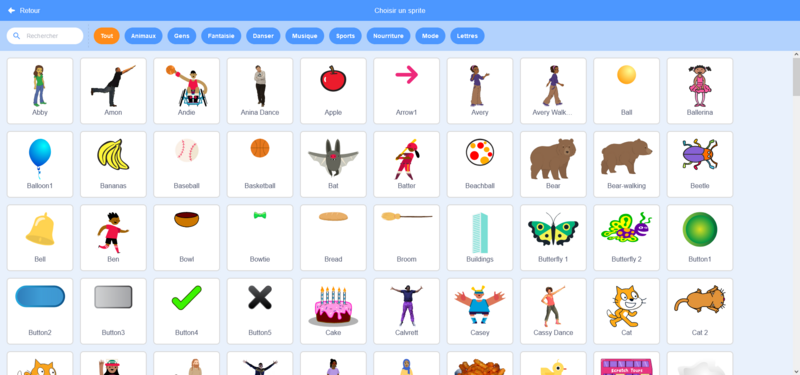
Étape 4 - Ajouter un Sprite
Voici à quoi ressemble la base de données des "Sprites" de Scratch.
On peut les filtrer en catégories et faire une recherche manuellement.
Étape 5 - Ajouter une scène
- Comme pour ajouter un Sprite, il faut laisser le pointeur de la souris sur ce bouton, et choisir sur le menu déroulant si on veut importer une scène, en afficher une aléatoirement, la peindre ou bien en choisir une dans la banque de fonds d'écrans.
- Les scènes sélectionnées s'affichent ici. Vous pouvez passer de l'une à l'autre en appuyant dessus.
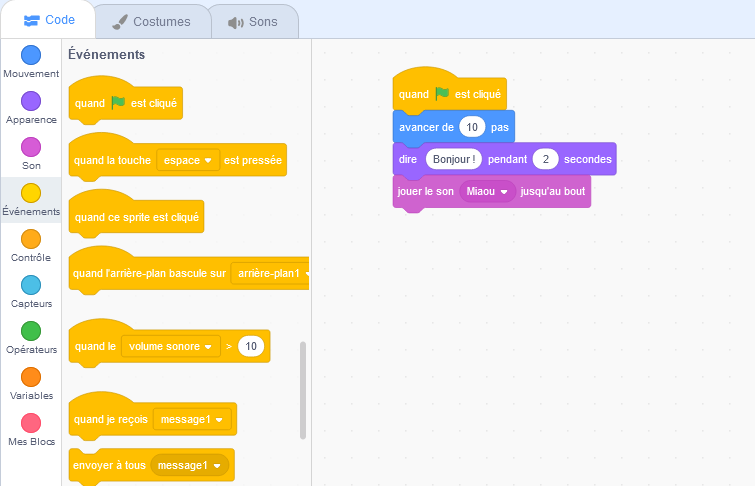
Étape 6 - Commencer à coder-1
1) Les blocs sont répartis par catégories, qui ont des couleurs différente :
- Mouvements : faire bouger un Sprite.
- Apparence : ajouter des dialogues, changer de "costume" pour un Sprite, ou en modifier la taille ou la couleur.
- Son : jouer un son en pouvant ajouter des modifications sonores.
- Événement : ajouter un événement (quand le "Sprite" chat est cliqué, le faire miauler).
- Contrôle : faire attendre quelques secondes avant qu'une action ne se produise, où faire qu'elle se répète un certain nombre de fois.
- Capteurs : ajouter une action quand une touche du clavier est pressée.
- Opérateur : faire des calculs mathématiques, intégrer une dimension aléatoire à l'animation.
- Variable : blocs permettant d'ajouter des variables
- Mes blocs : permet de regrouper des ensemble de blocs pour les retrouver facilement sans les reproduire.
2) Pour utiliser un bloc, vous devez le faire glisser jusque dans la partie centrale de l'écran de création en maintenant le clic gauche de la souris. Il faut ensuite les empiler verticalement, et du haut vers le bas.
3) Pour démarrer votre ligne de code, vous devez toujours mettre au début du code le bloc "quand drapeau vert est cliqué", vous le trouverez dans la partie "événements" en jaune.
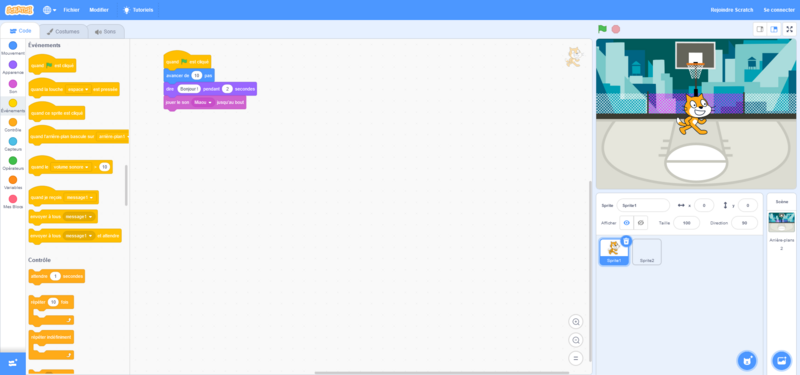
Étape 7 - Commencer à coder-2
Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait. Le bouton rouge à coté du drapeau permet de mettre en pause l'action.
Published