| [version en cours de rédaction] | [version en cours de rédaction] |
| Ligne 49 : | Ligne 49 : | ||
{{TutoVideo | {{TutoVideo | ||
|VideoType=Mp4 | |VideoType=Mp4 | ||
| − | |mp4video= | + | |mp4video=Atelier2vidéo.mp4 |
}} | }} | ||
{{Materials | {{Materials | ||
Version du 19 juillet 2022 à 17:28
Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Tutoriels prérequis
- 4 Étape 1 - Télécharger Kdenlive et prise en main rapide
- 5 Étape 2 - Ajouter une photo
- 6 Étape 3 - Découper l'image
- 7 Étape 4 - Séparer le plan en plusieurs parties
- 8 Étape 5 - Ajouter un effet déformant
- 9 Étape 6 - Ajouter un effet déformant-2
- 10 Étape 7 - Rotation et déplacement
- 11 Étape 8 - Jouer sur les couleurs
- 12 Étape 9 - Bonus - Ajouter un nez rouge (si vous êtes à l'aise avec Kdenlive)
- 13 Étape 10 - Sonorisation
- 14 Étape 11 - Conclusion et pistes
- 15 Commentaires
Introduction
Les ateliers montage vidéo sont souvent difficiles à gérer car les contraintes techniques et les prises en main difficiles par certains élèves inondent le temps d'atelier.
Voici donc un exercice clefs en mains. Une seule image et quelques manipulation simples permettent une discussion riche et une prise en main efficace autant par les élèves que par le médiateur.
Ce tutoriel décrit en détails toutes les manipulations à faire faire aux élèves ou autre public :
- importer une image
- insérer l'image sur la timeline
Donner un contexte et susciter l'émotion:
- modifier l'image
- ajouter des effets (distortion, rotation, saturation)
- ajouter un élément à l'image
- ajouter de la musique et du son
Dans la continuité du premier tuto du même nom, c'est bien la même image neutre (un photomaton) qui est ici utilisée et traitée pour aller vers le registre de l'humour.
Les élèves verront alors qu'une même image neutre peut devenir inquiétante ou amusante selon le traitement qu'on lui applique.
C'est le regard du spectateur sur cette image qui est modifiée.
Libre à vous de ne prendre que certains effets, certaines étapes de ce tuto lors de l'atelier, en fonction du public et du temps disponible.
Mp4
Atelier2vidéo.mp4
- Tutoriels prérequis
Tutoriels prérequis
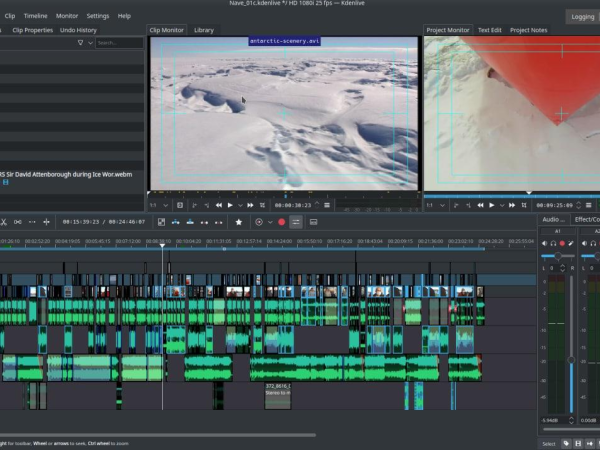
Étape 1 - Télécharger Kdenlive et prise en main rapide
Rendez-vous aux étapes 1 et 2 du premier tuto.:
Pour télécharger Kdenlive
Pour découvrir les grandes bases Kdenlive
Étape 2 - Ajouter une photo
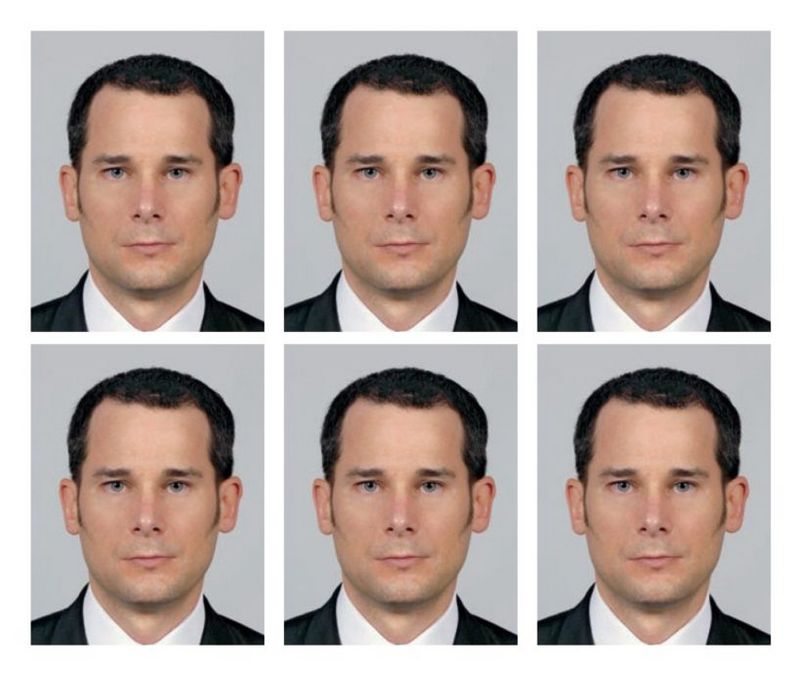
1. Prenez une photo neutre, type photomaton. (image 1, à enregistrer sur votre ordinateur)
2. Faire glisser le fichier photo dans "sources du projet"
3. Double-cliquer, faire glisser depuis l'écran de prévisualisation ou depuis "sources du projet" vers la timeline.
4. Trimmer pour atteindre la longueur souhaitée. Pour l'exercice, 15 secondes suffisent.
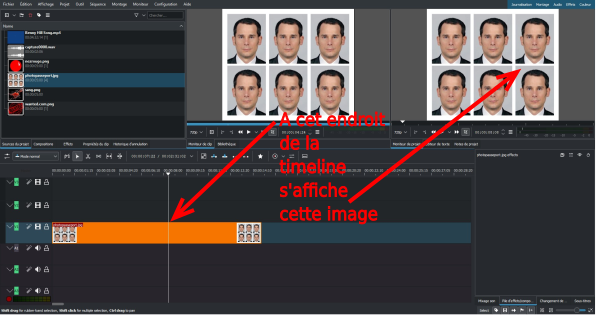
5. La photo est fixe pendant 15 secondes.
Discussion possible sur "que signifie cette image ? Quel message fait-elle passer ?" --> pour l'instant, pas grand-chose.
Votre espace de travail doit ressembler à l'image 2.
Étape 3 - Découper l'image
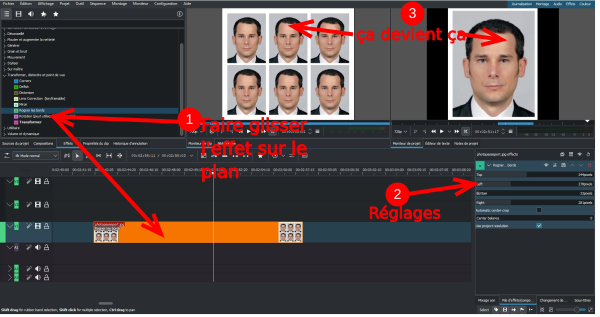
Pour rendre l'image encore plus neutre, supprimez les copies de la photo pour que le visage soit en un seul exemplaire. Pour cela :
- Dans l'onglet "effets" de la fenêtre de gauche, cliquer sur "transformer distordre et point de vue". Dans la liste qui se déroule, cliquez sur "rogner les bords" et faîtes-le glisser sur votre plan sur votre timeline.
- Dans la fenêtre à droite de votre timeline, les réglages de l'effet apparaissent. Faîtes glisser la partie grise des barres pour faire évoluer le rognage. Plus vous faîtes aller la barre "top" vers la droite, plus vous couper le haut de l'image. Top = haut; bottom=bas; left=gauche; right=droite
- Si votre point de lecture de votre timeline est bien placé sur votre plan, vous voyez s'afficher le rognage sur la fenêtre vidéo de droite.
Étape 4 - Séparer le plan en plusieurs parties
Pour plus de confort de travail, afin d'appliquer différents effets à cette image, nous allons la découper en plusieurs plan.
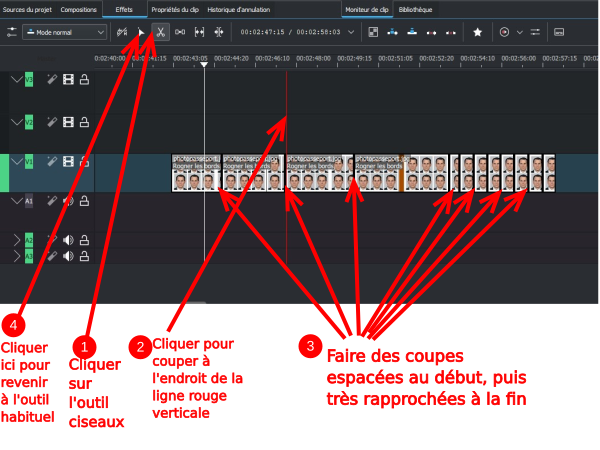
- Cliquez sur l'outil en forme de ciseaux.
- Votre curseur affiche alors une ligne verticale, cliquez pour couper le plan à l'endroit de la ligne.
Nous allons appliquer des effets "longs" au début puis enchaîner différentes couleurs à la fin. Donc:
3. Faîtes des plans d'une à trois secondes au début, puis mettez une bonne douzaines de coupes dans les deux dernières secondes du plan.
4. Une fois fini, cliquez sur l'outil "de sélection", qui est votre curseur de base. (Sinon, la prochaine fois que vous cliquez sur la timeline, vous allez encore mettre une coupe)
Étape 5 - Ajouter un effet déformant
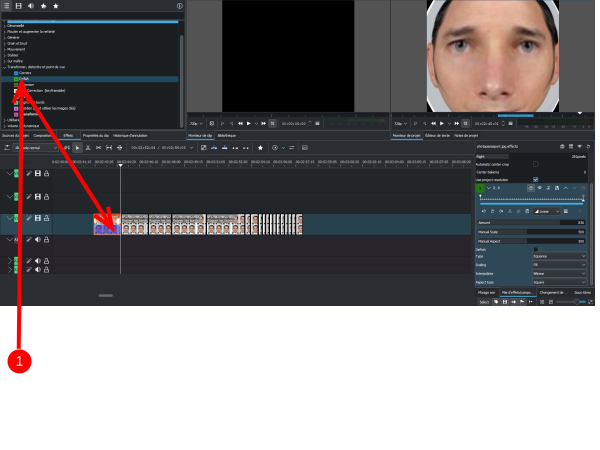
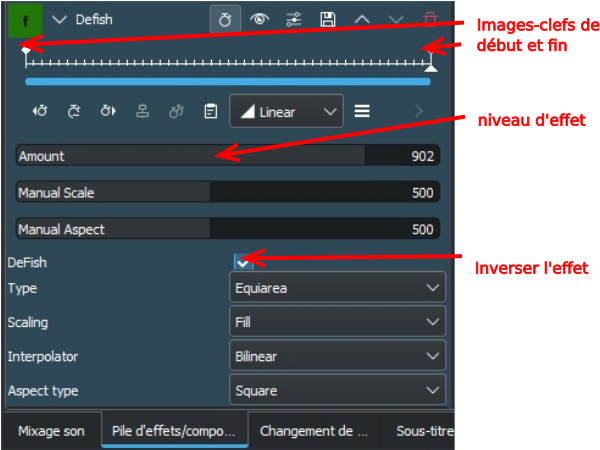
- Dans l'onglet "effet", cliquez sur "transformer distordre et point de vue". Cliquez sur "Defish" et glissez-le sur le premier plan découpé, à gauche.
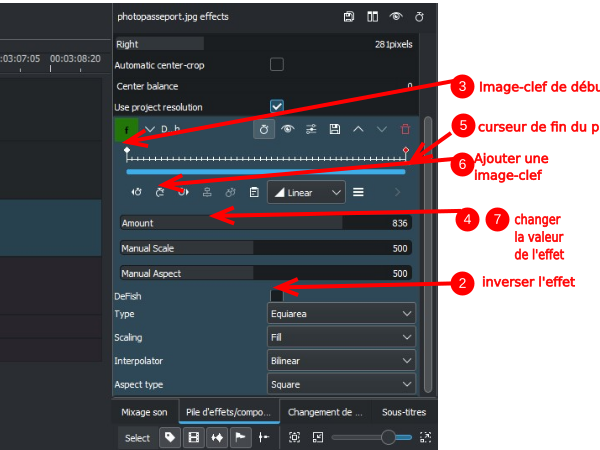
- Dans la fenêtre de réglages, à droite, décochez la case "defish", ainsi notre effet va faire "fish".
- Rendez-vous au début de votre plan en cliquant sur l'image-clef de début (le sommet du petit baton devient rouge)
- Cliquer sur la barre "Amount" pour choisir le niveau, la valeur de l'effet (environ 460 ici fera l'affaire)
- Rendez-vous à la fin du plan en plaçant le curseur triangle à droite de la barre.
- Ajouter une image-clef en cliquant sur le symbole horloge avec un +. Un baton appraît en fin de plan. Cliquez dessus, il devient rouge.
- Changer la valeur dans la barre "amount" (environ 840)
En faisant lecture, vous verrez le visage se "gonfler".
Étape 6 - Ajouter un effet déformant-2
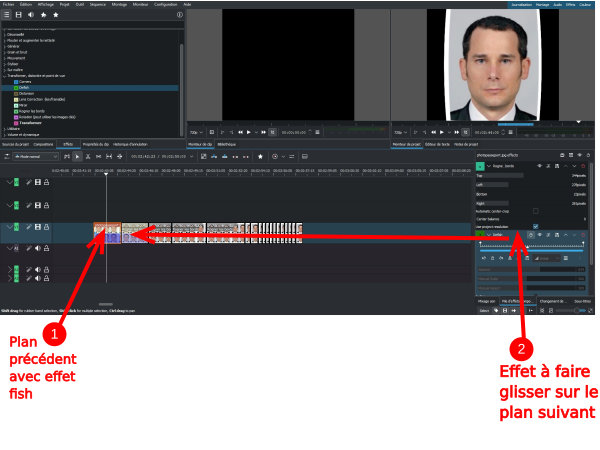
- Cliquez sur le premier plan, celui que nous venons de manipuler à l'étape précédente.
- Dans la fenêtre d'effet, cliquez sur le nom de l'effet ("defish") et faîtes le glisser sur le deuxième plan.
- Dans la fenêtre d'effet de ce deuxième plan (vérifiez bien que votre deuxième plan soit bien sélectionné dans la timeline), cochez la case "defish"
- Opérez comme précédemment pour changer les valeurs de la barre amount. (Début: 660; fin: 900)
- Cliquez sur le nom de l'effet et glissez-le sur le troisième plan.
- Dans la fenêtre d'effet du troisième plan, mettez la valeur 900 sur l'image-clef de début, et l'image de fin à 0, pour remettre le visage à ses proportions originales.
Étape 7 - Rotation et déplacement
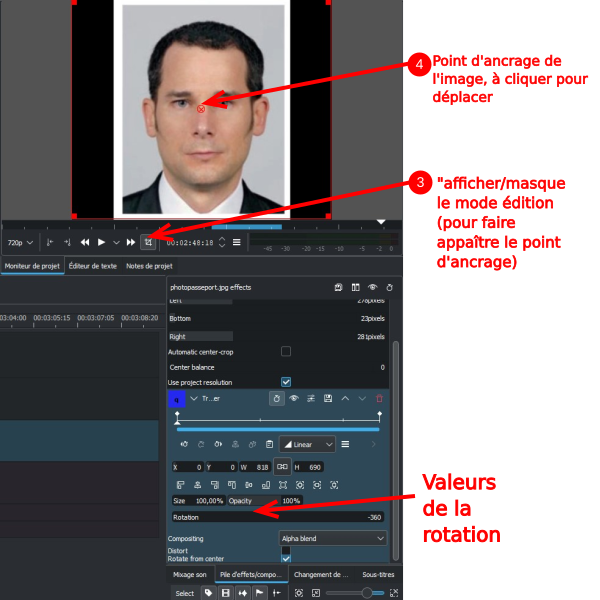
Maintenant que vous maîtrisez les images-clefs, vous pouvez procéder de la même manière pour le déplacement et la rotation.
Un déplacement consiste à donner une position de début et une position de fin.
- Dans l'onglet "effets", cliquez sur "transformer distordre et point de vue", faîtes glisser "transformer" sur le plan suivant.
- Dans la fenêtre d'effets, Cliquez sur l'image clef de début, et mettre la barre de rotation tout à gauche. Puis, sur l'image-clef de fin, mettre la barre tout à droite.
- Pour faire un déplacement, cliquez sur l'image-clef de début et définir une position en faisant glisser le point rouge au milieu de l'image. Ici, déplacez l'image à gauche du cadre, jusqu'à ce qu'elle soit en-dehors, juste au bord du cadre, puis en position de fin, placez l'image à droite du cadre.
- Refaire la même chose avec le plan suivant en faisant se déplacer l'image du haut vers le bas (image de début hors du cadre en haut, image de fin hoirs du cadre en bas).
Étape 8 - Jouer sur les couleurs
Avec les plans suivants, très courts, pas d'images-clefs à utiliser, il suffit d'appliquer un effet simple à chaque plan.
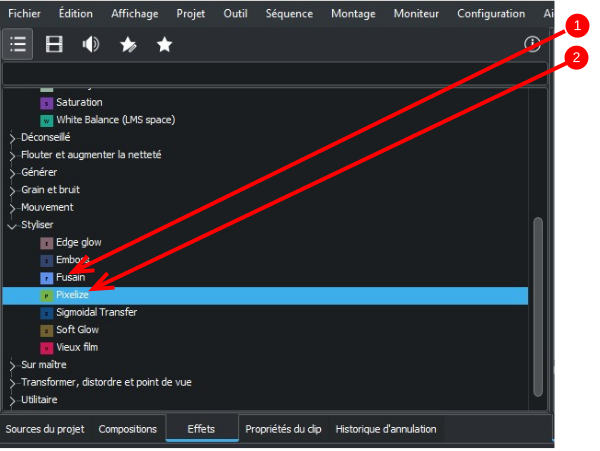
- Dans l'onglet "effets", dans "styliser", faîtes glisser l'effet "fusain" sur le plan court de votre choix. Pas de réglage, pas d'image-clef.
- Dans l'onglet "effets", dans "styliser", faîtes glisser l'effet "pixelliser" sur un autre plan
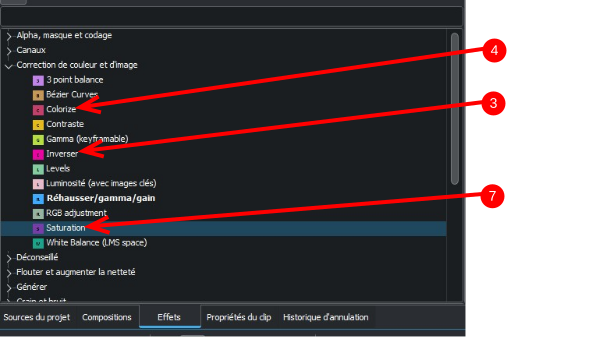
- Dans l'onglet "effets", dans "correction de couleur et d'image", faîtes glisser l'effet "inverser" sur un autre plan
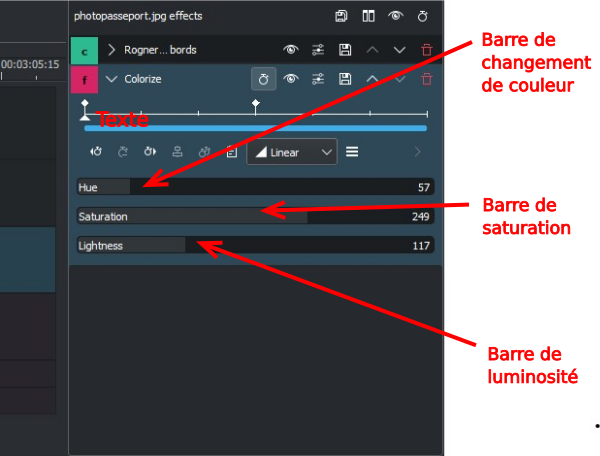
Ensuite, on peut utiliser l'effet "colorize" plusieurs fois, une fois sur chaque plan avec un réglage différent.
4. Dans l'onglet "effets", dans "correction de couleur et d'image", faîtes glisser l'effet"colorize" sur un plan court.
5. Sans utiliser d'images-clefs, jouez sur la barre "hue" pour rendre votre image colorée, en jaune par exemple. Jouez sur les barres "saturation" et "lightness" (luminosité) pour rendre votre image plus claire car elle peut devenir trop brillante.
6. Répétez cette opération plusieurs fois sur plusieurs plan en changeant la valeur de "hue" : vos plans courts s'enchaînent alors en changeant la couleur du visage à l'image.
7. Dans l'onglet "effets", dans "correction de couleur et d'image", faîtes glisser l'effet "saturation". Poussez la barre "saturation" tout à droite pour un plan, puis recommencez sur un autre plan en mettant la barre tout à gauche, ce qui donne du noir-et-blanc.
Étape 9 - Bonus - Ajouter un nez rouge (si vous êtes à l'aise avec Kdenlive)
- Faîtes un clic droit sur l'image ci-contre pour télécharger le nez rouge (important: il s'agit d'une image .png pour que, autour du nez, ce soit transparent, et pas blanc.)
- Faîtes glisser cette image depuis votre explorateur de fichiers jusqu'à "sources du projet".
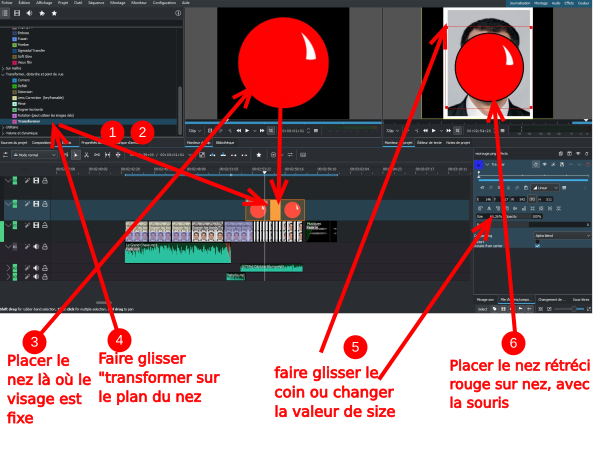
- Faîtes glisser le fichier depuis "sources du projet"sur la timeline, sur la piste juste au-dessus d'un plan où le visage est fixe.
- Ajouter l'effet "transformer" au plan du nez rouge.
- Dans la fenêtre d'effet, dans "size", inscrivez 17%. ou cliquez sur un coin du cadre rouge sur l'image et faîtes glisser jusqu'à la taille appropriée. (Vérifiez que que vous avez "affiché le mode édition", cf étape 7)
- Avec la souris, déplacez le nez rouge sur le nez du visage.
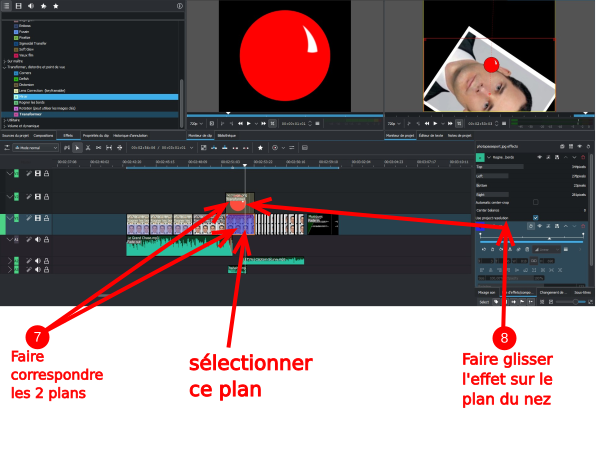
- Déplacer le plan du nez rouge sur la timeline pour qu'il soit au-dessus du plan du visage qui tourne et défile de haut en bas, et de même durée (en étirant, "trimmant" sur les côtés).
- Pour que le nez rouge suive le nez, il suffit de cliquer sur le plan du visage qui tourne et défile, et de faire glisser l'effet "transformer" (sur la fenêtre à droite) sur le plan du nez rouge.
Étape 10 - Sonorisation
Pour ajouter des musiques, il y a le site incompetech.com qui permet de chercher des musiques en fonction du ressenti (suspense, humour, action...) mais c'est en anglais.
Les musiques de la vidéo ici sont Le Grand Chase et Captain Scurvy (à taper dans le champ de recherche du site Incompetech.
Le rire sur le nez rouge est disponible sur universal soundbank, précisément ici. Pour le télécharger : clic droit sur le bouton de lecture --> enregistrer l'audio sous...
- Faîtes glisser les trois fichiers sons téléchargés, depuis votre navigateur vers "sources du projet.
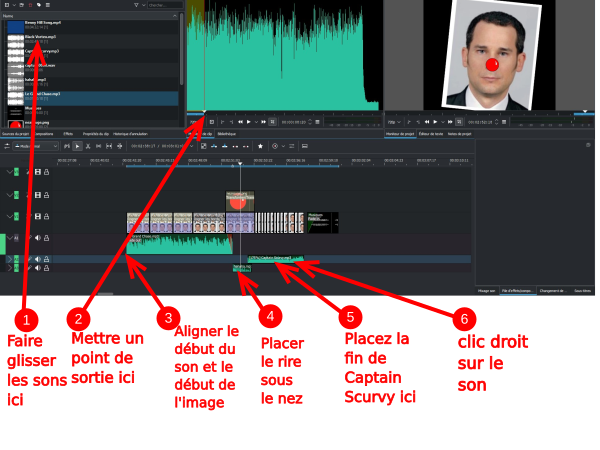
- Ouvrez "le grand chase", placez un point de sortie (touche O) vers 8 secondes, faîtes glisser depuis l'écran de gauche vers la piste sous le premier plan.
- Faîtes correspondre les deux débuts.
- Faîtes glisser le rire directement depuis "sources du projet" vers la timeline, sous le plan du nez rouge.
- Ouvrez Captain Scurvy, placer un point d'entrée (touche I) à quelques secondes de la fin, faîtes-le glisser sous la fin de la vidéo, faîtes correspondre les deux fins.
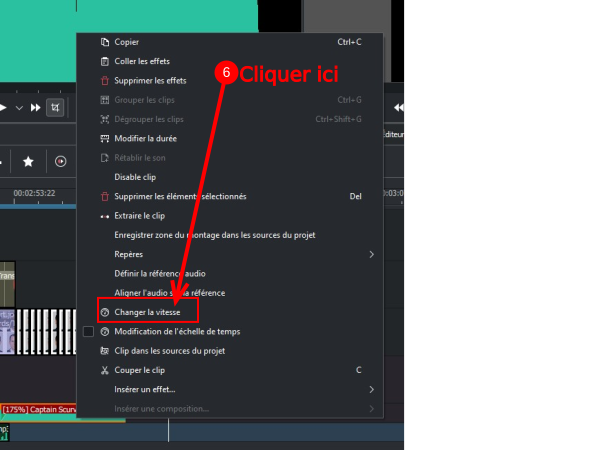
- Cliquez droit sur le son Captain Scurvy sur la timeline, dans le menu qui s'affiche, cliquez sur "changer la vitesse".
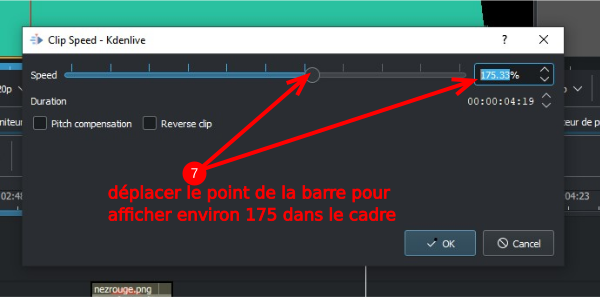
- Dans l'a fenêtre qui s'ouvre, déplacer le bouton sur la barre, pour qu'à droite s'affiche environ 175%.
- Si besoin, replacer la fin du son sur la fin de l'image. Ajustez ler placement de votre son à l'oreille, en déplaçant et en trimmant. Le son du rire coupe la première musique sur le plan du nez et fait la transition avec la musique suivante.
Étape 11 - Conclusion et pistes
Cette exercice, en étant précis sur les manipulations et les choix, permet en fait de se familiariser avec Kdenlive. Toute prolongation ou modification de cet exercice est donc encouragée. C'est une des questions à aborder avec le public :
- Quels autres traitements seraient possibles ? --> les possibilités sont infinies. Ce que l'on retient, c'est que les éléments qui nous donnent de l'émotion à cette image sont extérieurs à cette image.
Ensuite, la discussion, comme pour l'exercice 1, porte sur la charge émotionnelle qu'ajoutent les effets, le montage et la musique. Un parallèle avec les consommations de vidéo du public est à faire :
- Dans quel type de contenus peut-on voir ce type de traitement/manipulation de l'image ? --> l'exercice que l'on vient de faire s'apparente à de la moquerie et sert à tourner en ridicule une personne, sans se confronter à un propos ou un discours, qui nécessiterait de l'argumentation. C'est de la moquerie gratuite.
- On peut s'attarder sur le choix de la musique, essayer différentes musiques et constater un changement de ton. Discuter du fait que la musique est très souvent utilisée dans les vidéos, reportages et documentaires (sans parler de la fiction bien sûr). Il y a toujours une intention émotionnelle dans le choix de la musique, même chez ceux qui se disent "neutres".
- retours possibles sur la charge cognitive des effets et du son : notre attention est sollicitée, alors que l'image fixe et silencieuse ne retient pas notre regard plus de quelques secondes. On peut donc se poser la question de ce qui nous retient sur un contenu : le fond ou la forme ?
- retours possibles sur des contenus visionnés par le public, enrichi de ce regard technique sur le langage audiovisuel.
- On peut ouvrir la discussion sur les éventuelles envies de création vidéo par le public.
Published