Sommaire
- 1 Introduction
- 2 Étape 1 - Explicitation du site
- 3 Étape 2 - Page de création
- 4 Étape 3 - Utiliser des "Sprites"-2
- 5 Étape 4 - Ajouter un Sprite
- 6 Étape 5 - Modifier un Sprite
- 7 Étape 6 - Ajouter une scène
- 8 Étape 7 - Modifier une scène
- 9 Étape 8 - Commencer à coder-1
- 10 Étape 9 - Commencer à coder-2
- 11 Commentaires
Introduction
Scratch est une application ludique permettant d'apprendre les bases du codage informatique simplement. Bien qu'il s'adresse avant tout à un public enfantin, Scratch peut-être utilisé par n'importe qui souhaitant s'essayer à ce sujet.
On peut réaliser des films, de la musique et aussi des jeux vidéo.
Déjà souvent employé dans le milieu scolaire, il permet des possibilités d'animations riches et variées.Étape 1 - Explicitation du site
1 : La page d'accueil du site offre un design coloré et enfantin.
2 : Vous accédez à la partie création.
3 : Vous accédez à l'ensemble des créations de la communauté
4 : Vous accédez aux tutoriels pour apprendre à se servir de Scratch.
5 : Vous devez créer un compte afin de sauvegarder vos créations.
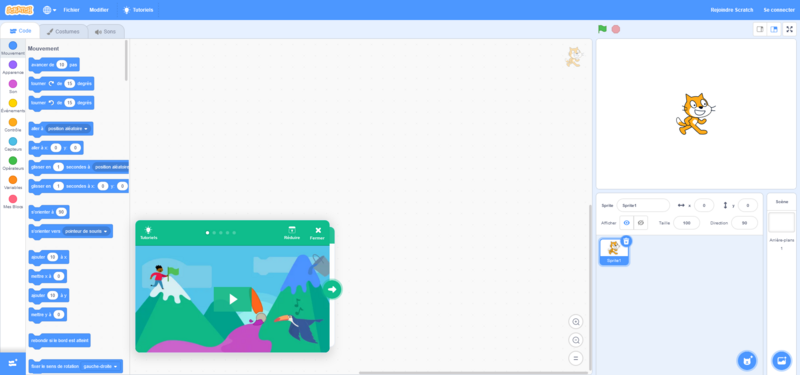
Étape 2 - Page de création
Voici la page du menu de création :
1 : Scratch utilise une ligne de codage simple à base de blocs à empiler.
2 : L'écran où on aligne les blocs de programmations. Il faut les empiler les uns sur les autres pour faire une suite d’événements.
3 : L'animation à réaliser s'affiche dans le coin supérieur droit de l'écran. Le petit drapeau vert situé au-dessus permet de démarrer l'animation.
4 : L'écran on peut choisir des "Sprites" (icônes en forme de personnages ou d'objet) et des fonds d'écrans.
5 : Ce menu permet de naviguer entre la page de codage, celle de modification des Sprites ou de gérer les fonds sonores.
Étape 3 - Utiliser des "Sprites"-2
- Dans Scratch, les personnages et objets sont appelés "sprites". Par défaut, le sprite du chat orange du logo de Scratch est placé. Vous pouvez le déplacer sur l'écran d'animation en maintenant le bouton gauche de la souris.
- Vous pouvez donner un nom à votre "Sprite"
- En changeant les valeurs x et y, le "Sprite" changera de position sur l'écran
- Vous pouvez choisir d'afficher ou non le Sprite sélectionné
- Vous pouvez modifier la taille du Sprite sélectionné
- Vous pouvez modifier l'orientation du Sprite sélectionné
- Vous pouvez passez d'un "Sprite" à l'autre et en supprimer avec l'icône poubelle.
- Un menu déroulant s'affiche en passant le pointeur de la souris dessus, permettant d'importer un "Sprite", d'en choisir un aléatoirement, de le peindre, ou d'en choisir un parmi ceux de Scratch.
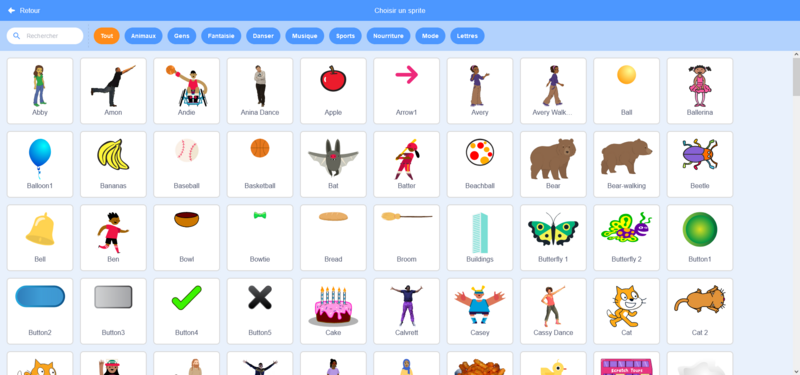
Étape 4 - Ajouter un Sprite
Voici à quoi ressemble la base de données des "Sprites" de Scratch.
On peut les filtrer en catégories et faire une recherche manuellement.
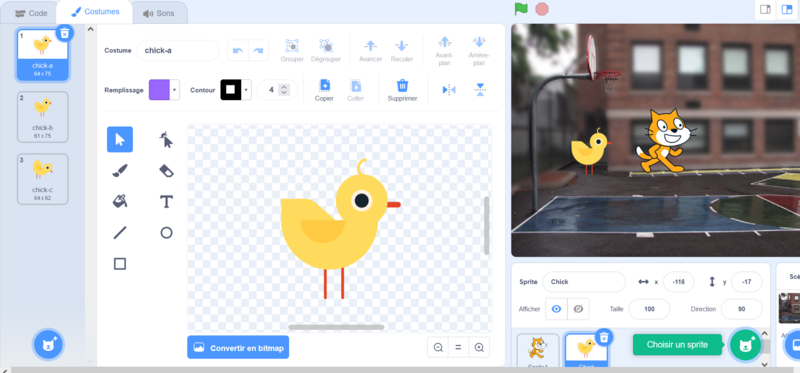
Étape 5 - Modifier un Sprite
Tous les Sprites peuvent être modifiés à sa convenance. Il faut appuyer sur le Sprite à modifier puis à appuyer dans la rubrique"costumes" en haut à gauche de l'écran.
- Les costumes permettent d'ajouter d'autres Sprites et de les regrouper ensemble. Les costumes des Sprites sont affichés sur la gauche de l'écran.
- On trouve différents outils pour modifier un dessin : un pinceau, une gomme, des formes géométriques, ou encore du texte.
- Les menus sur le haut permettent d'avancer ou de reculer un Sprite et aussi de choisir son intensité d'arrière-plan, ou de modifier la couleur.
- On peut zoomer ou dézoomer.
Étape 6 - Ajouter une scène
- Comme pour ajouter un Sprite, il faut laisser le pointeur de la souris sur ce bouton, et choisir sur le menu déroulant si on veut importer une scène, en afficher une aléatoirement, la peindre ou bien en choisir une dans la banque de fonds d'écrans.
- Les scènes sélectionnées s'affichent ici. Vous pouvez passer de l'une à l'autre en appuyant dessus.
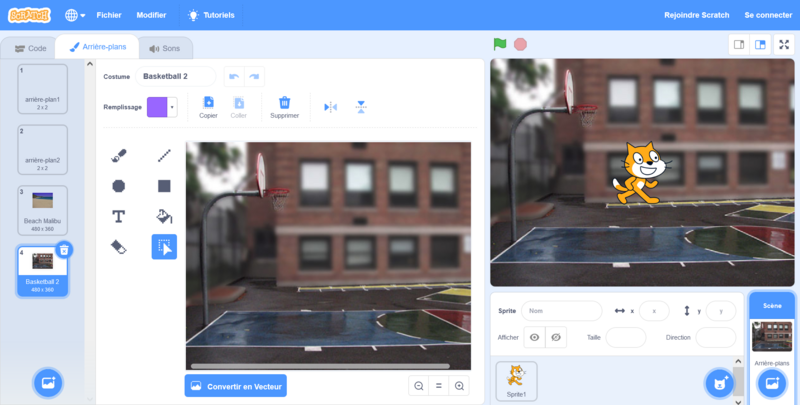
Étape 7 - Modifier une scène
On peut aussi modifier une scène en cliquant dessus et en allant dans la rubrique "arrière-plans" en haut à gauche de l'écran.
Les outils sont légèrement différents de ceux des Sprites. On peut ici sélectionner une partie du dessin pour l'effacer ou la déplacer avec l'outil "sélectionner".
On peut choisir l'orientation de l'arrière-plan ou copier-coller une partie.
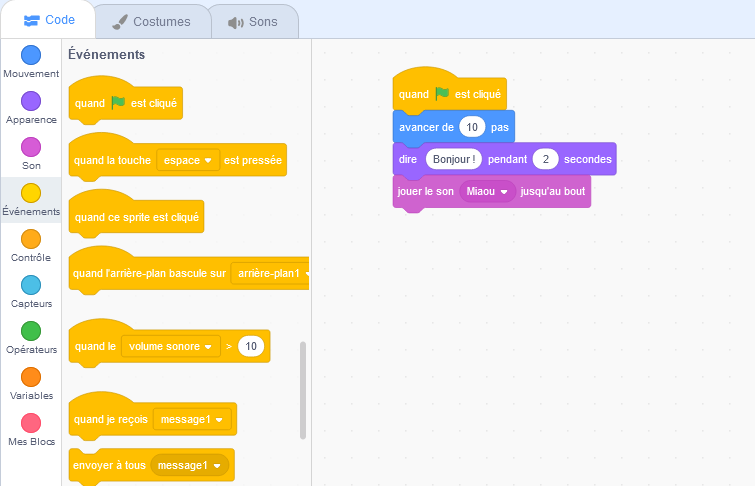
Étape 8 - Commencer à coder-1
1) Les blocs sont répartis par catégories, qui ont des couleurs différente :
- Mouvements : faire bouger un Sprite.
- Apparence : ajouter des dialogues, changer de "costume" pour un Sprite, ou en modifier la taille ou la couleur.
- Son : jouer un son en pouvant ajouter des modifications sonores.
- Événement : ajouter un événement (quand le "Sprite" chat est cliqué, le faire miauler).
- Contrôle : faire attendre quelques secondes avant qu'une action ne se produise, où faire qu'elle se répète un certain nombre de fois.
- Capteurs : ajouter une action quand une touche du clavier est pressée.
- Opérateur : faire des calculs mathématiques, intégrer une dimension aléatoire à l'animation.
- Variable : blocs permettant d'ajouter des variables
- Mes blocs : permet de regrouper des ensemble de blocs pour les retrouver facilement sans les reproduire.
2) Pour utiliser un bloc, vous devez le faire glisser jusque dans la partie centrale de l'écran de création en maintenant le clic gauche de la souris. Il faut ensuite les empiler verticalement, et du haut vers le bas.
3) Pour démarrer votre ligne de code, vous devez toujours mettre au début du code le bloc "quand drapeau vert est cliqué", vous le trouverez dans la partie "événements" en jaune.
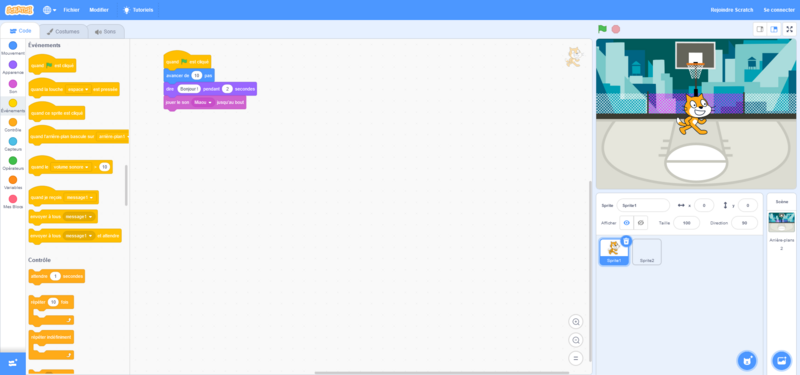
Étape 9 - Commencer à coder-2
Une fois que vous avez terminé votre code, appuyez sur le drapeau vert pour lancer l'animation. Cette étape permet de vérifier si le code fonctionne et que le résultat est bien celui que l'on attendait. Le bouton rouge à coté du drapeau permet de mettre en pause l'action.
Published